w-auto is width: auto, and w-full is width: 100%. But it seems no difference in TailwindCSS?
Version
TailwindCSS 3.0
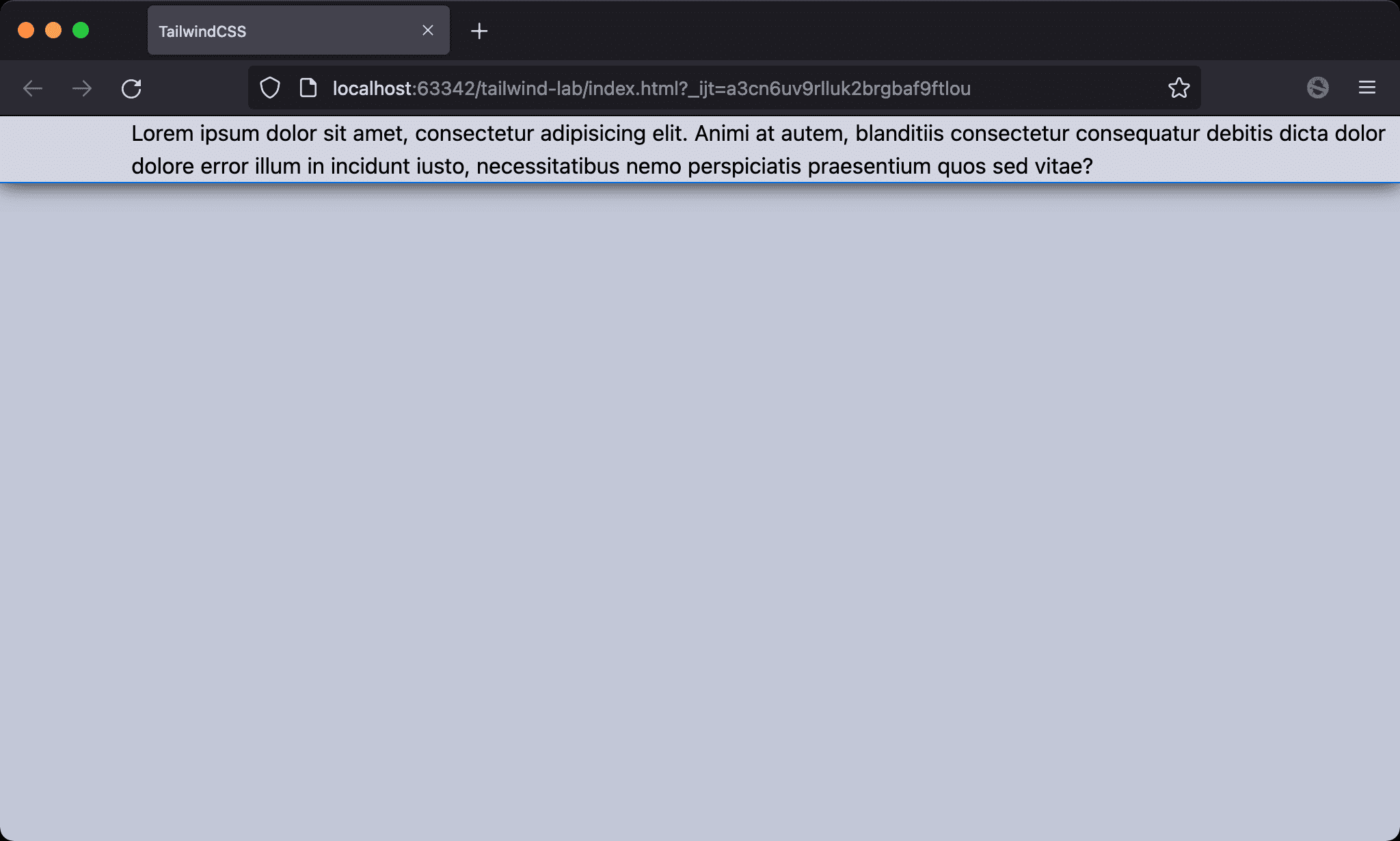
box-border + w-auto

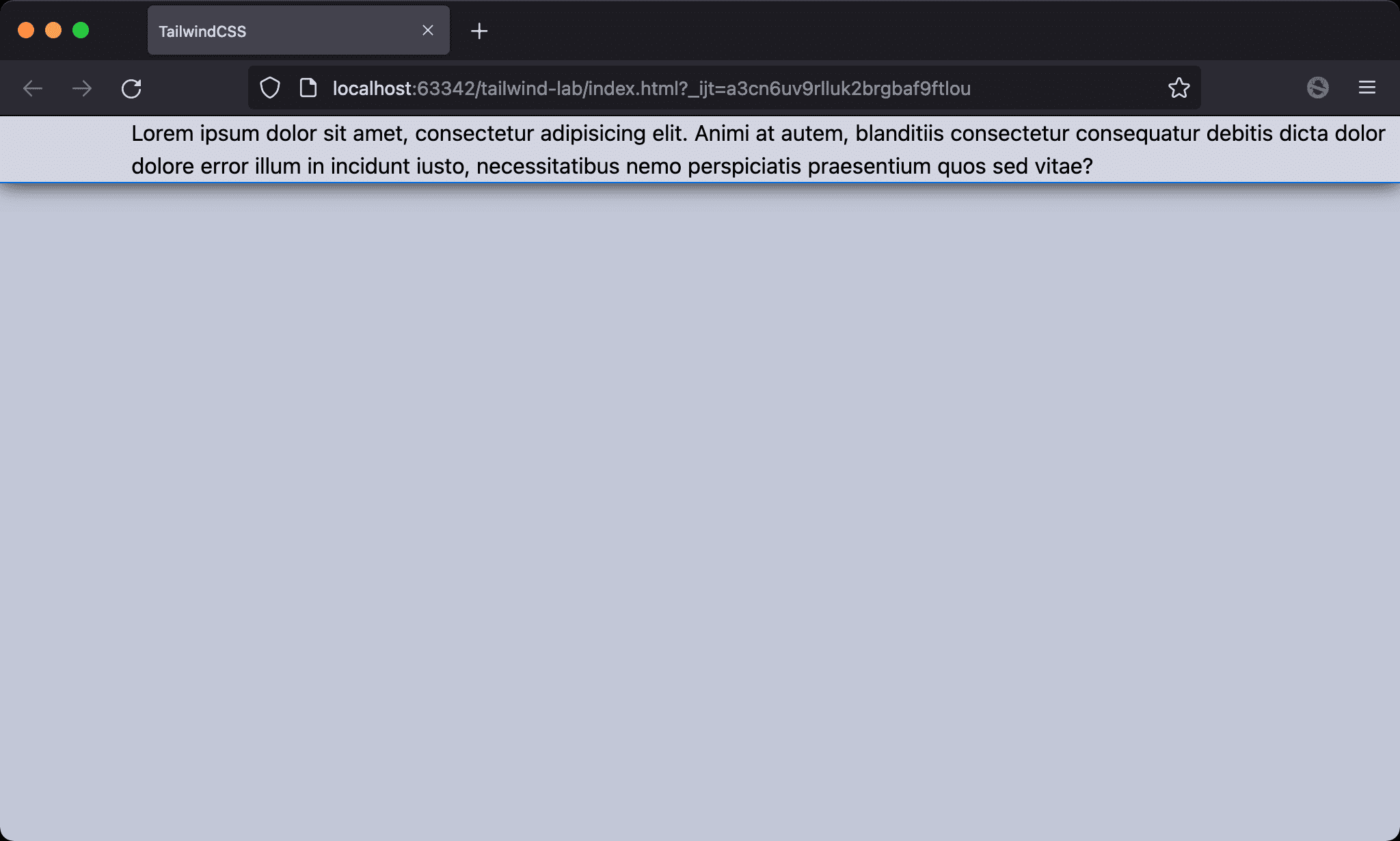
When using w-auto with padding, width is adjusted automatically by padding. The scroll bar is not displayed.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="w-auto pl-24">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi at autem, blanditiis consectetur consequatur debitis dicta dolor dolore error illum in incidunt iusto, necessitatibus nemo perspiciatis praesentium quos sed vitae?
