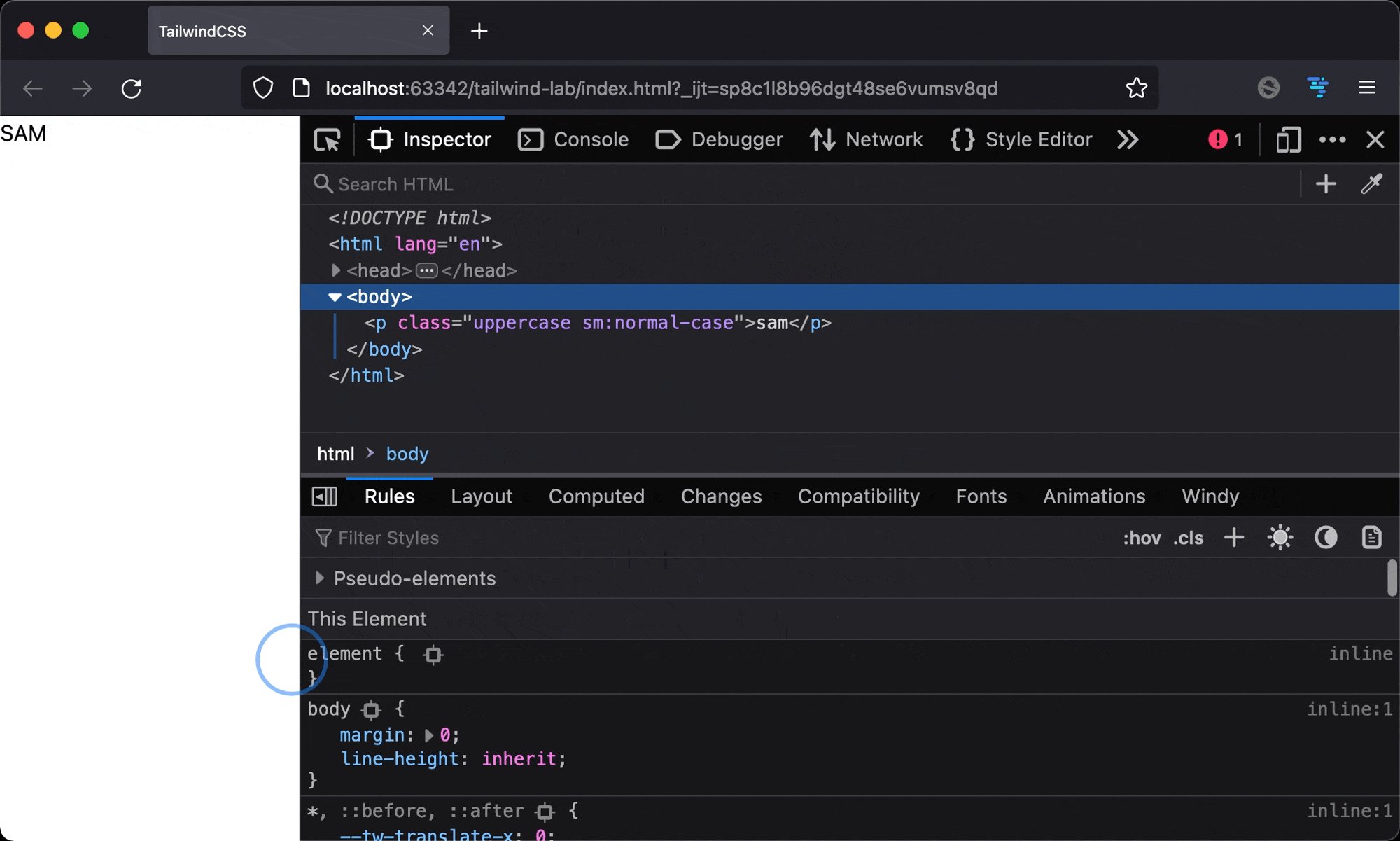
We can use normal-case to reset capitalization at different breakpoints.
Version
TailwindCSS 3.0
normal-case

There is no text transformation in the paragraph.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<p class="normal-case">sam</p>
</body>
Line 10
<p class="normal-case">sam</p>
normal-case: preserve text to the original casing. This is the default utility for text, so we often omit this utility
Reset at Breakpoint

The casing is changed at different breakpoints.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<p class="uppercase sm:normal-case">sam</p>
</body>
Line 10
<p class="uppercase sm:normal-case">sam</p>
uppercase: convert text to uppercasenormal-case: preserve text to the original casing
Conclusion
- We often omit
normal-casefor text. But it may be useful on responsive design