實務上有時候 UI 不見的一開始就有全部 Component,而是 User 按下 Button 才會動態加入,在 Vue 只要使用簡單的 v-for 就可完成。
Version
Vue 2.6.11
Add Component

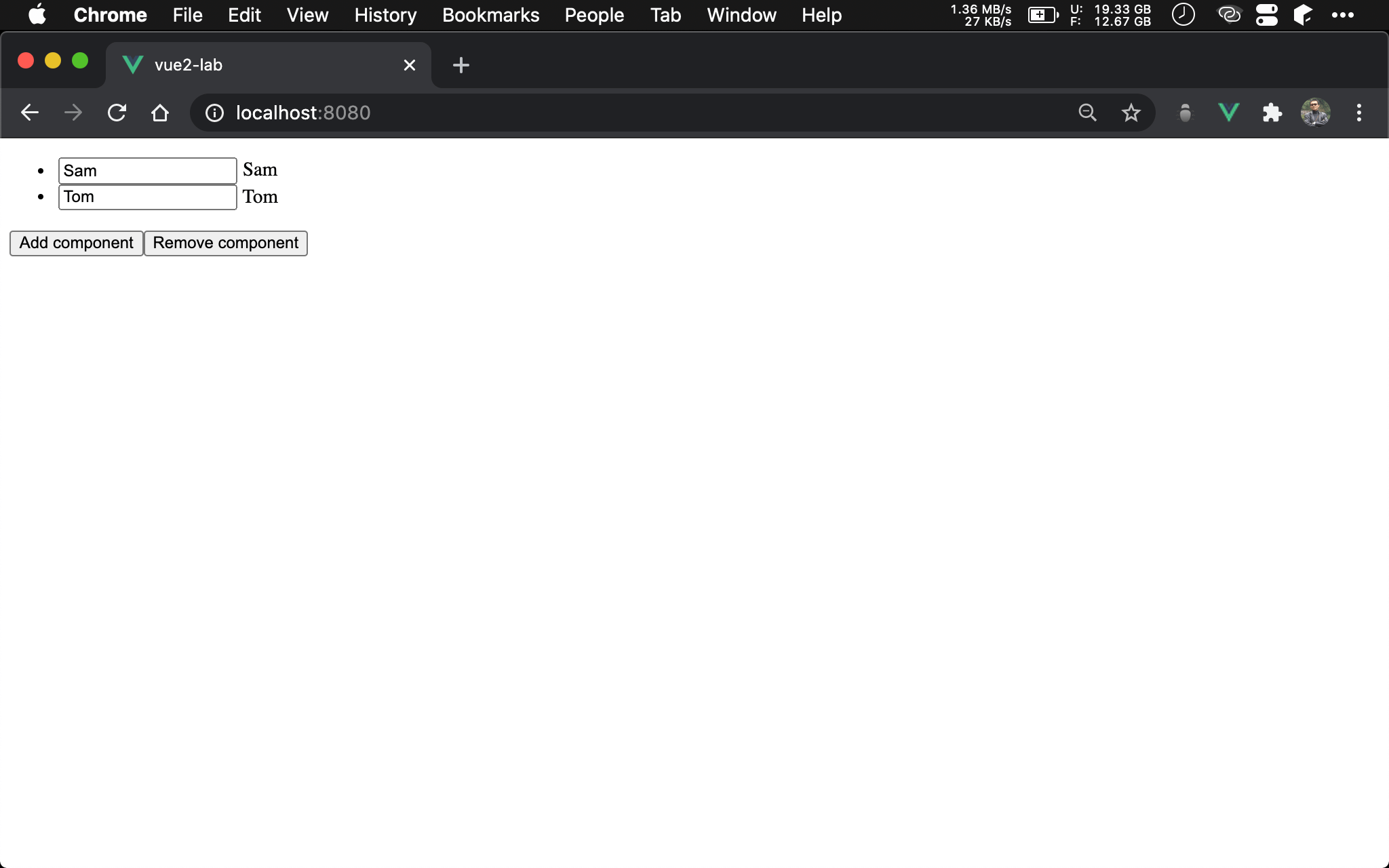
- 按下
Add component會動態新增 textbox,且動態綁定到 model - 按下
Remove component會動態刪除 textbox,且動態刪除 model
<template>
<div>
<ul>
<li v-for="i in count" :key="i">
<input v-model="names[i-1]"> {{ names[i-i] }}
</li>
</ul>
<button @click="onAdd">Add component</button>
<button @click="onRemove">Remove component</button>
</div>
</template>
<script>
let onAdd = function() {
this.count++
}
let onRemove = function() {
this.count--
}
export default {
data: () => ({
count: 0,
names: []
}),
methods: {
onAdd,
onRemove
}
}
</script>
第 3 行
<ul>
<li v-for="i in count" :key="i">
<input v-model="names[i-1]"> {{ names[i-i] }}
</li>
</ul>
將動態新增部分寫在 v-for 內,其 v-model 可綁定到 Array。
14 行
let onAdd = function() {
this.count++
}
要新增 component 時,只要對 count 加 1 即可。
18 行
let onRemove = function() {
this.count--
}
要移除 component 時,只要對 count 減 1 即可。
Conclusion
- 動態加入 component 看似很高級課題,但在 Vue 卻異常簡單,只要將component 寫在
v-for內,動態遞增count即可