</div>
</body>
</html>
Line 10
<div class="w-auto pl-24">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi at autem, blanditiis consectetur consequatur debitis dicta dolor dolore error illum in incidunt iusto, necessitatibus nemo perspiciatis praesentium quos sed vitae?
</div>
w-auto: width is adjusted automatically. This is the default utility for widthpl-24: set left padding
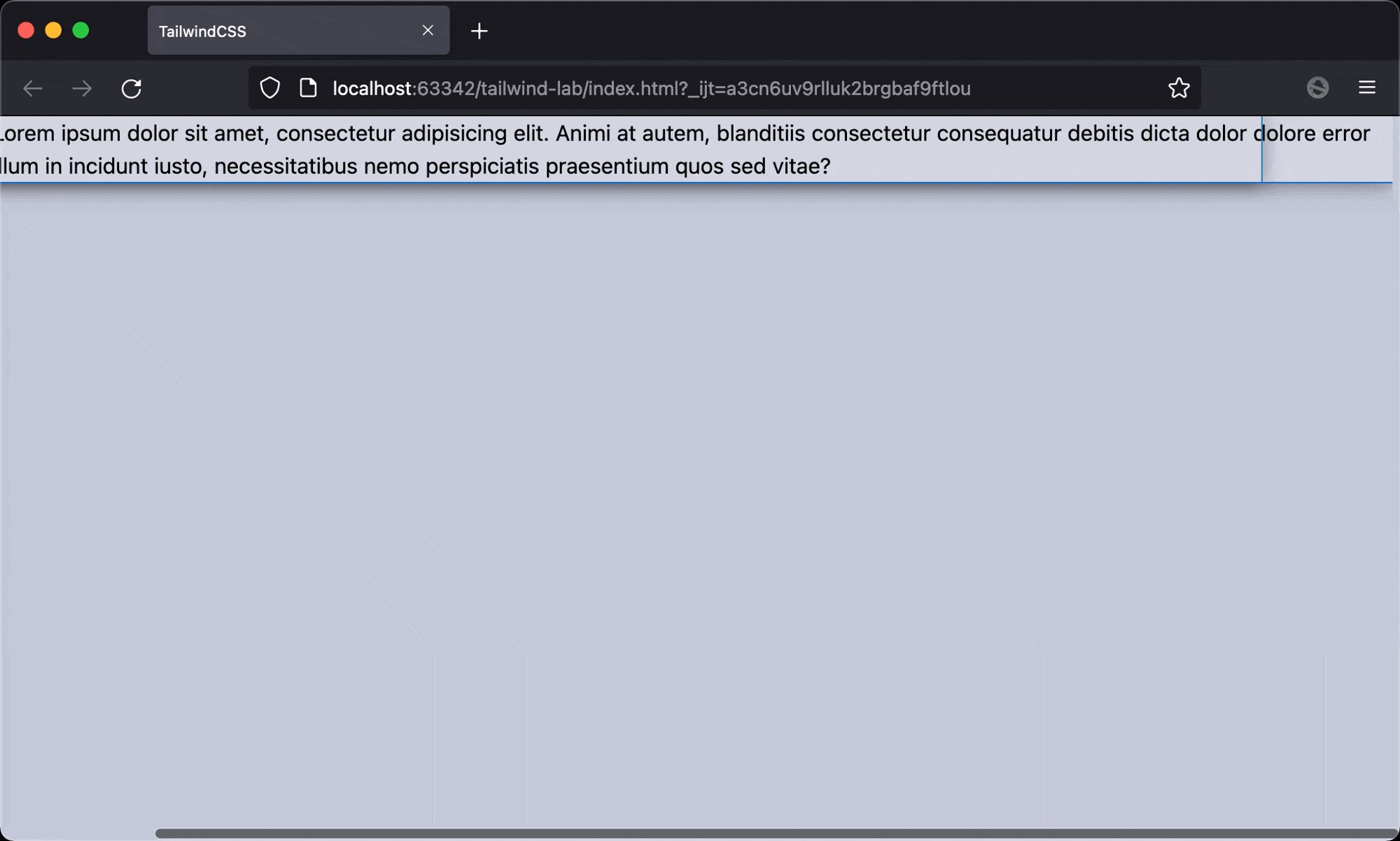
box-border + w-full

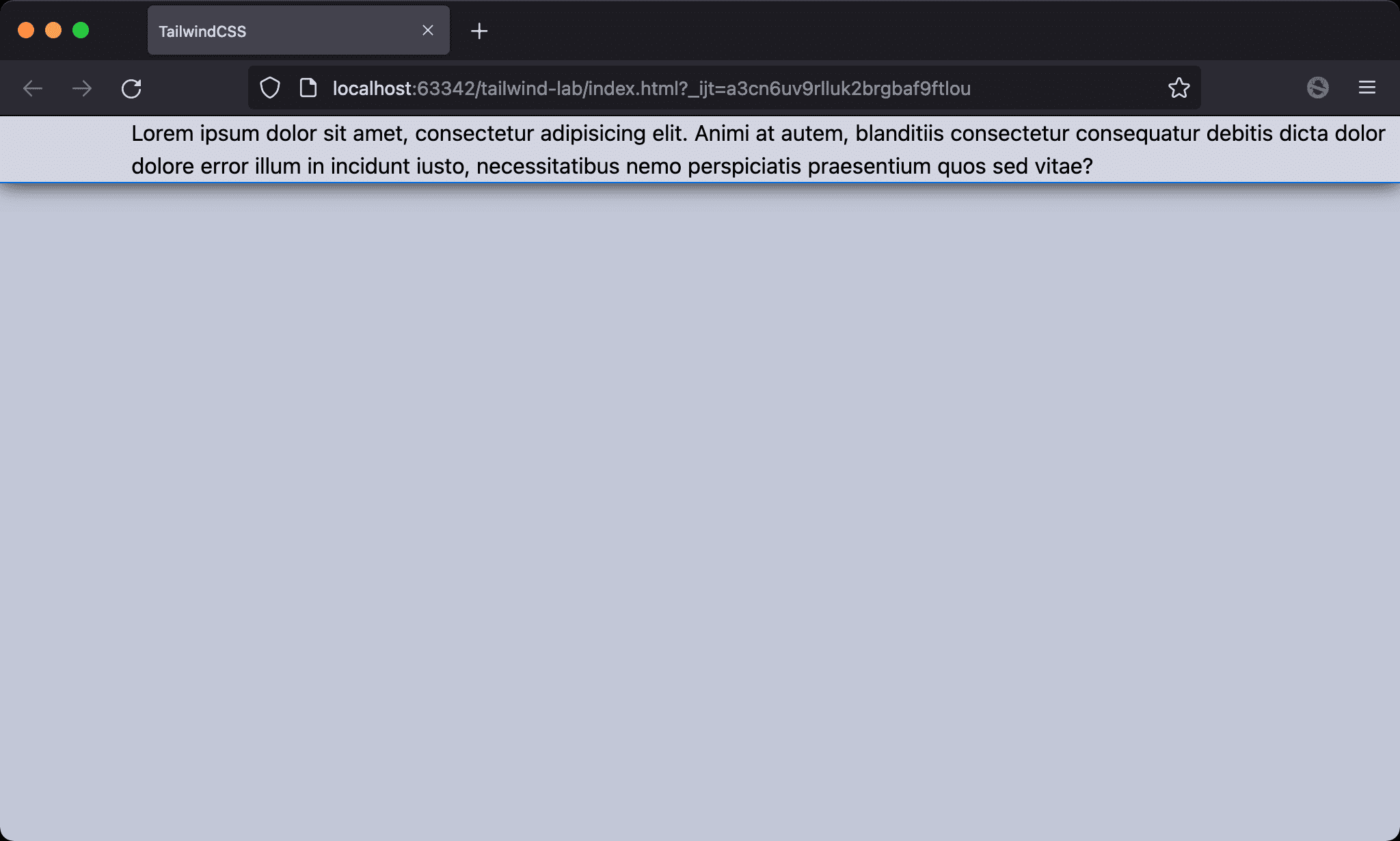
When we use w-full to replace w-auto with padding, the final result is the same.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="w-full pl-24">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi at autem, blanditiis consectetur consequatur debitis dicta dolor dolore error illum in incidunt iusto, necessitatibus nemo perspiciatis praesentium quos sed vitae?
</div>
</body>
</html>
Line 10
<div class="w-full pl-24">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi at autem, blanditiis consectetur consequatur debitis dicta dolor dolore error illum in incidunt iusto, necessitatibus nemo perspiciatis praesentium quos sed vitae?
