由 API 所回傳的資料可能過長而換行顯示,但有時我們不希望換行影響版面,而想直接在該行截斷 String 加上 ... 即可,當然可以使用 JavaScript 處理,但隨著 RWD 寬度改變,JavaScript 將面臨挑戰,比較好的方式是使用 CSS 解決。
Version
Tailwind CSS 2.0.3
truncate

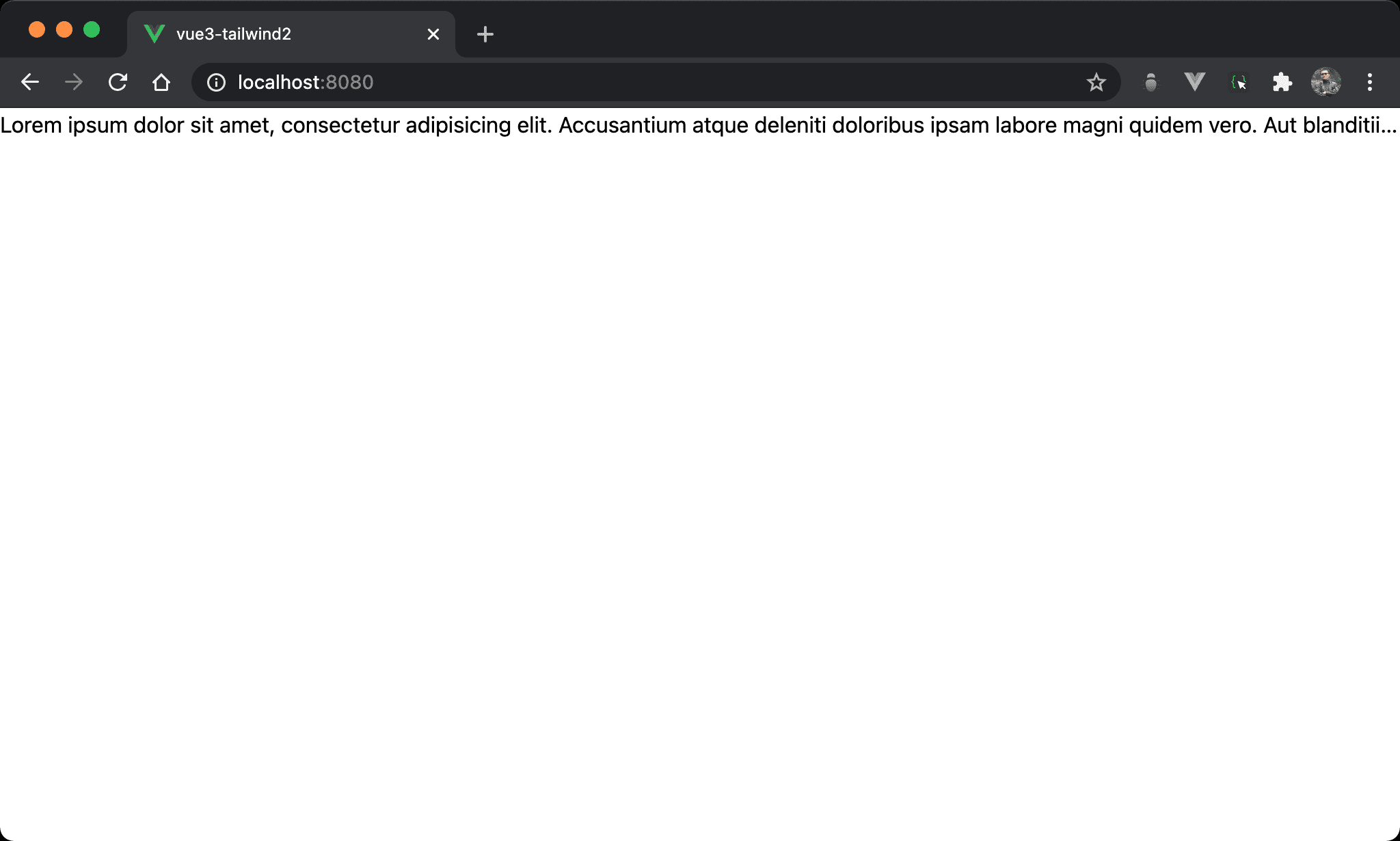
String 超過 width 後,會自動加上 ...。
<template>
<div class="truncate">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium atque deleniti doloribus ipsam labore magni quidem vero. Aut blanditiis dignissimos expedita in, labore mollitia nemo pariatur ratione. Dolores dolorum, quod?
</div>
</template>
truncate:無論 string 多長,加上truncate之後會自動根據 width 調整加上...
Conclusion
- 若使用 CSS 處理,必須同時使用
over-flow、text-overflow與white-space三個 property,拜 Tailwind 之賜我們只要使用單一truncate即可