當使用 v-if 讓 Element 顯示或消失時,若希望能漸漸變化,Vue 提供了 Transition Component 與相對應 CSS Class,亦可直接搭配 Tailwind CSS。
Version
Vue 2.6.11
Tailwind CSS 2.1.1
Transition

按下 Toggle 可讓 Hello World 漸漸顯示或漸漸消失。
<template>
<div>
<button @click="onToggle">Toggle</button>
<transition>
<div v-if="isShow">Hello World</div>
</transition>
</div>
</template>
<script>
let onToggle = function() {
this.isShow = !this.isShow
}
export default {
data: () => ({
isShow: true
}),
methods: {
onToggle
}
}
</script>
<style scoped>
.v-enter {
opacity: 0;
}
.v-enter-active {
transition: opacity 1s;
}
.v-enter-to {
opacity: 1;
}
.v-leave {
opacity: 1;
}
.v-leave-active {
transition: opacity 1s;
}
.v-leave-to {
opacity: 0;
}
</style>
第 4 行
<transition>
<div v-if="isShow">Hello World</div>
</transition>
Hello World 根據 v-if 顯示或消失,若希望其能漸漸變化,只要在外層加上 <transition> component 即可。
26 行
.v-enter {
opacity: 0;
}
設定 element 逐漸顯示的初始 style:
opacity: 0:開始時 opacity 為0,也就是不顯示
Vue 3 改為
v-enter-from,與 Vue 2 不同
30 行
.v-enter-active {
transition: opacity 1s;
}
設定 element 逐漸顯示的過程 style:
transition: opacity 1s:以1s時間逐漸改變 opacity
若要改變漸變時間,主要在此 class 改變
34 行
.v-enter-to {
opacity: 1;
}
設定 element 逐漸顯示的結束 style:
opacity: 1:結束時 opacity 為1,也就是正常顯示
38 行
.v-leave {
opacity: 1;
}
設定 element 逐漸消失的初始 style:
opacity: 1:開始時 opacity 為1,也就是正常顯示
Vue 3 改為
v-leave-from,與 Vue 2 不同
42 行
.v-leave-active {
transition: opacity 1s;
}
設定 element 逐漸消失的過程 style:
transition: opacity 1s:以1s時間逐漸改變 opacity
若要改變漸變時間,主要在此 class 改變
46 行
.v-leave-to {
opacity: 0;
}
設定 element 逐漸消失的結束 style:
opacity: 0:結束時 opacity 為0,也就是不顯示
Summary

