若遇到超長單字,想由 Browser 自動決定是否破壞單字而換行,可使用 break-words。
Version
Tailwind CSS 2.0.3
break-words

當遇到超長單字時,有可能會破壞文字完整性而換行。
<template>
<div class="break-words">
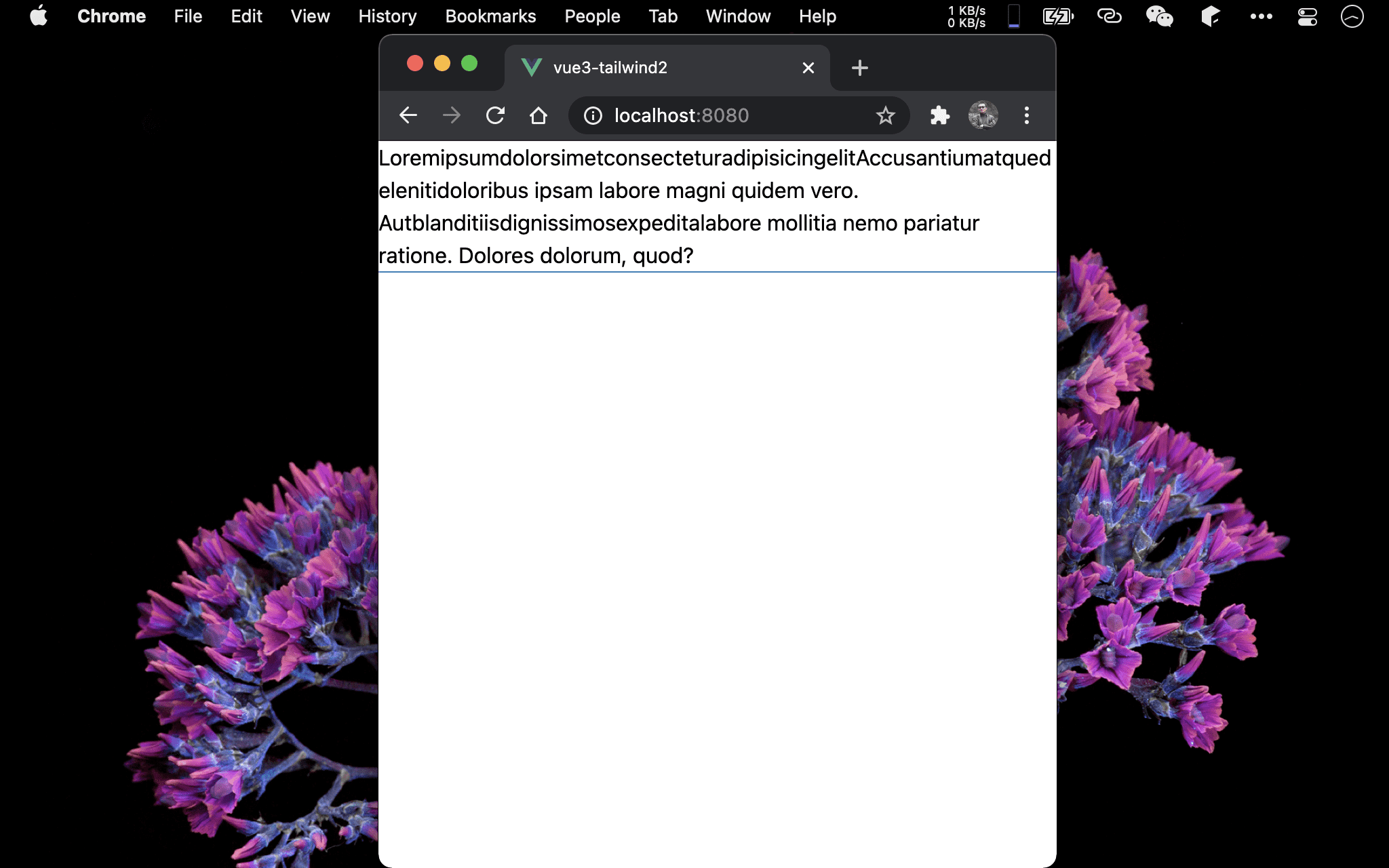
LoremipsumdolorsimetconsecteturadipisicingelitAccusantiumatquedelenitidoloribus ipsam labore magni quidem vero. Autblanditiisdignissimosexpeditalabore mollitia nemo pariatur ratione. Dolores dolorum, quod?
</div>
</template>
break-words:可能在單字間強制換行
Conclusion
break-words僅表示可能在單字間強制換行,至於是否強制破壞單字,則由 browser 決定,有可能有的單字強迫換行,有的卻沒有- 若要所有單字都強制換行,則要使用
break-all