We can use the h series utility to set the height of the element.
Version
TailwindCSS 3.0
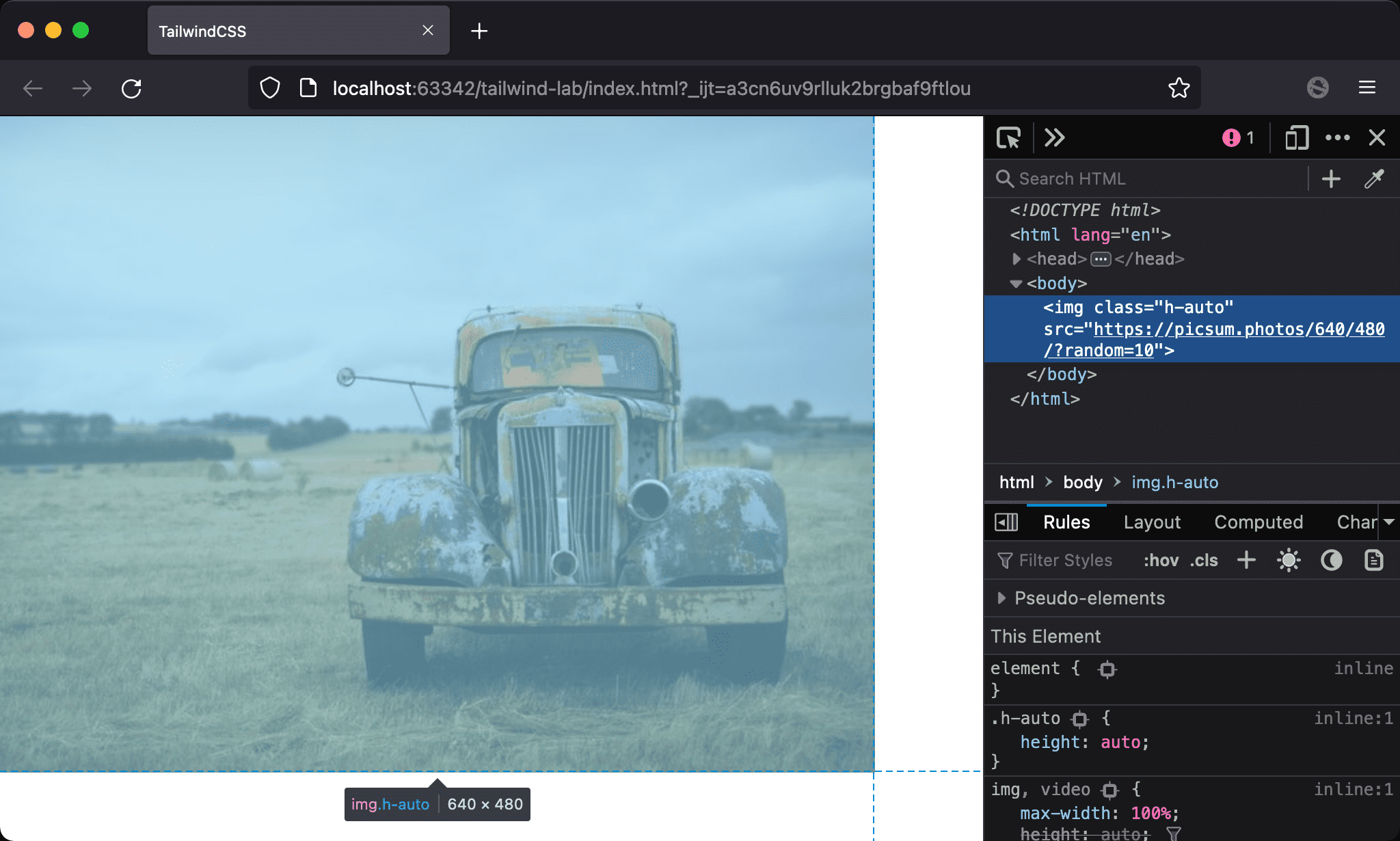
h-auto

The height is determined by the content.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<img class="h-auto" src="https://picsum.photos/640/480/?random=10">
</body>
</html>
Line 10
<img class="h-auto" src="https://picsum.photos/640/480/?random=10">
h-auto: the height is changed automatically by the browser