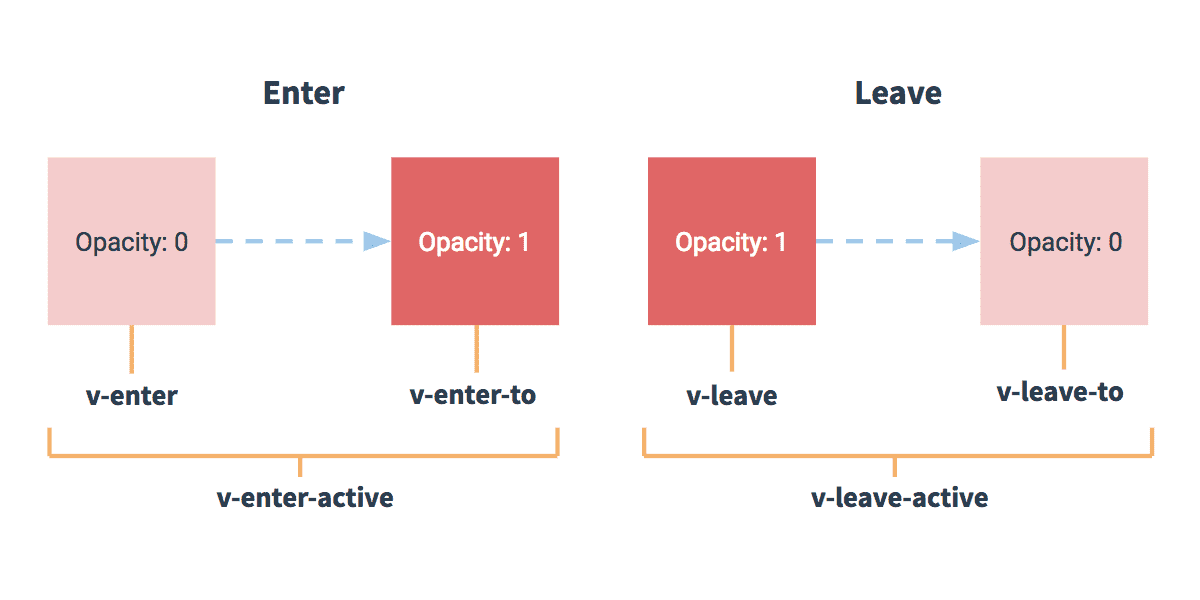
<transition> 一共提供 6 個 CSS class,時間軸依序如下:
.v-enter:設定 element 逐漸顯示的初始 style.v-enter-active:設定 element 逐漸顯示的過程 style.v-enter-to:設定 element 逐漸顯示的結束 style.v-leave:設定 element 逐漸消失的初始 style.v-leave-active:設定 element 逐漸消失的過程 style.v-leave-to:設定 element 逐漸消失的結束 style
Tailwind CSS

<transition> 的 6 個 CSS class,也提供相對應 prop,因此可使用 Tailwind CSS 的 utility。
<template>
<div>
<button class="px-2.5 py-1.5 border border-gray-300 shadow-sm text-xs font-medium text-gray-700 rounded bg-white hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500" @click="onToggle">
Toggle
</button>
<transition
enter-from-class="opacity-0"
enter-active-class="transition duration-1000"
enter-to-class="opacity-100"
leave-from-class="opacity-100"
leave-active-class="transition duration-1000"
leave-to-class="opacity-0"
>
<div v-if="isShow">Hello World</div>
</transition>
</div>
</template>
<script>
let onToggle = function() {
this.isShow = !this.isShow
}
export default {
data: () => ({
isShow: true
}),
methods: {
onToggle
}
}
</script>
第 2 行
<button class="px-2.5 py-1.5 border border-gray-300 shadow-sm text-xs font-medium text-gray-700 rounded bg-white hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500" @click="onToggle">
Toggle
</button>
改用 Tailwind UI 的 <button>。
第 7 行
enter-from-class="opacity-0"
enter-from-class:相當於.v-enter-from,因此可直接使用 Tailwind 的opacity-0
第 8 行
enter-active-class="transition duration-1000"
enter-active-class:相當於.v-enter-active,因此可直接使用 Tailwind 的transition與duration-1000
第 9 行
enter-to-class="opacity-100"
enter-to-class:相當於.v-enter-to,因此可直接使用 Tailwind 的opacity-100
第 10 行
leave-from-class="opacity-100"
leave-from-class:相當於.v-leave-from,因此可直接使用 Tailwind 的opacity-100
第 11 行
leave-active-class="transition duration-1000"
leave-active-class:相當於.v-leave-active,因此可直接使用 Tailwind 的transition與duration-1000
第 12 行
leave-to-class="opacity-0"
leave-to-class:相當於.v-leave-to,因此可直接使用 Tailwind 的opacity-0
Conclusion
v-enter、v-enter-to、v-leave與v-leave-to寫法較制式,主要是設定 opacity,主戰場在v-enter-active與v-leave-active設定漸變時間長短
- 6 個 CSS class 有其對應的 prop,因此也可直接使用 Tailwind 所提供的 utility,如此可完全不用寫 CSS selector
Reference
Vue, [Enter/Leave & List Transitions](Enter/Leave & List Transitions)