VS Code 是目前最受歡迎的前端開發環境,只要安裝合適套件,就能在 VS Code 開發 Vue,適合前後端分離時純前端開發。
Version
macOS High Sierra 10.14.2
VS Code 1.30.1
Vue 2.5.21
Vue CLI 3.2.2
Vetur 0.14.4
Prettier 1.7.3
ESLint 1.7.12
Packages
- Vetur
- Prettier
- ESLint
Vetur

負責 Vue 的 LSP (Language Service Protocol) 角色。
ESLint

負責 Linter,Vue CLI 3 目前已經整合 ESLint,除了另外下 yarn lint 執行 ESLint 外,更可以在 VS Code 下即時警告。
Prettier

負責 Formatter,當我們按下熱鍵 ⌘ S 時,會啟動 Prettier 為我們重整 JavaScript / CSS 格式。
.eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
'plugin:vue/essential',
'plugin:prettier/recommended',
'@vue/prettier',
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
},
parserOptions: {
parser: 'babel-eslint',
},
};
在典型 Vue project 根目錄下,都有 .eslintrc.js,用來設定 ESLint。
第 8 行
'plugin:prettier/recommended',
新增此行,讓 Prettier 支援 ESLint。
.prettierrc.js
module.exports = {
singleQuote: true
};
在 Vue project 根目錄新增 .prettierrc.js,用來設定 Prettier。
當字串使用 雙引號,Prettier 會自動改成 單引號。
VS Code Settings

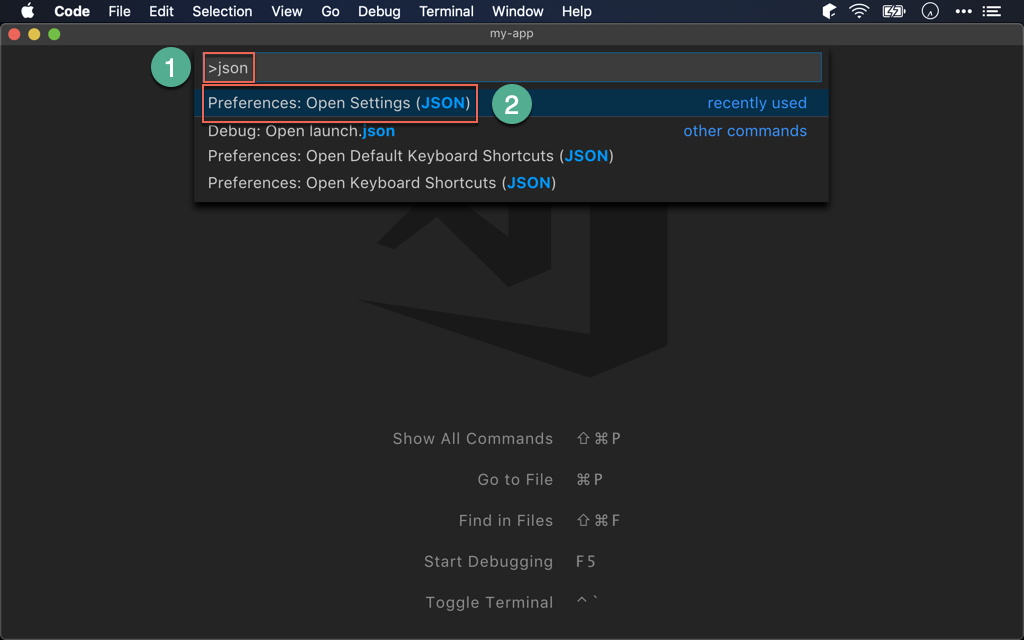
- 熱鍵
⌘ ⇧ P,輸入json - 選擇
Preferences: Open Settings (JSON)
settings.json
"vetur.validation.template": false,
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
"editor.formatOnSave": true
新增以上設定。
第 1 行
"vetur.validation.template": false,
關閉 Vetur 的 Linter 功能,改用 ESLint + Prettier。
第 2 行
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
],
設定 ESLint 要檢查哪些語言:Vue、HTML 與 JavaScript,並寫自動修正。
16 行
"eslint.autoFixOnSave": true,
按熱鍵 ⌘ S 或自動存檔時,ESLint 將自動修正。
17 行
"editor.formatOnSave": true
當存檔時會自動排版。
Conclusion
- 使用 Vue CLI 建立 project 時,建議選擇
ESLint + Prettier - 要自動排版時,只要按
⌘ S就會執行 ESLint + Prittier