自從 macOS Mojave 引進 Dark Mode 之後,我所有 App 都已經切換成 Dark Mode,唯一只剩下 Typora 沒有換,其實目前已經有不少 Typora Theme 支援 Dark Mode,但總是沒找到完全喜歡的,索性自己調了一個,特色是使用 Fira Code 與 Darcula 主題配色。
Version
Typora 1.5.14
Dark Mode

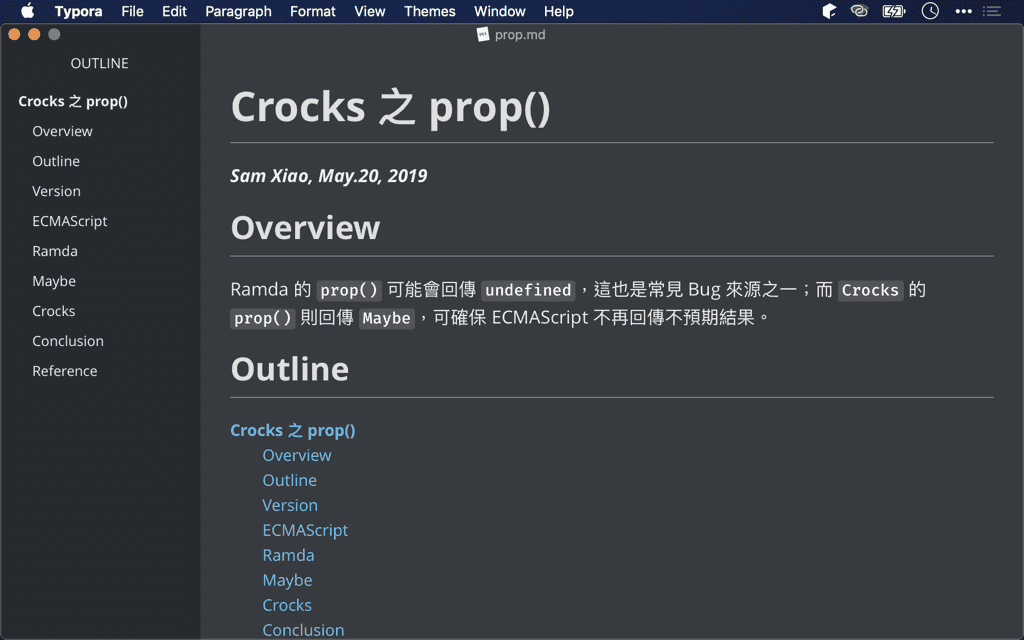
- 全部黑底白字,左側 outline 部分與右側 body 部分顏色稍有差別
- Body 並沒有用完全黑色,主要是太深的黑色也不適合長時間使用
Code

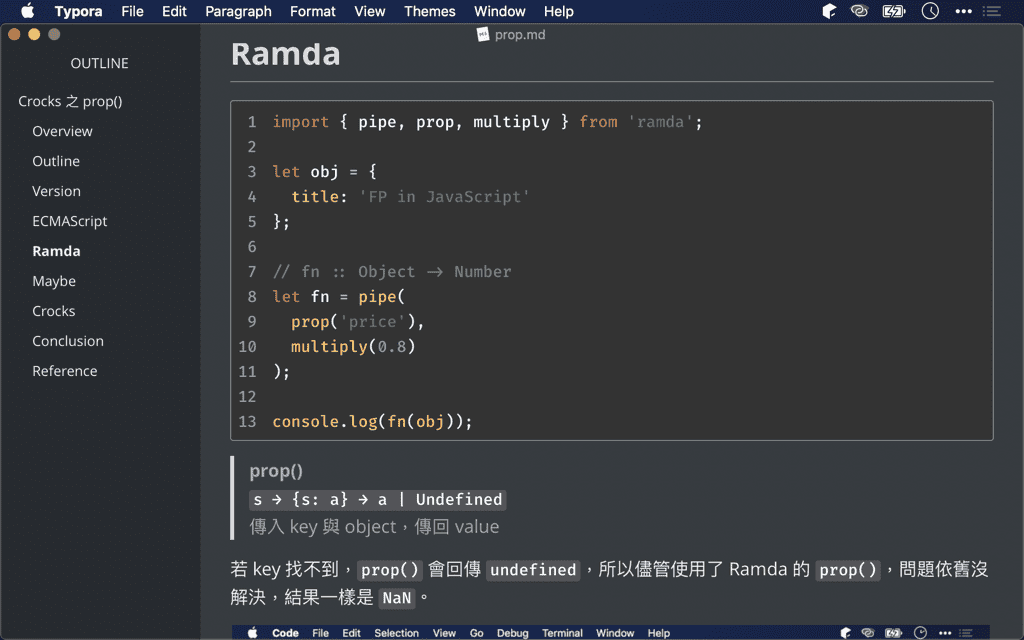
- Code 字型使用 Fira Code
- Code 配色使用 JetBrains Darcula
