若使用一些為 Vue 量身定做的 Template,會發現很多 Designer 還是習慣將 Bootstrap 或 Font Awesome 以 CDN 放在 index.html,若 Production 環境並沒有外網,這些 CDN 將造成 CSS 失效。
Version
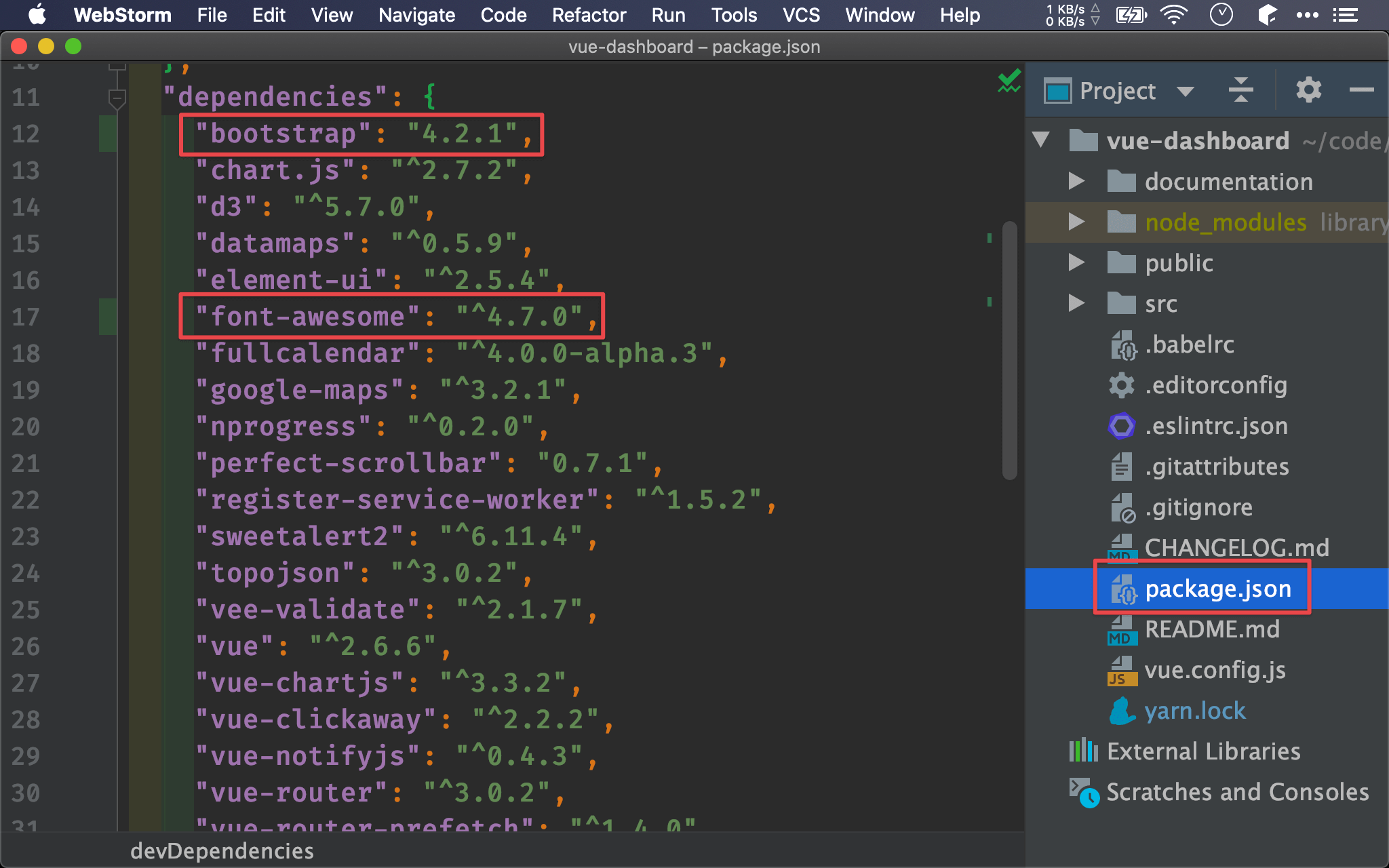
Bootstrap 4.2.1
Font Awesome 4.7.0
Vue Dashboard
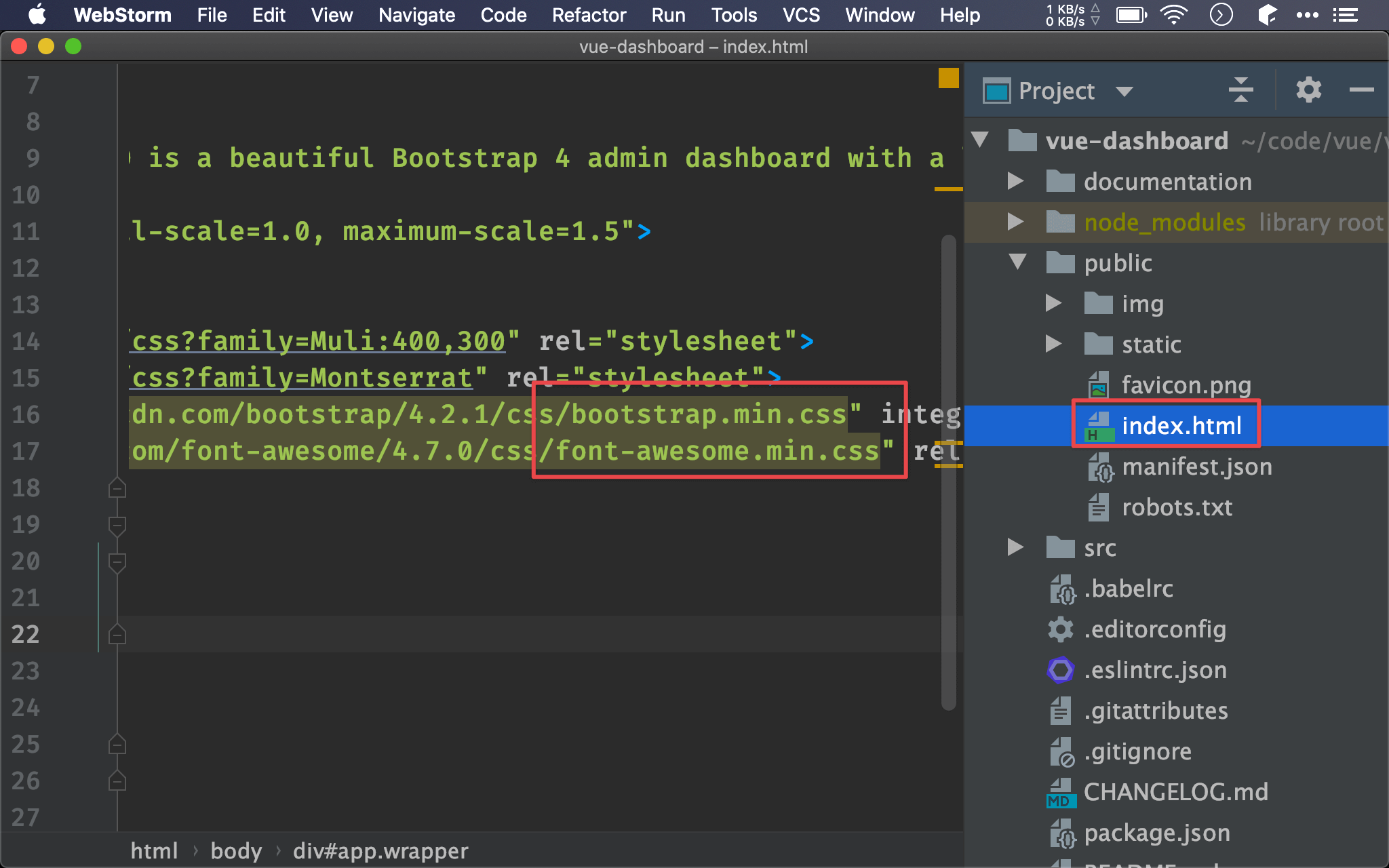
index.html

如 Creative Tim 經典的 Vue Paper Dashboard 2 PRO,其 Bootstrap 與 Font Awesome 就是在 index.html 以 CDN 方式引用,這使的 Production 環境必須有外網。