h-autois the default value ofheight, we often ignore this utility
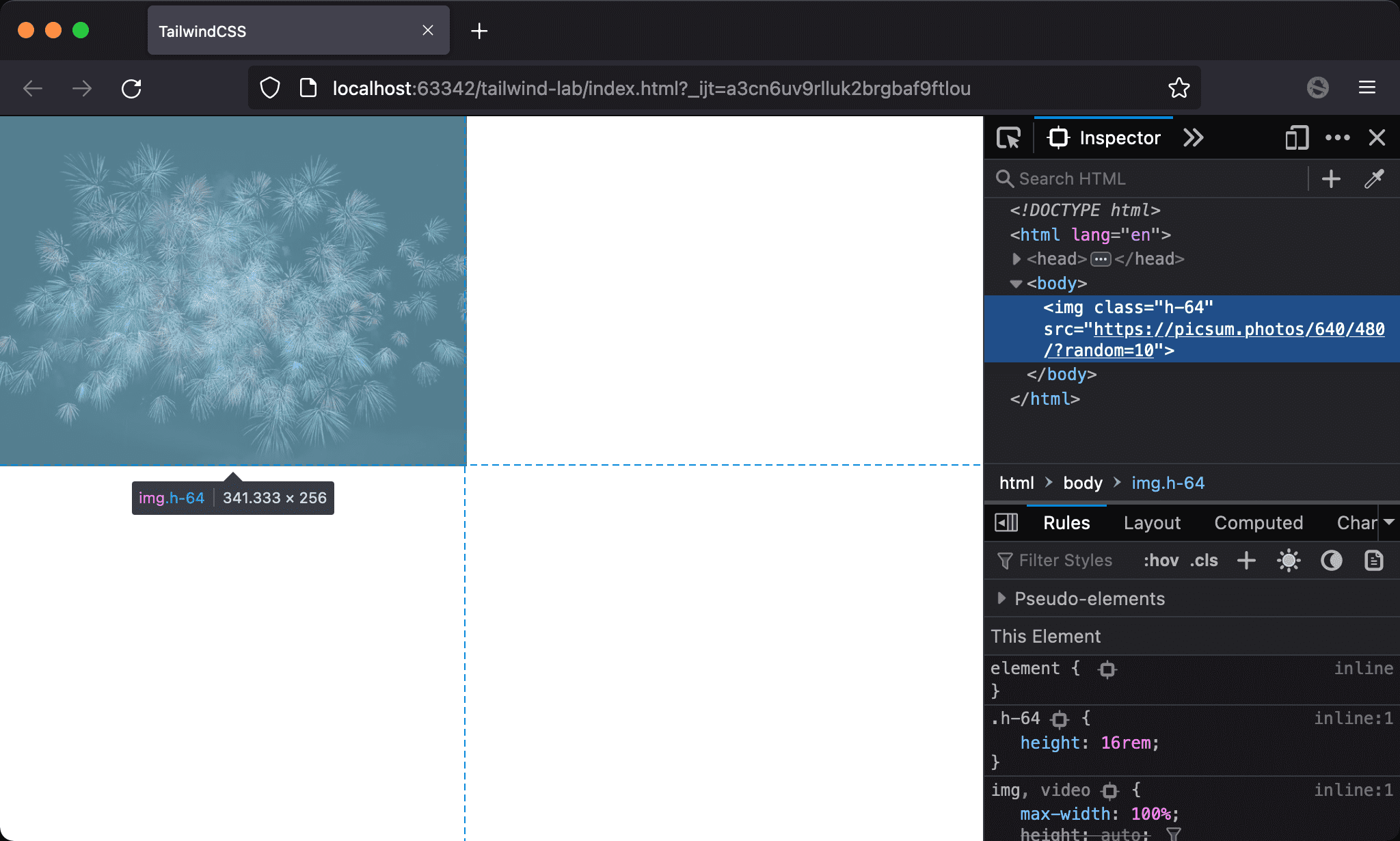
Fixed Height

The height is determined by the fixed value.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<img class="h-64" src="https://picsum.photos/640/480/?random=10">
</body>
</html>
Line 10
<img class="h-64" src="https://picsum.photos/640/480/?random=10">
h-64: height is a fixed value