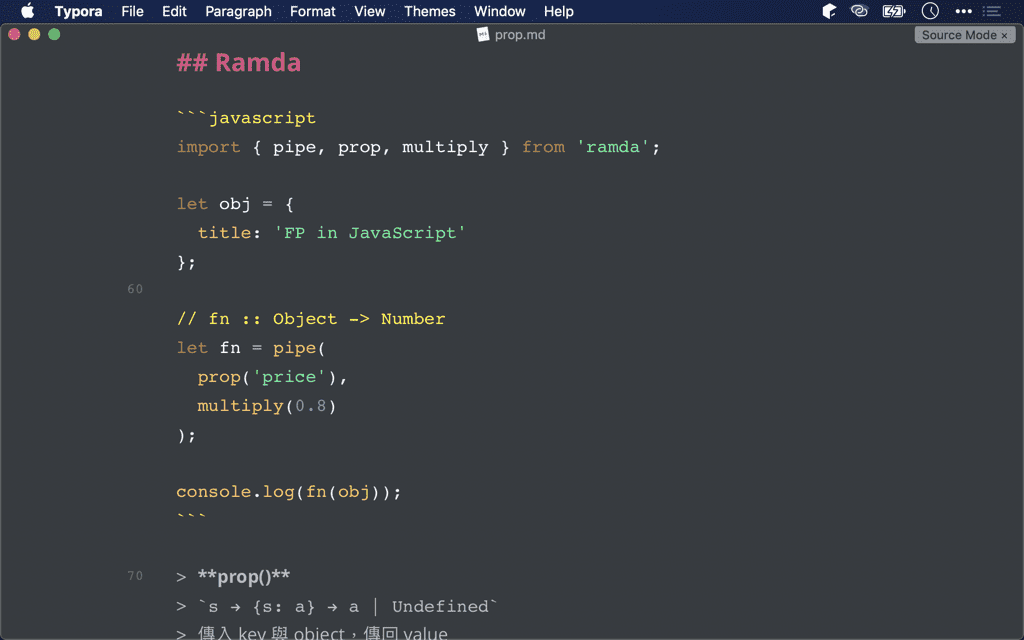
Source Mode

Markdown source mode 也調成對比較清楚顏色。
Installation

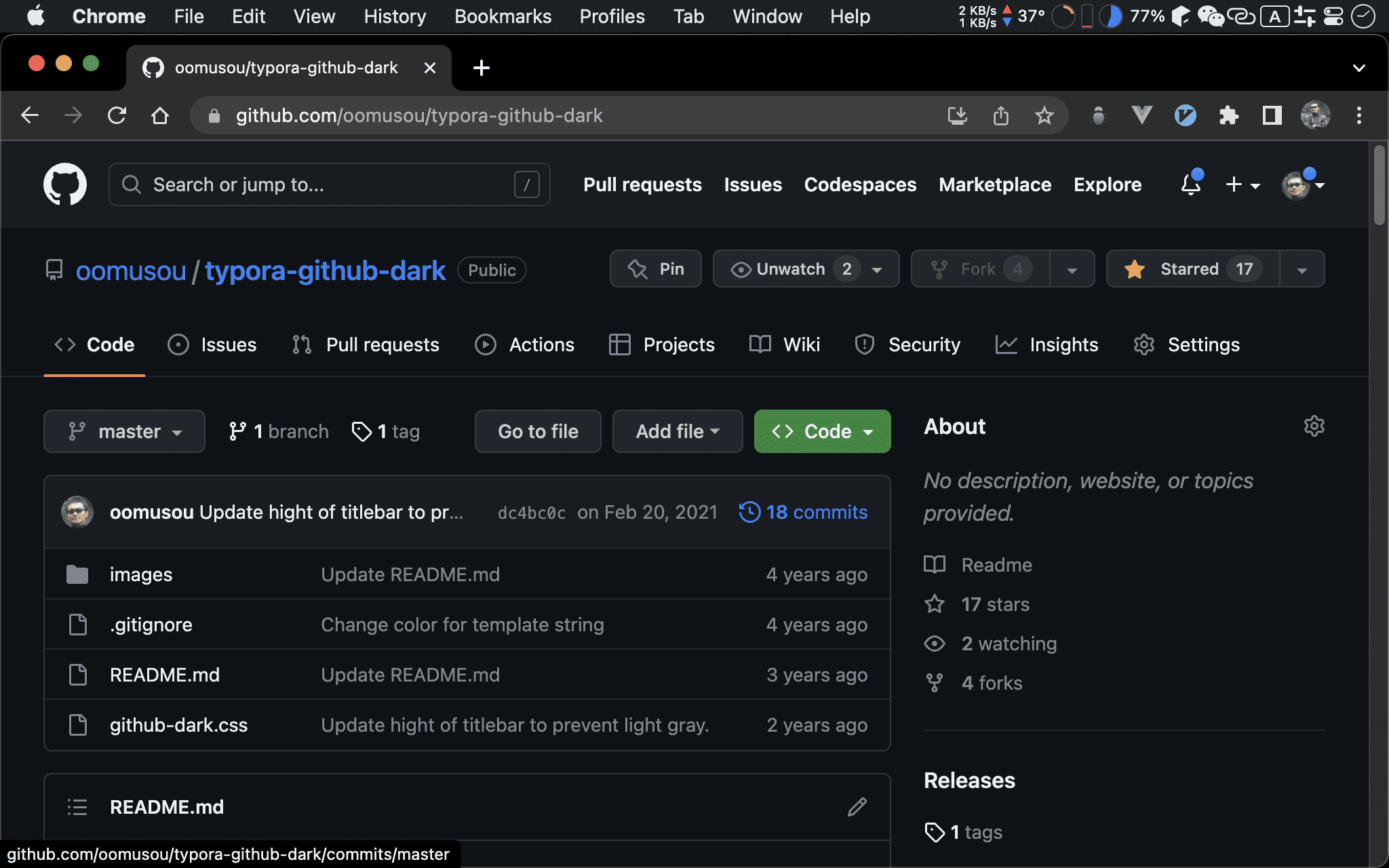
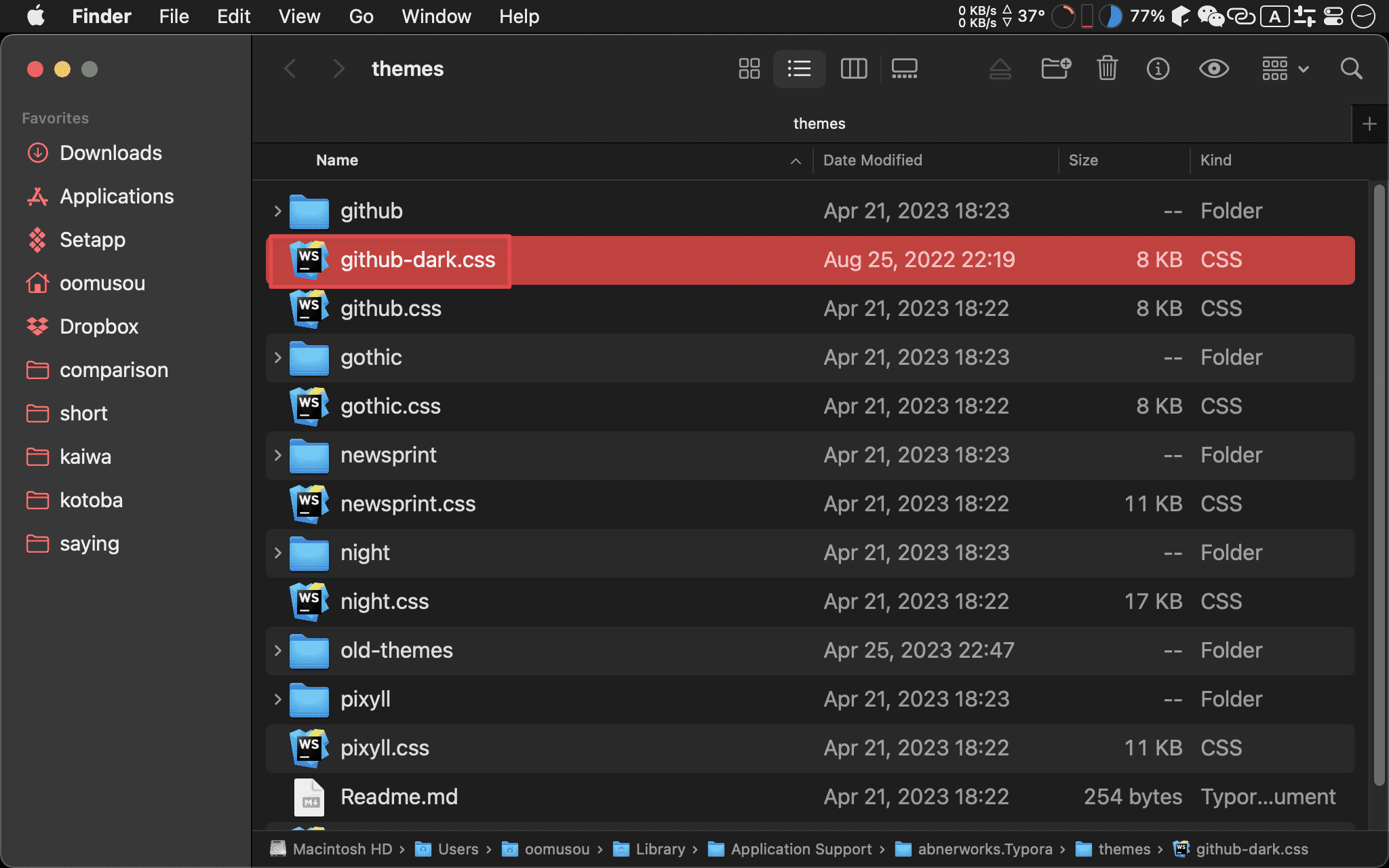
從我的 GitHub 下載 github-dark.css。
