Vue 3 底層以 Vite 取代 Webpack,大大提高開發效率。
Version
Vite 5
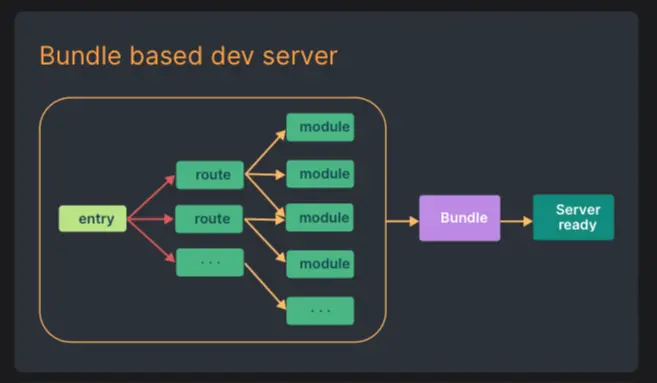
Webpack

- 就算只改一行 JavaScript 或一行 CSS,Webpack 也會重新 bundle 一次
- 實際上 Vue 2 專案只要寫大,開發上都很辛苦
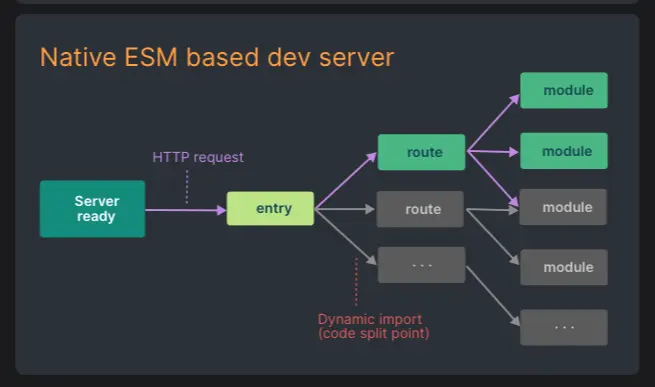
Vite

- 改採用 ESM (ECMAScript Module)
- 修改 JavaScript 或 CSS 不會重新 bundle,只有實際 route 到該 page,才會將所需 module 重新 bundle
- Vue 3 專案無論寫多大,開發體驗還是一樣
Conclusion
- Vite 現在已經取代 Webpack 成為前端標準,連 React 現在也是改用 Vite
- Vite 早期的確會遇到與套件不相容情況,有些是套件本身問題,有些是 Vite 本身問題,但目前因為 Vite 已經成為新標準,以經不太會遇到套件不相容問題