</div>
w-full:100%of the parent widthpl-24:set left padding
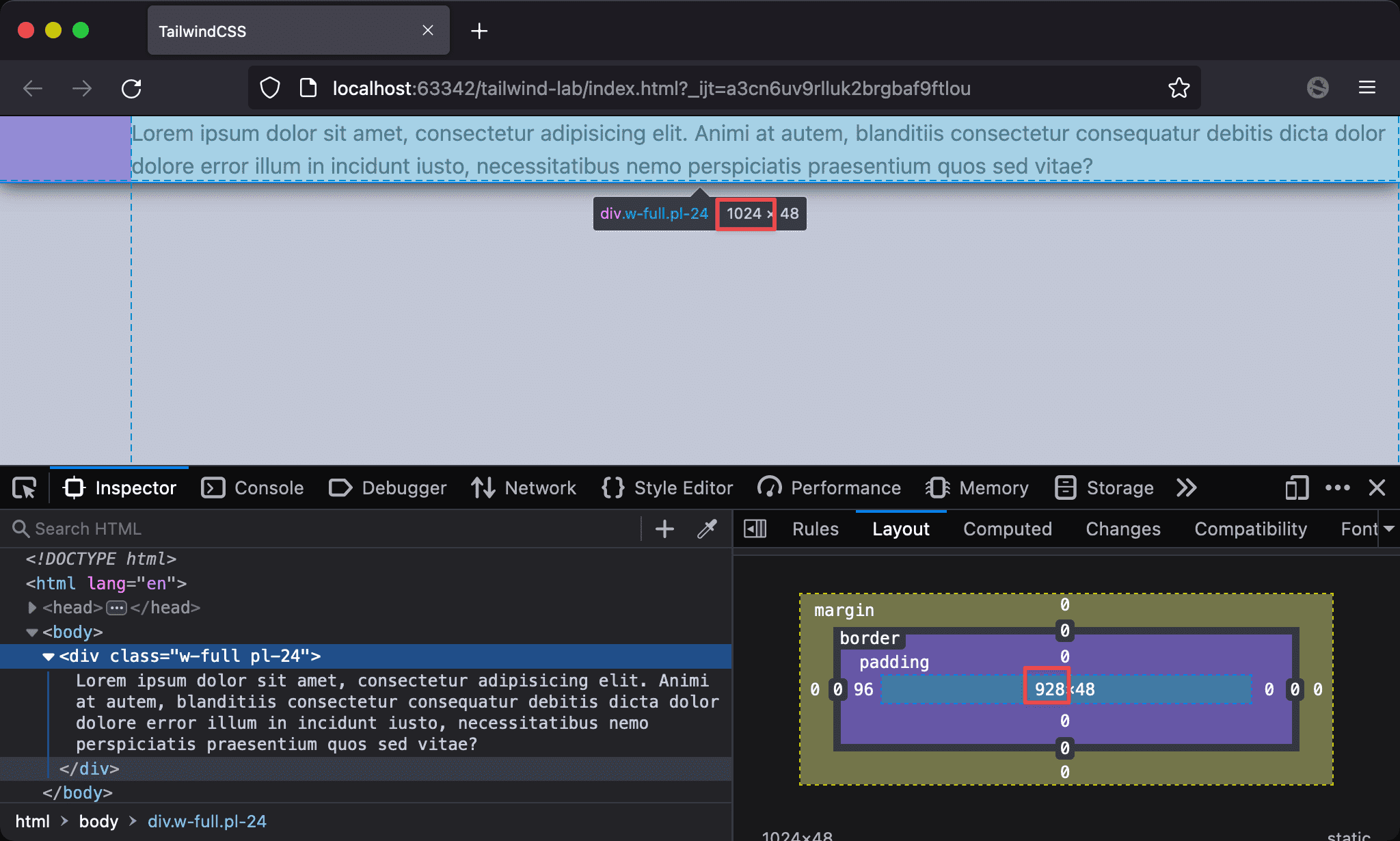
According to the CSS concept, padding, border and margin will all affect the total width,
width: 100%will maintain the content width equal to the parent width, so the total width may cause the scroll bar to appear because the content + padding + border + margin is larger than the parent width. But the final result is the same. What’s wrong?

By using w-full, the content width is still 928px, and the total width is still 1024px, which means that w-full and w-auto seem to be exactly the same?

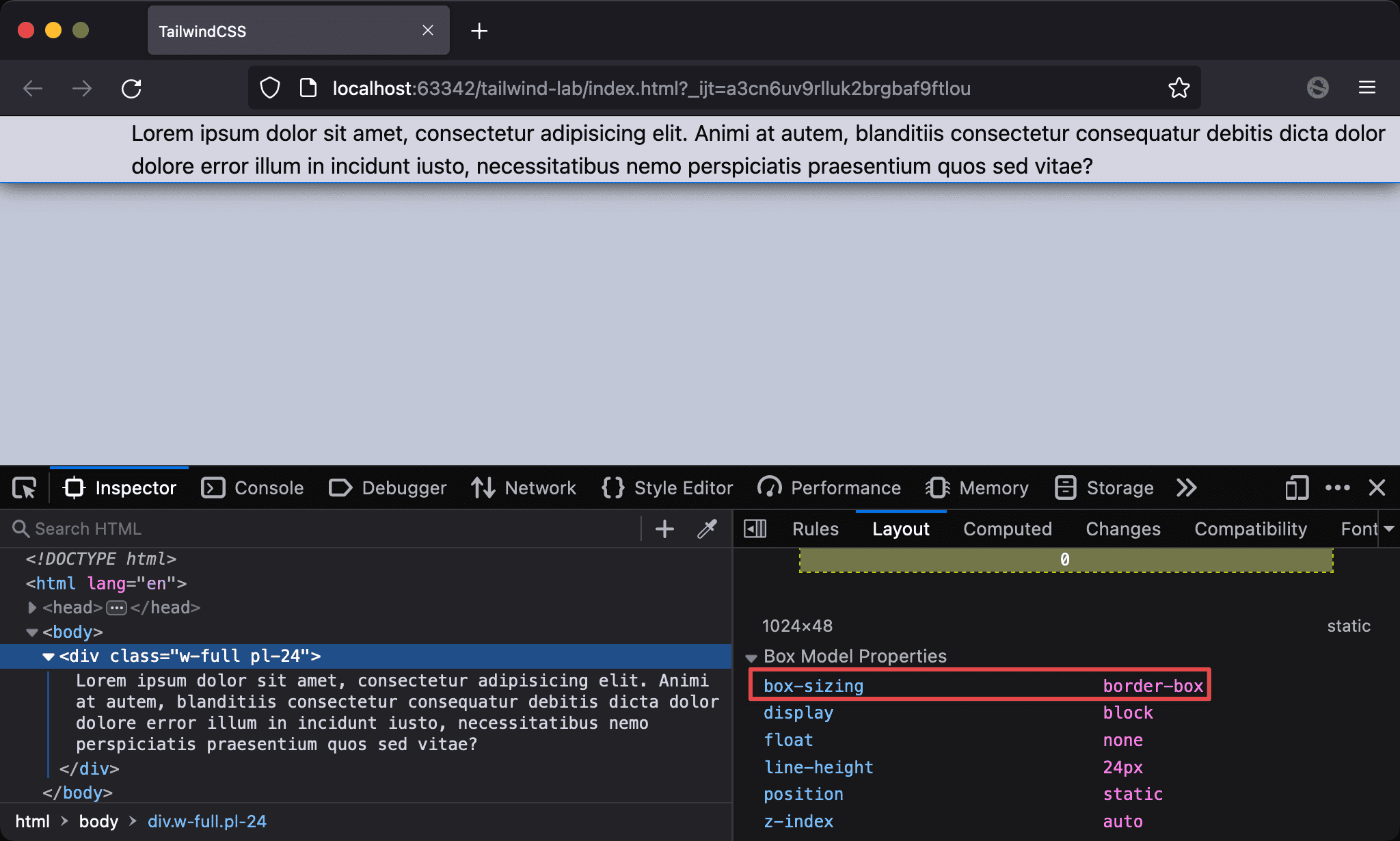
