若要同時顯示圖片與矩形,也可使用 Vue-konva 繪製圖片與矩形。
Version
macOS Catalina 10.15.5
WebStorm 2020.1.3
Vue 2.6.11
Vue-konva 2.1.3
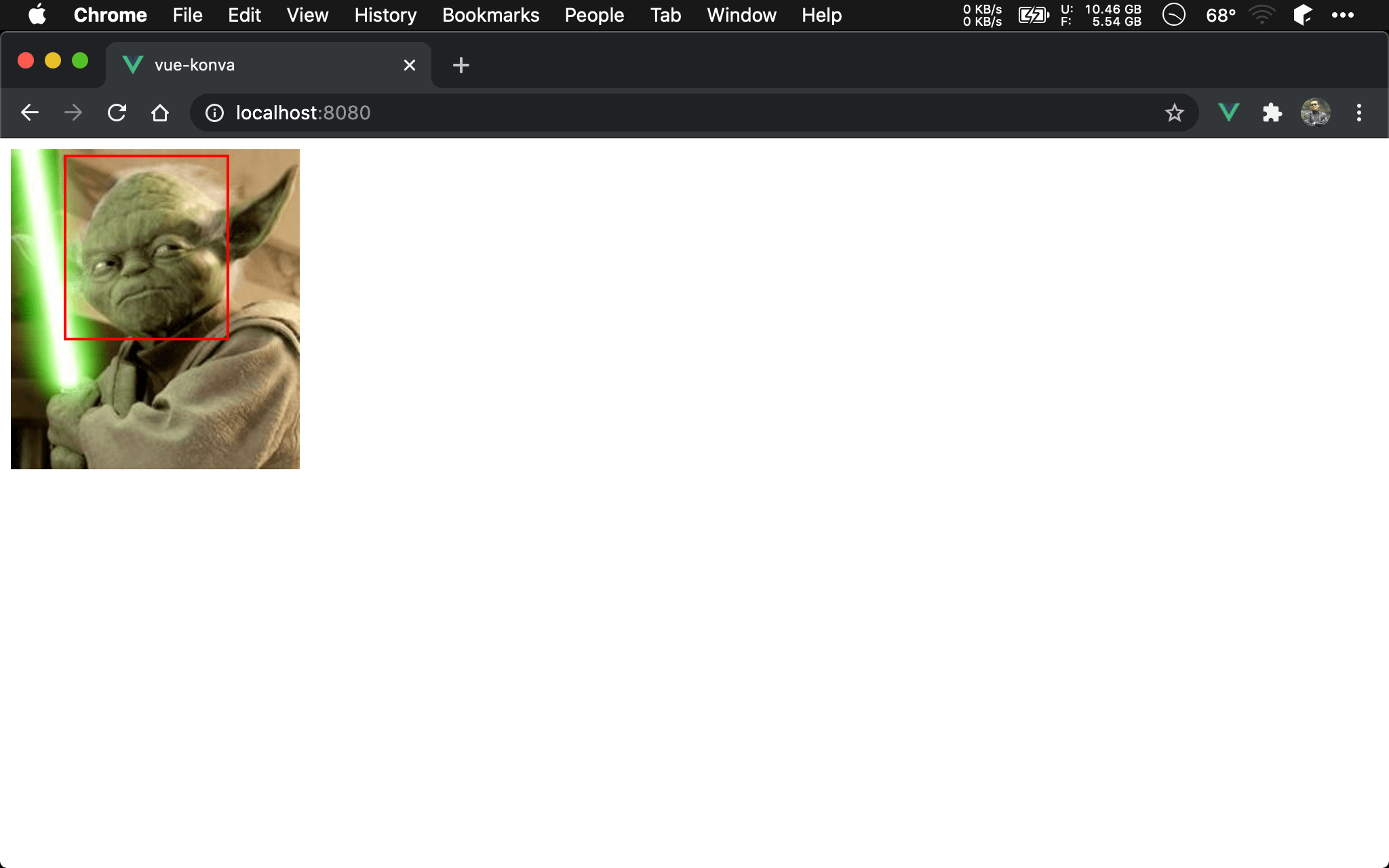
Draw Image with Shape

Vue-konva 除了繪製圖片外,同時繪製了矩形將臉部框起來。
Vue-konva
<template>
<v-stage :config="stageConfig">
<v-layer>
<v-image :config="imageConfig"></v-image>
<v-rect :config="rectConfig"></v-rect>
</v-layer>
</v-stage>
</template>
<script>
let width = window.innerWidth
let height = window.innerHeight
let toImage = src => new Promise((resolve, reject) => {
let image = new Image
image.src = src
image.onload = _ => resolve({ image })
image.onerror = e => reject(e)
})
let mounted = function() {
let src = 'https://konvajs.org/assets/yoda.jpg'
toImage(src)
.then(x => this.imageConfig = x)
.catch(console.log)
}
export default {
name: 'App',
data: _ => ({
stageConfig: {
width, height
},
imageConfig: {},
rectConfig: {
x: 40,
y: 5,
width: 120,
height: 135,
stroke: 'red',
strokeWidth: 2
},
}),
mounted
}
</script>
第 2 行
<v-stage :config="stageConfig">
<v-layer>
<v-image :config="imageConfig"></v-image>
<v-rect :config="rectConfig"></v-rect>
</v-layer>
</v-stage>
將 <v-image> 與 <v-rect> 同時放在同一個 <v-layer> 下。
第 2 行
let src = 'https://konvajs.org/assets/yoda.jpg'
toImage(src)
.then(x => this.imageConfig = x)
.catch(console.log)
Vue-konva 若要繪製圖片,會使用到 Image Object,由於其為 asynchronous,因此 toImage() 回傳 Promise,在 Promise Chain 寫入 side effect 與 error handling。
第 3 行
let toImage = src => new Promise((resolve, reject) => {
let image = new Image
image.src = src
image.onload = _ => resolve({ image })
image.onerror = e => reject(e)
})
將 Image Object 包在 toImage() 內,由 resolve() 在 load event 回傳 imageConfig Object。
36 行
rectConfig: {
x: 40,
y: 5,
width: 120,
height: 135,
stroke: 'red',
strokeWidth: 2
},
矩形只要提供 rectConfig Object 即可,不必使用 code 處理。
Conclusion
- 若要同時繪製圖片與矩形,可放在同一個
<v-layer>下,也可分開放在不同<v-layer>,可視需求決定
Reference
Vue-konva, Drawing Canvas Shapes with Vue
Vue-konva, How to Draw Image on Canvas with Vue ?