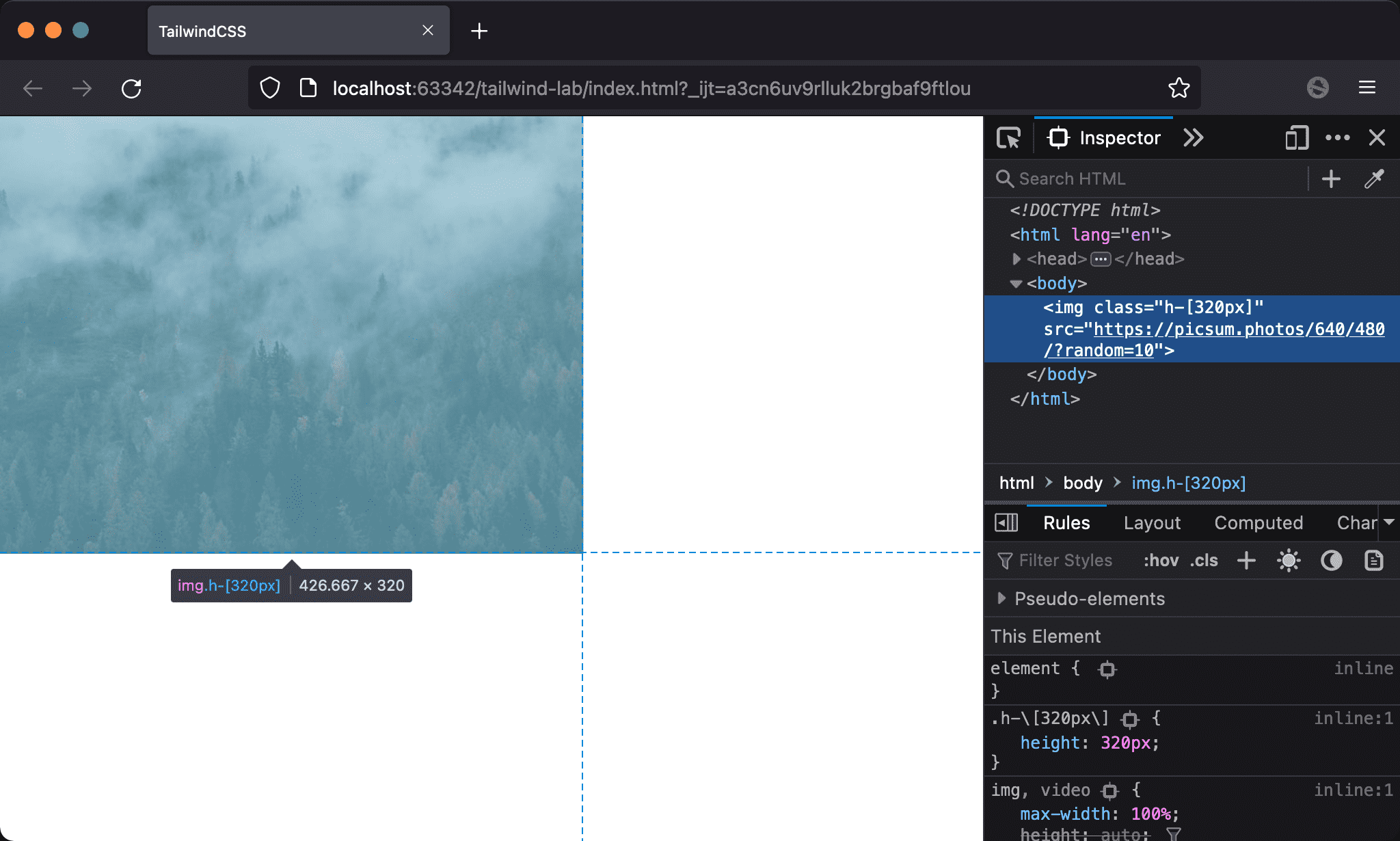
Arbitrary Height

The height is determined by the arbitrary value.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<img class="h-[320px]" src="https://picsum.photos/640/480/?random=10">
</body>
</html>
Line 10
<img class="h-[320px]" src="https://picsum.photos/640/480/?random=10">
h-[320px]: height is an arbitrary value
Conclusion
- We can use
hutility to set the height of the element instead of the selector