But further observation, we will find that the box-sizing is border-box, which is different from the CSS default of content-box.
Because TailwindCSS resets
box-sizingfromcontent-boxtoborder-box,w-fullis the total width is equal to the parent width, which results in the same result ofw-autoandw-full
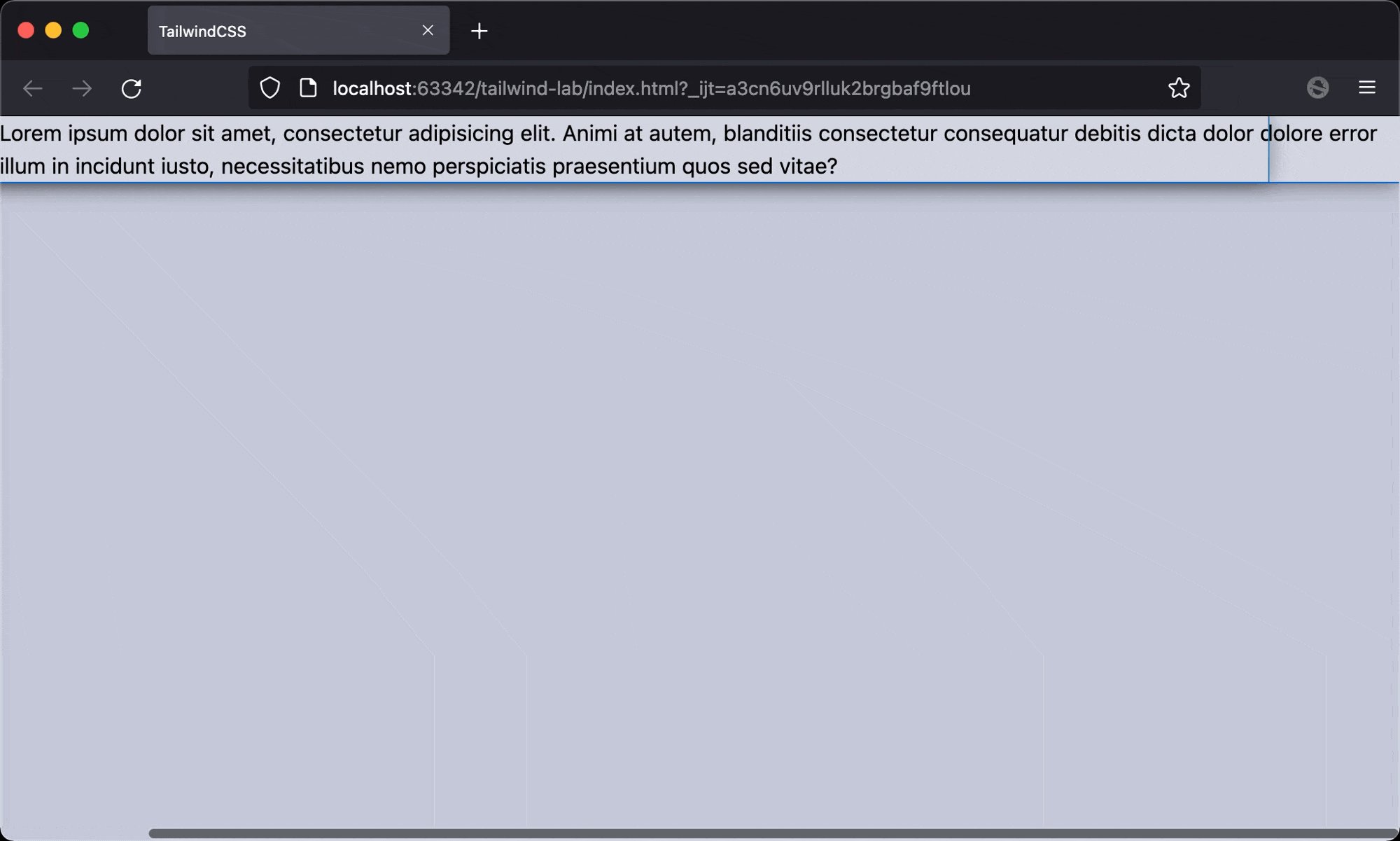
box-content + w-auto

When using box-content + w-auto, the result is the same.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="box-content w-auto pl-24">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi at autem, blanditiis consectetur consequatur debitis dicta dolor dolore error illum in incidunt iusto, necessitatibus nemo perspiciatis praesentium quos sed vitae?