直覺會想手動下載 Bootstrap 與 Font Awesome 到 public 目錄下,將 CDN 路徑改到 public,但若在 vue.config.js 指定 publicPath 如下:
vue.config.js
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/admin/'
: '/'
}
此時在 index.html 的 Bootstrap 與 Font Awesome path 就很尷尬,因為 Webpack 不會處理 index.html 的 path。
NPM Package
$ yarn add bootstrap@4.2.1 font-awesome@4.7.0
正確方法是改用 Yarn 安裝 Bootstrap 與 Font Awesome,改由 Webpack 統一管理。

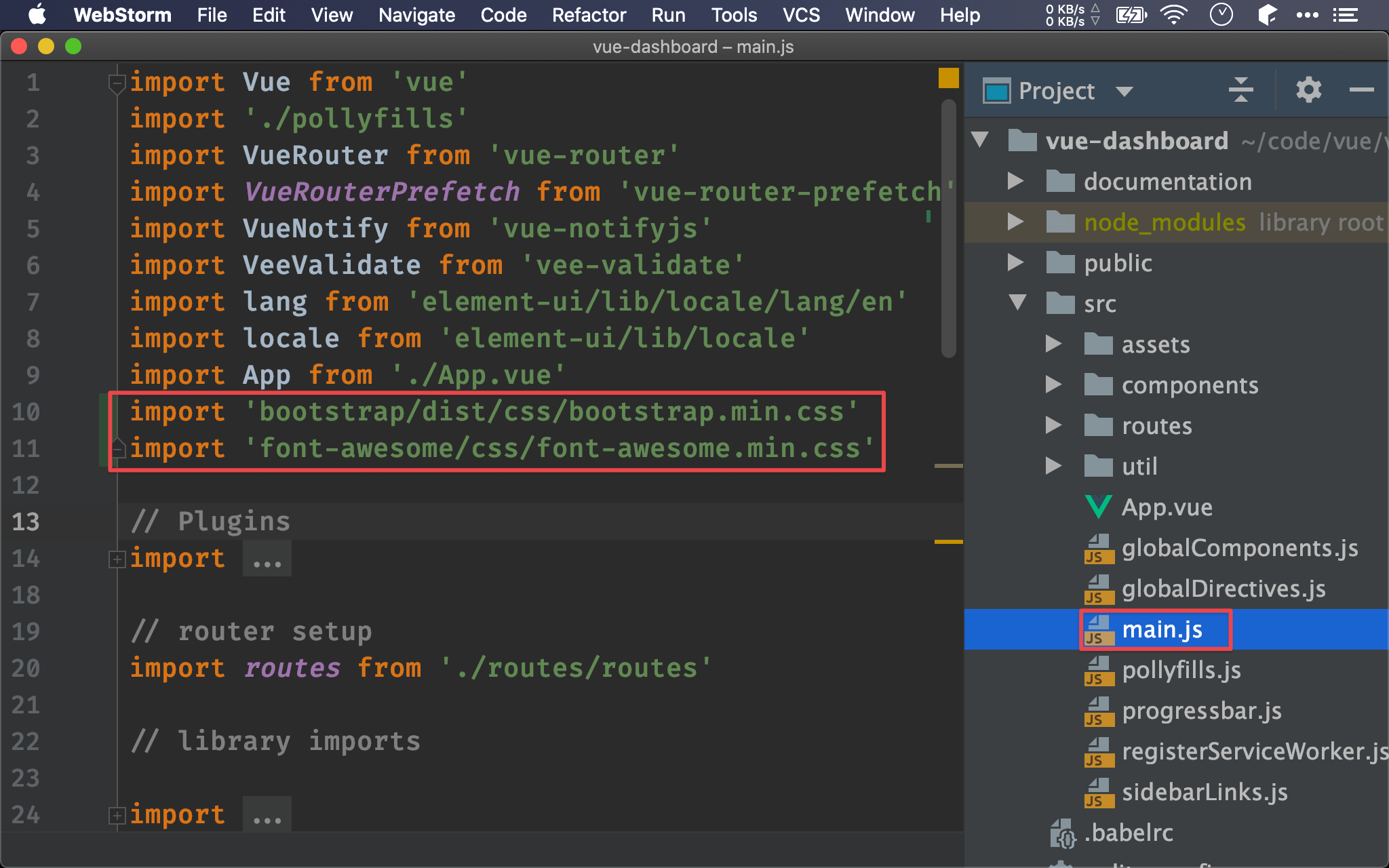
main.js
import 'bootstrap/dist/css/bootstrap.min.css'
import 'font-awesome/css/font-awesome.min.css'
在 main.js 將 bootstrap.min.css 與 font-awesome.min.css 載入。

如此 Webpack 將接管所有 import 的檔案。
Conclusion
- 隨著 Webpack 出現,很多傳統手動處理 path 技巧將改變,建議全部改用 NPM package 方式,改由 Webpack 統一處理