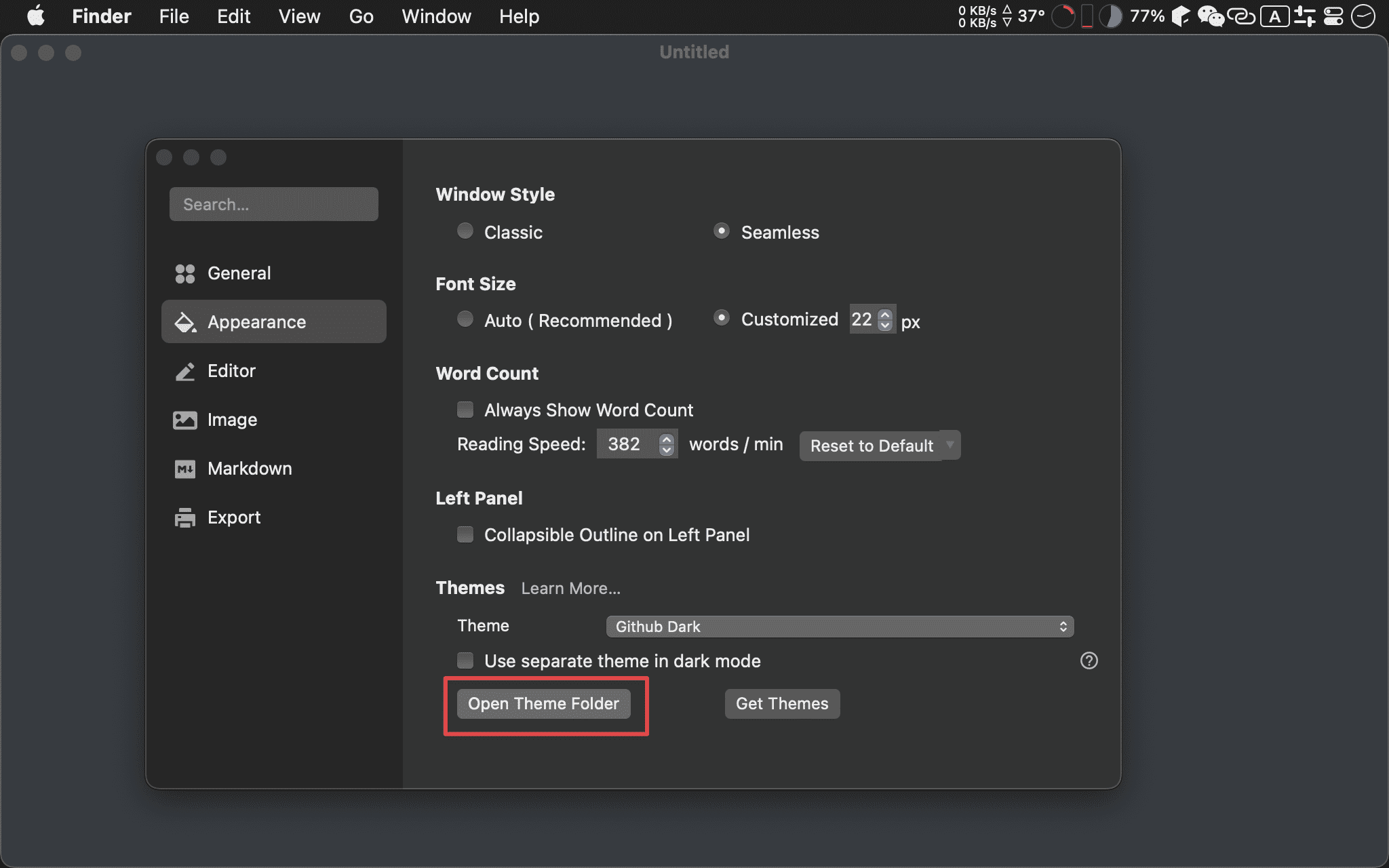
Appearance

- 按 Open Theme Folder

將 github-dark.css 放在 Typora Theme 預設的 ~/Library/Application Support/abnerworks.Typora/themes 目錄下。
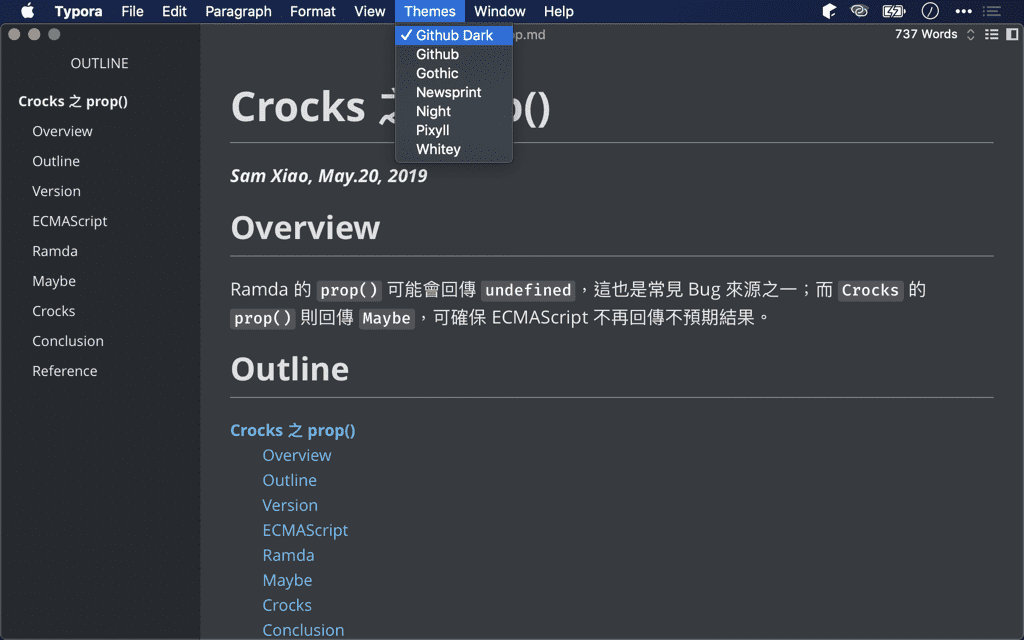
Switch Theme

重新啟動 Typora,在 Themes 會看到 GitHub Dark。
Conclusion
- 由於 Typora 的 theme 使用 CSS,因此彈性就很大,可以自行調成喜歡的字型與顏色
Reference
Sayrus, GitHub Dark Theme for Typora
Oomusou, GitHub Dark Theme for Typora