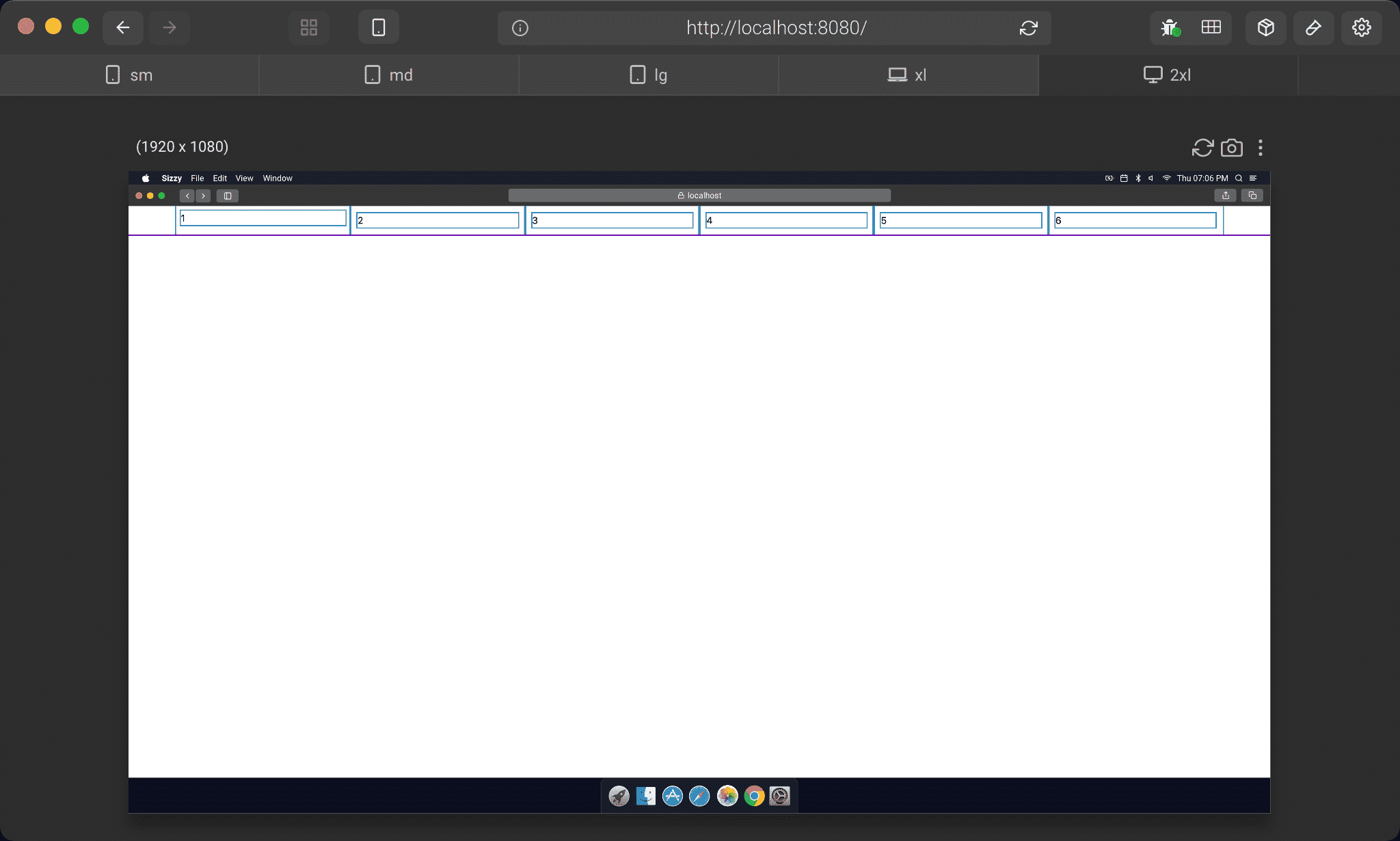
使用 Tailwind CSS 的 Screen Prefix,我們可根據 iPhone、iPad、iPad