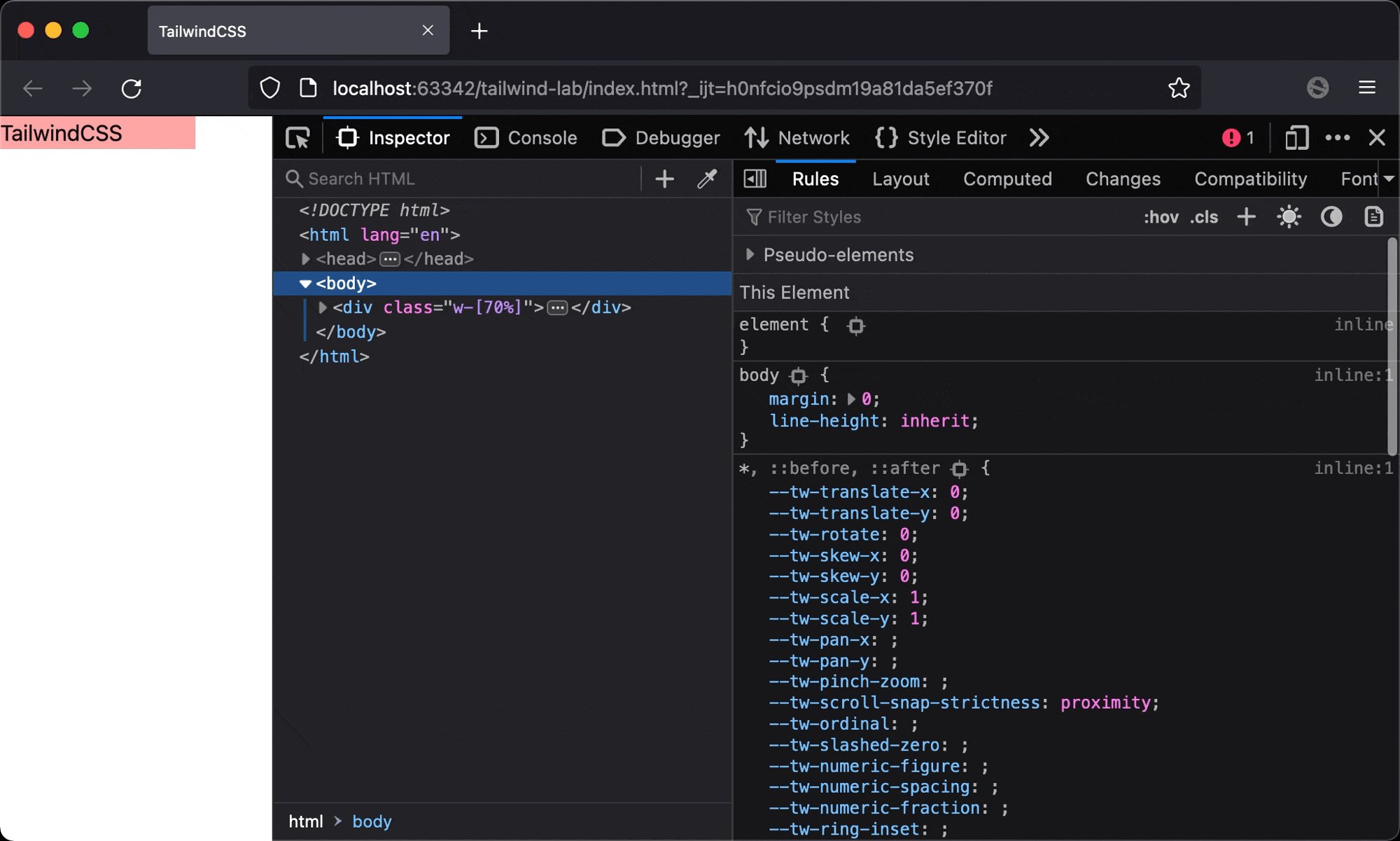
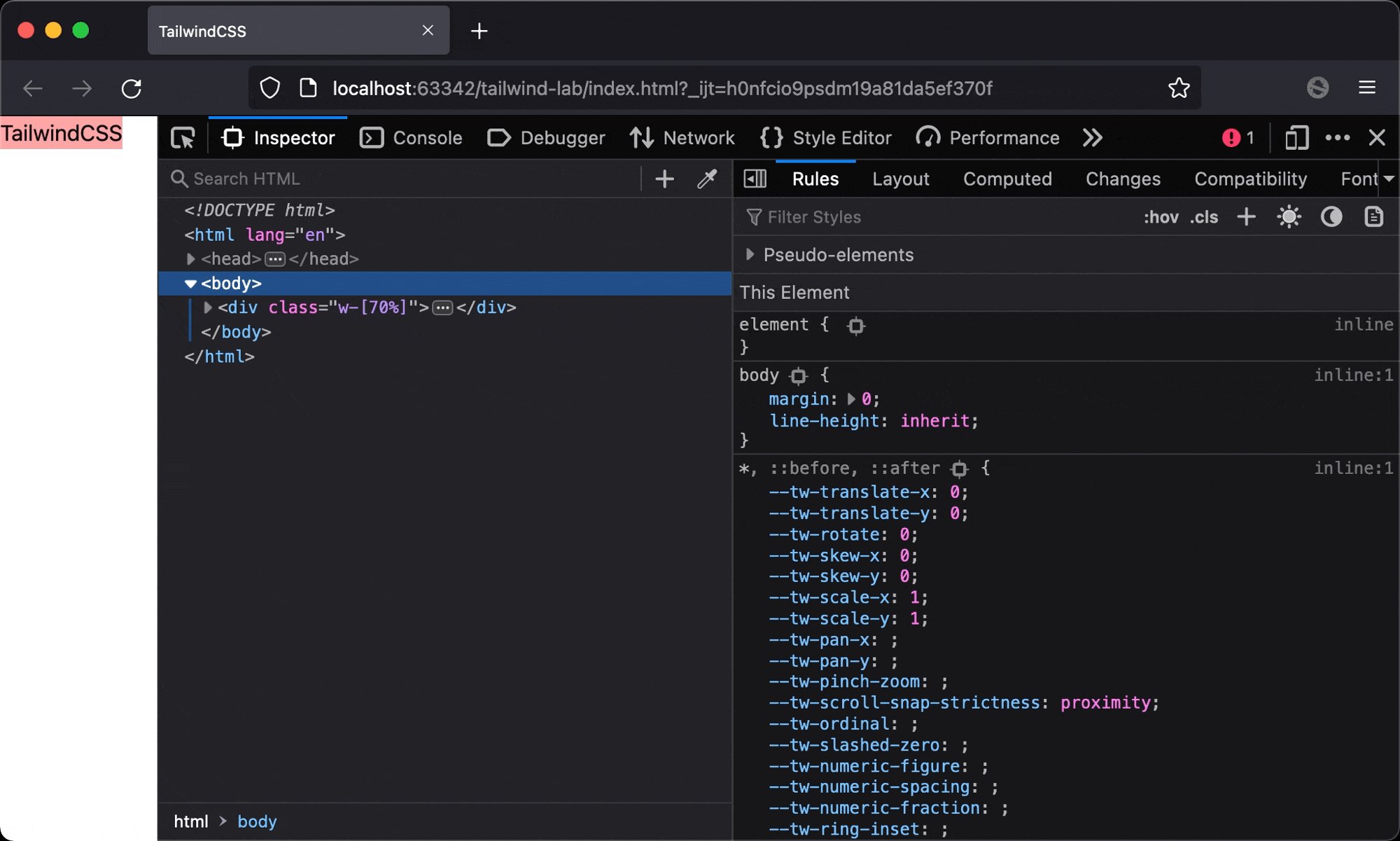
If we don’t set width of the element, the width is automatically adjusted by the viewport. We can apply min-w-fit to ensure minimum width as content width.
Version
TailwindCSS 3.0
min-w-fit

The width of TailwindCSS is adjusted automatically by the viewport, but the minimum width is the content width.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="w-[70%]">
<div class="min-w-fit bg-red-300">TailwindCSS</div>
</div>
</body>
</html>
Line 10
<div class="w-[70%]">
<div class="min-w-fit bg-red-300">TailwindCSS</div>
</div>
min-w-fit: set minimum width to fit content, we don’t have to specifiy a fixed value to minimun width
Conclusion
- If we use
wutility to set width, we don’t have to usemin-w-fit min-w-fitis to use in the situation that browser adjust the width automatically by the viewport