搭配 relative 與 absolute,也能使用 transform + translate-y 垂直置中。
Version
Tailwind CSS 2.0.3
transform

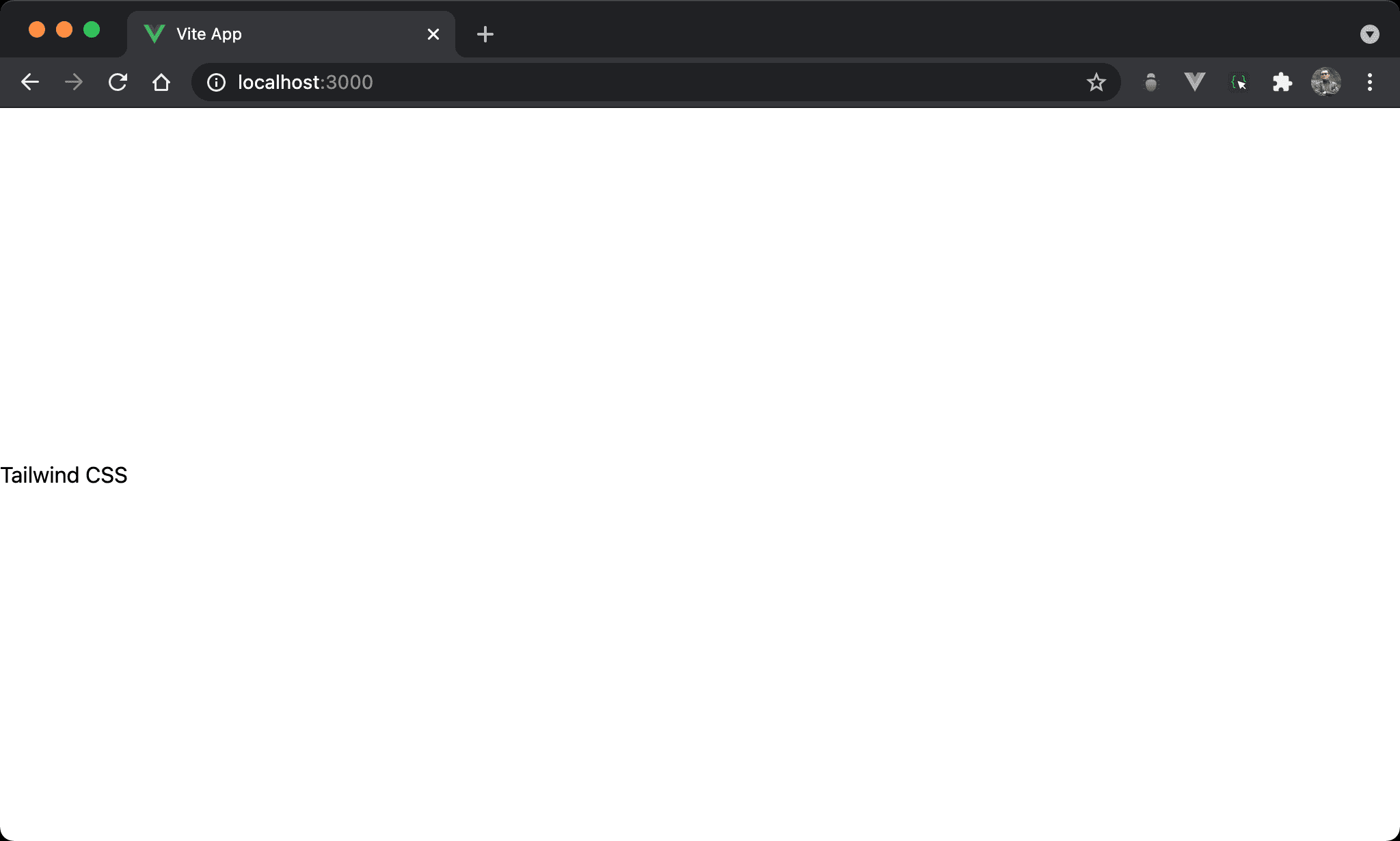
Tailwind CSS 垂直置中。
<template>
<div class="relative h-screen">
<div class="absolute top-1/2 transform -translate-y-1/2">
Tailwind CSS
</div>
</div>
</template>
第 2 行
<div class="relative h-screen">
設定父層 box style:
relative:父層 box 使用 relative position,子層absolute將以此層定位h-screen:設定 height 為整個 browser 高度
水平置中時不必設定
width,因為 block 預設就是佔據一整列,但height預設只是 content 高度,因此要特別設定才能垂直置中
第 3 行
<div class="absolute top-1/2 transform -translate-y-1/2">
設定子層 item style:
absolute:子層 item 使用 absolute positiontop-1/2:top座標為50%,此為item上側位置,並不算垂直置中-translate-y-1/2:將item上移本身 height 的50%,此時才算真正垂直置中
Conclusion
- 實務上會使用
before或after新增一層 layer 為 absolute position,再透過transform與-translate-x-1/2對父層的 relative position 垂直置中