</div>
</body>
</html>
Line 10
<div class="box-content w-auto pl-24">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi at autem, blanditiis consectetur consequatur debitis dicta dolor dolore error illum in incidunt iusto, necessitatibus nemo perspiciatis praesentium quos sed vitae?
</div>
box-content: usebox-contentas the original CSSw-auto: adjust width automaticallypl-24: set left padding
Whether
box-borderorbox-contentis used, the result is the same onw-auto
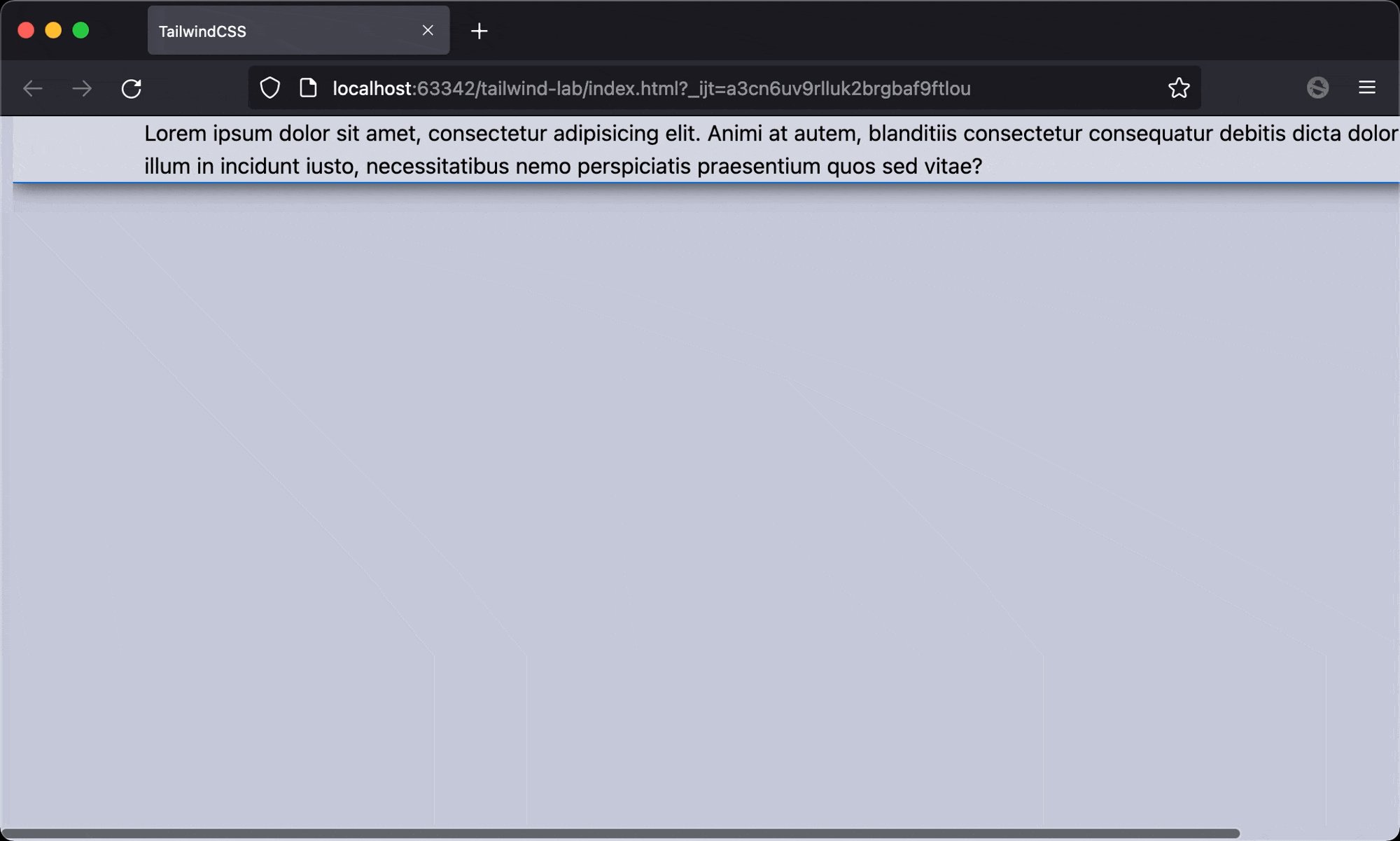
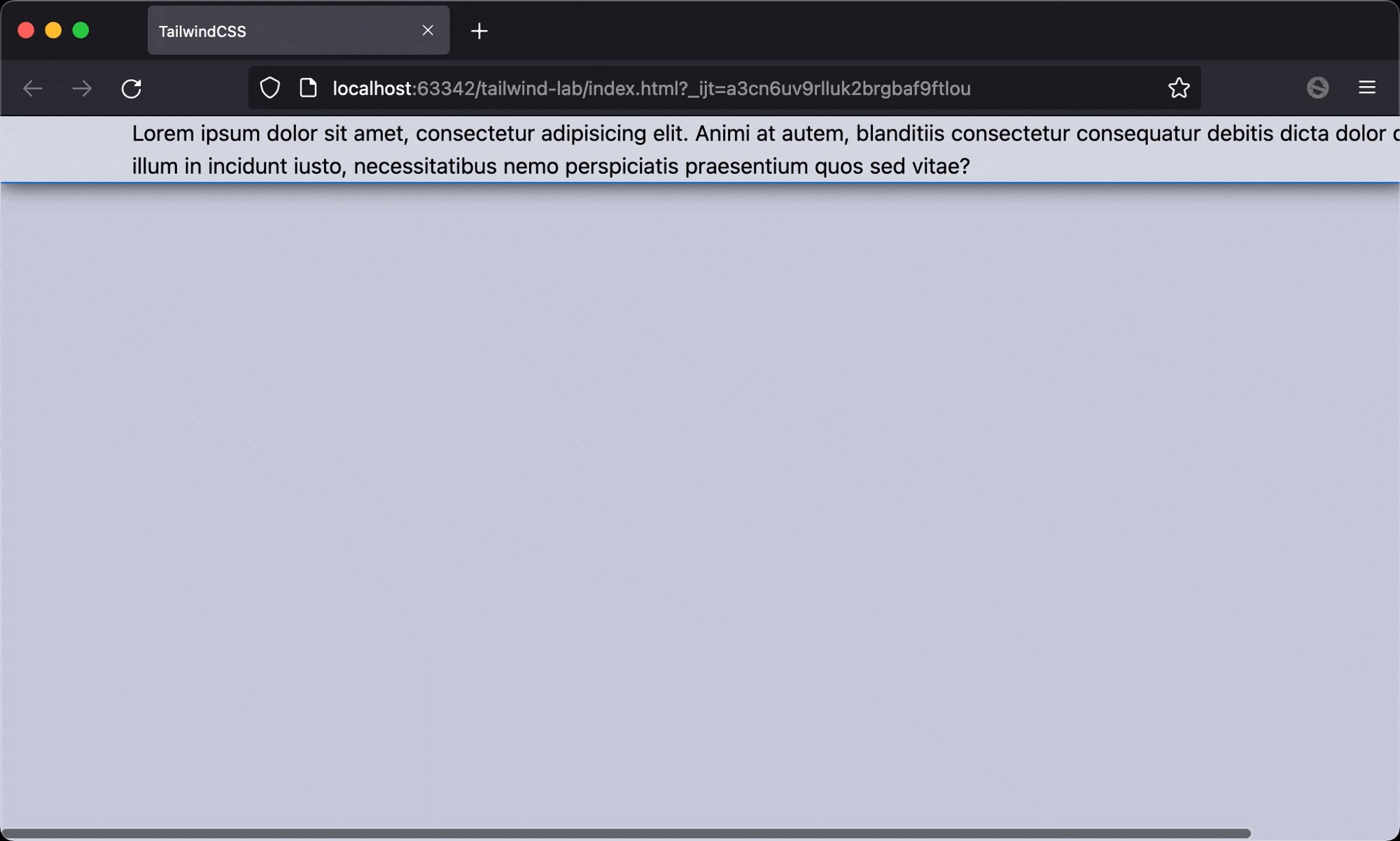
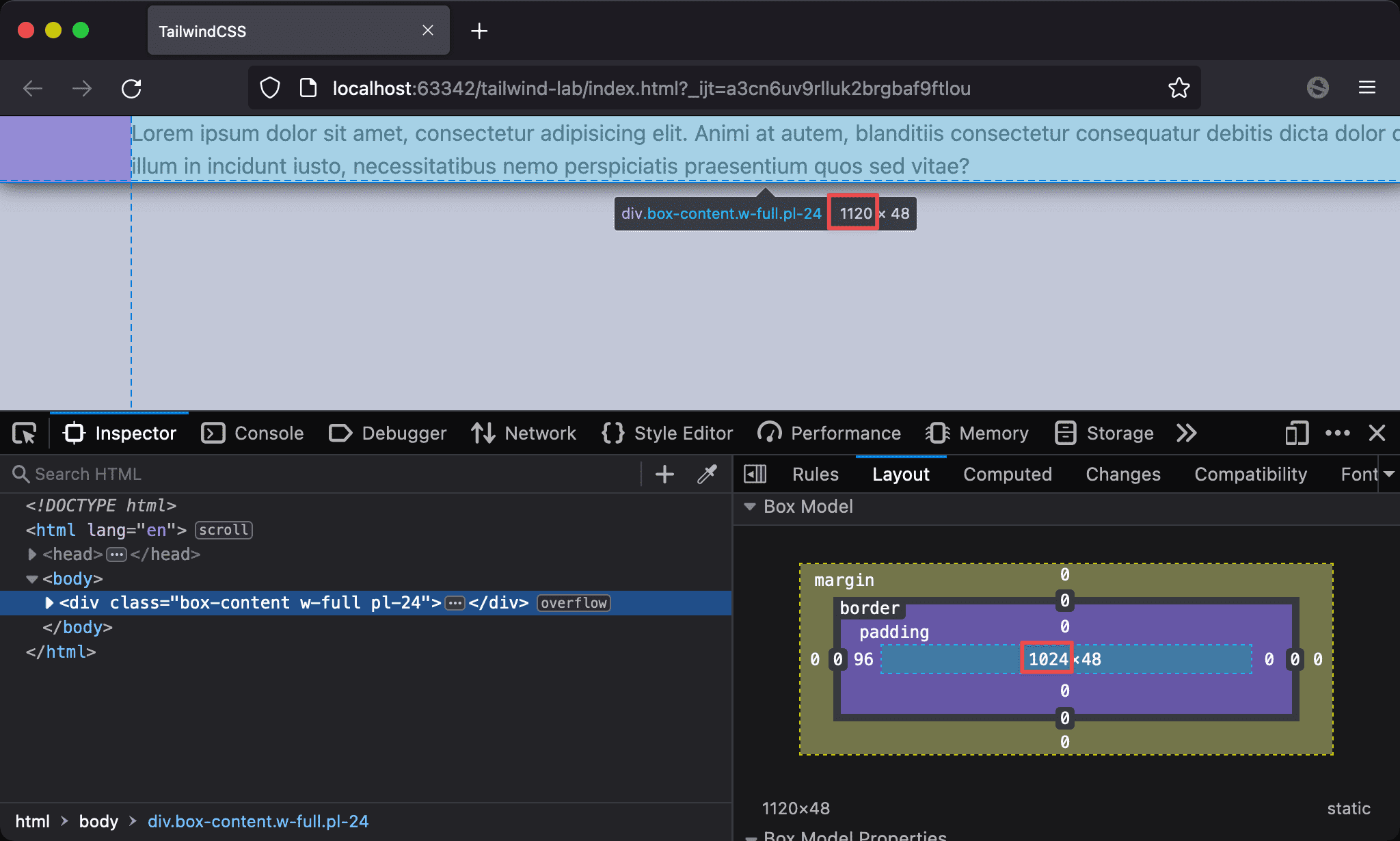
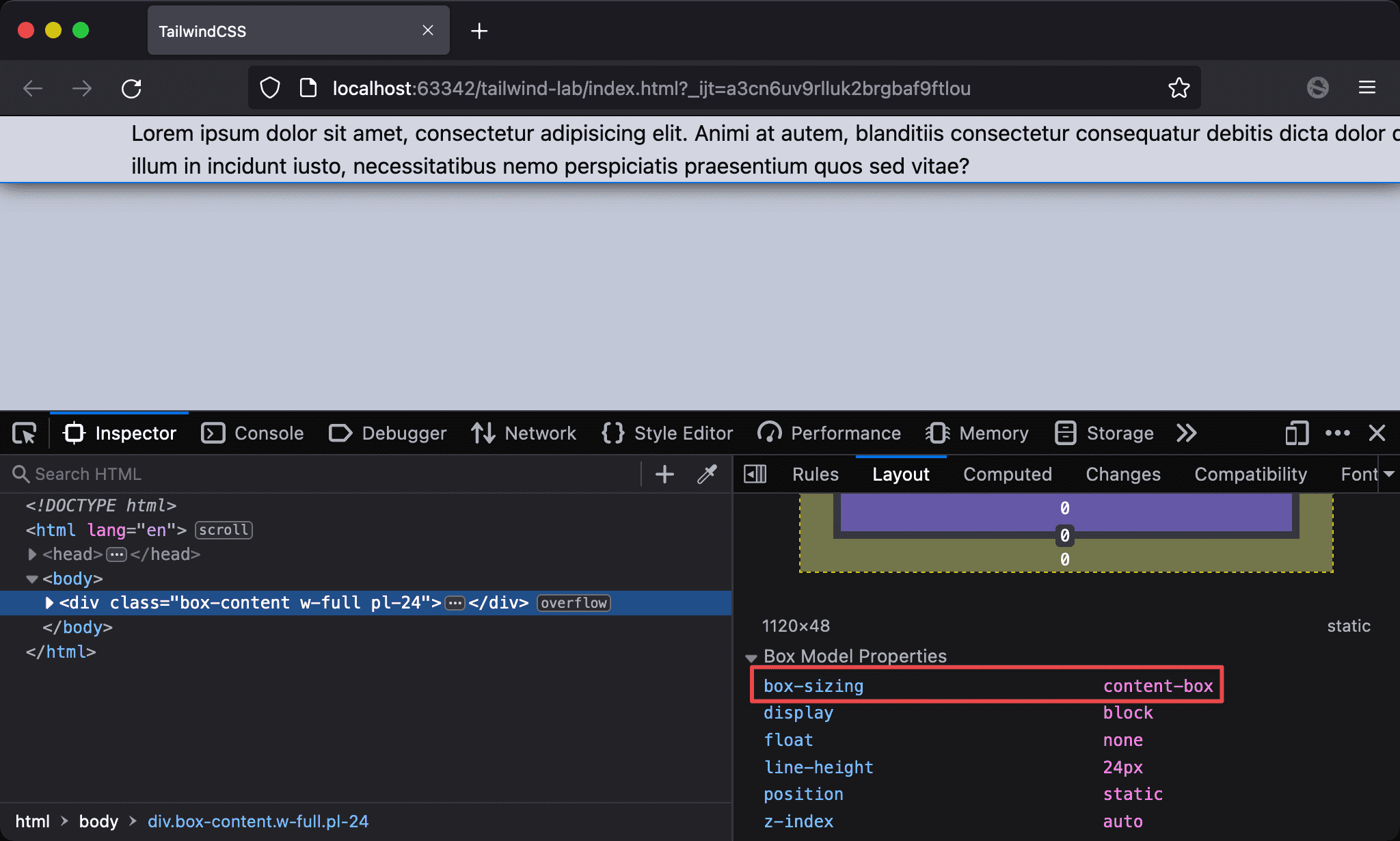
box-content + w-full

After using box-content, it is obvious that w-full is the same as the original CSS result, and the total width will exceed the parent width and a scroll bar will appear.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="box-content w-full pl-24">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi at autem, blanditiis consectetur consequatur debitis dicta dolor dolore error illum in incidunt iusto, necessitatibus nemo perspiciatis praesentium quos sed vitae?
</div>
</body>
</html>
Line 10
<div class="box-content w-full pl-24">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi at autem, blanditiis consectetur consequatur debitis dicta dolor dolore error illum in incidunt iusto, necessitatibus nemo perspiciatis praesentium quos sed vitae?
</div>
box-content:usebox-contentas the original CSSw-full:100%of the parent widthpl-24:left padding remains the same

The content width is 1024px, which is the same as the parent width. The total width is 1120px, which exceeds the total width, so a scroll bar is displayed.

box-sizing has also been changed from border-box to content-box.
Conclusion
- Because TailwindCSS is reset to
border-boxby default, the result ofw-fullis different fromwidth: 100%. We have to change tocontent-box, thenw-fullwill have the same result aswidth: 100%