若遇到超長單字,想由 Browser 根據寬度而強制破壞單字換行,可使用 break-all。
Version
Tailwind CSS 2.0.3
break-all

當遇到超長單字時,browser 會根據寬度強制換行。
<template>
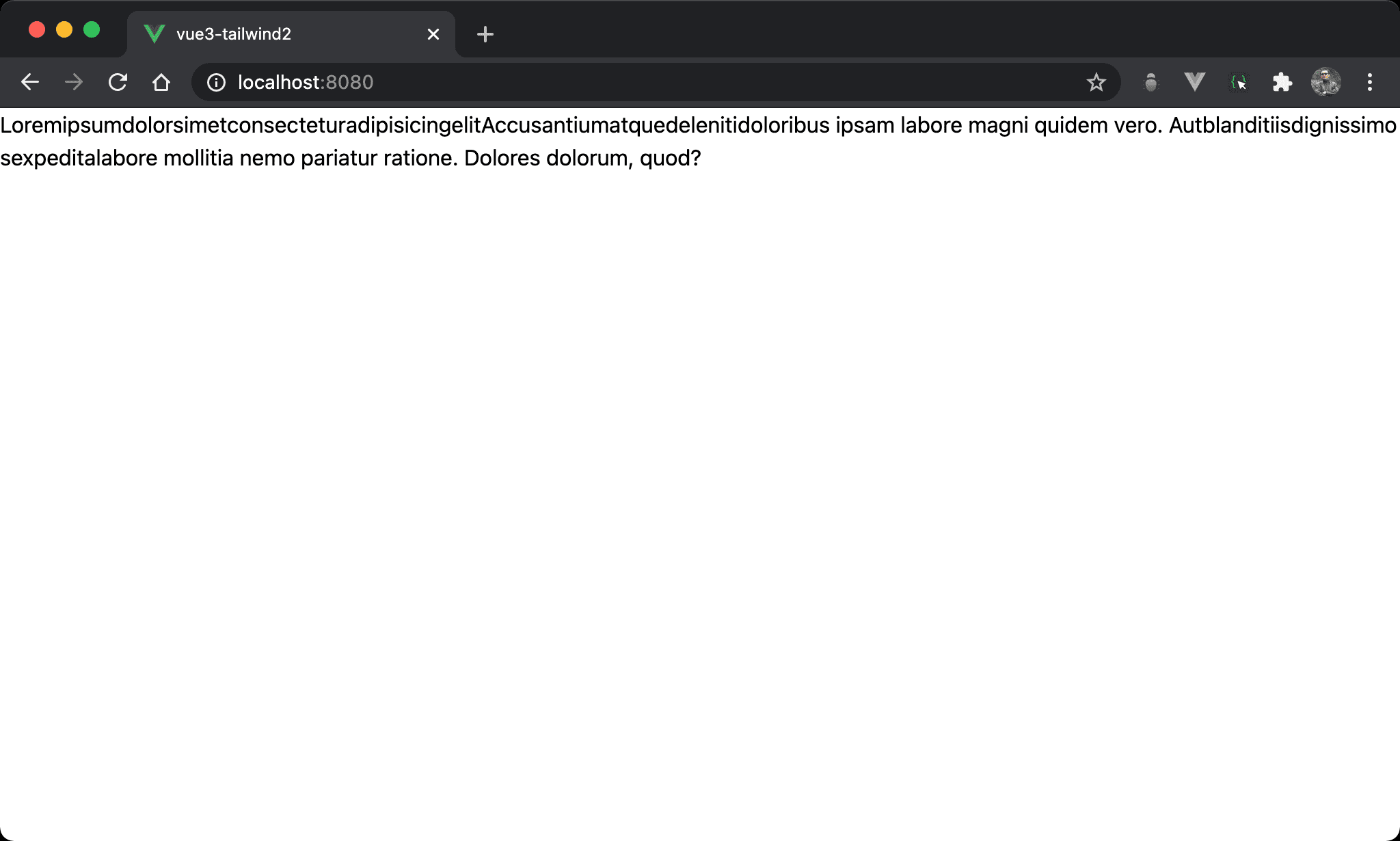
<div class="break-all"> LoremipsumdolorsimetconsecteturadipisicingelitAccusantiumatquedelenitidoloribus ipsam labore magni quidem vero. Autblanditiisdignissimosexpeditalabore mollitia nemo pariatur ratione. Dolores dolorum, quod?
</div>
</template>
break-all:根據寬度強制破壞單字換行
Conclusion
break-all雖然美觀,但卻會影響閱讀性,可視需求決定是否使用