Pro、MacBook Air 與 iMac 分別設定不同 Column Width。
Version
Tailwind CSS 2.0.3
RWD

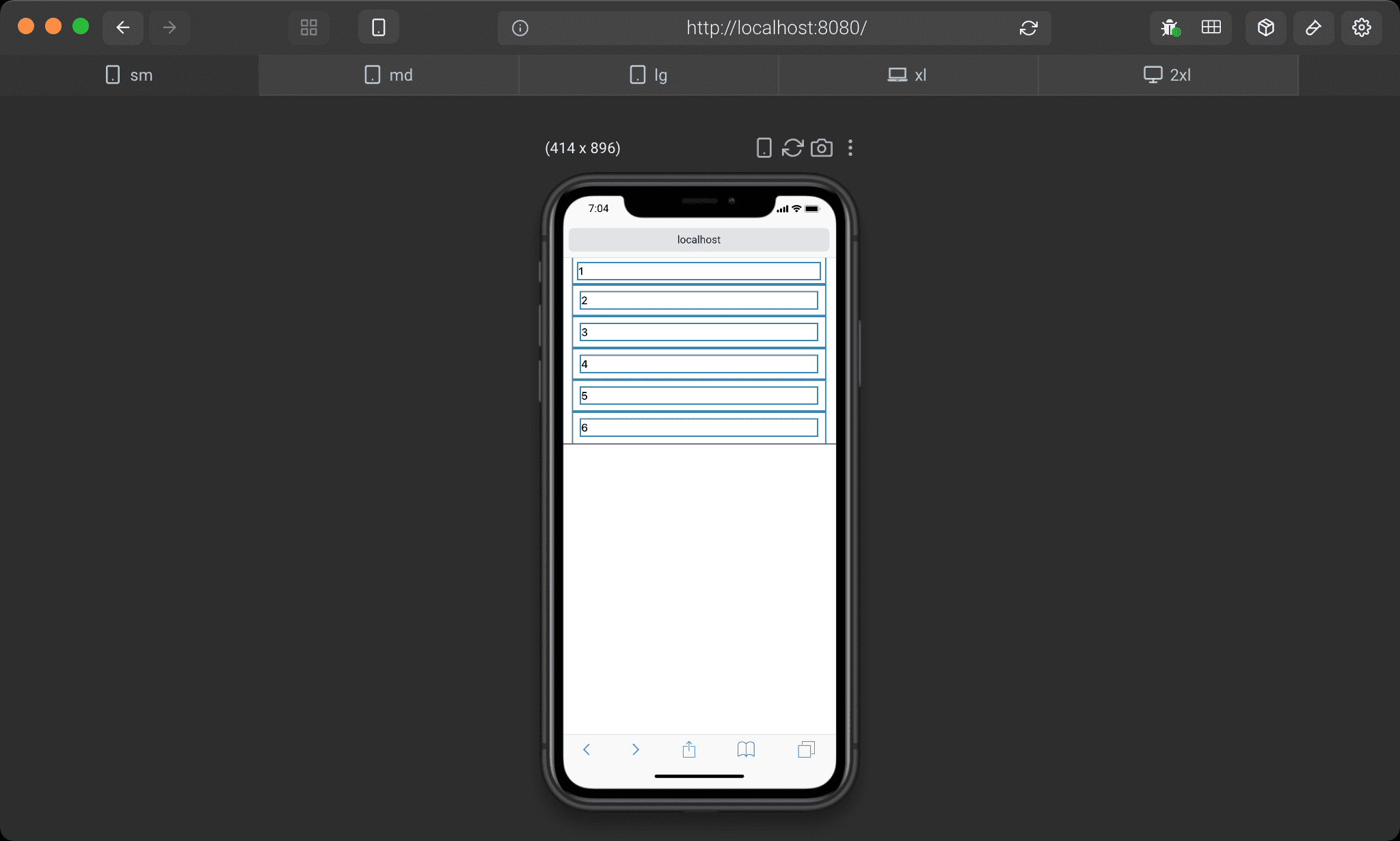
iPhone 為一欄。

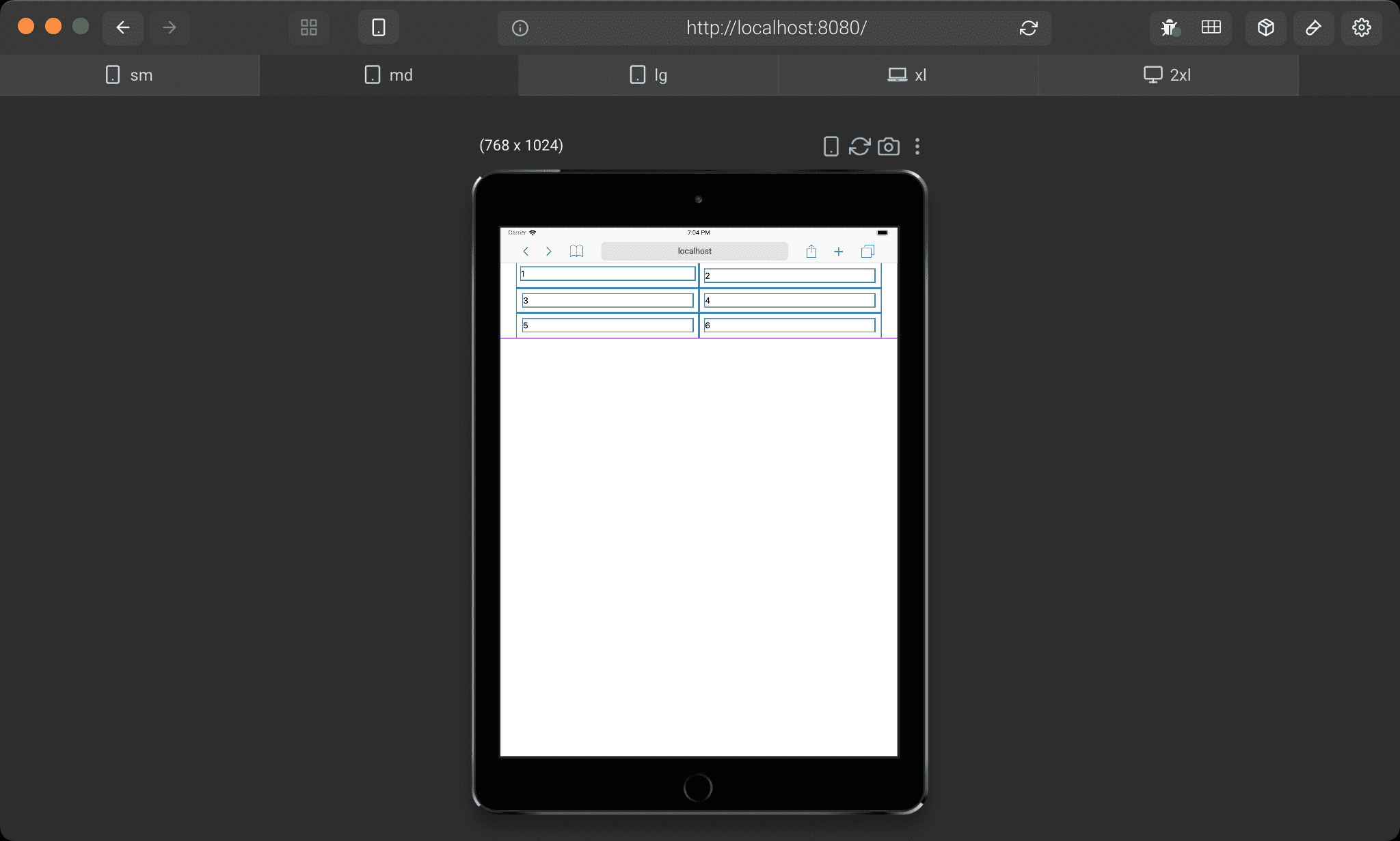
iPad 為兩欄。

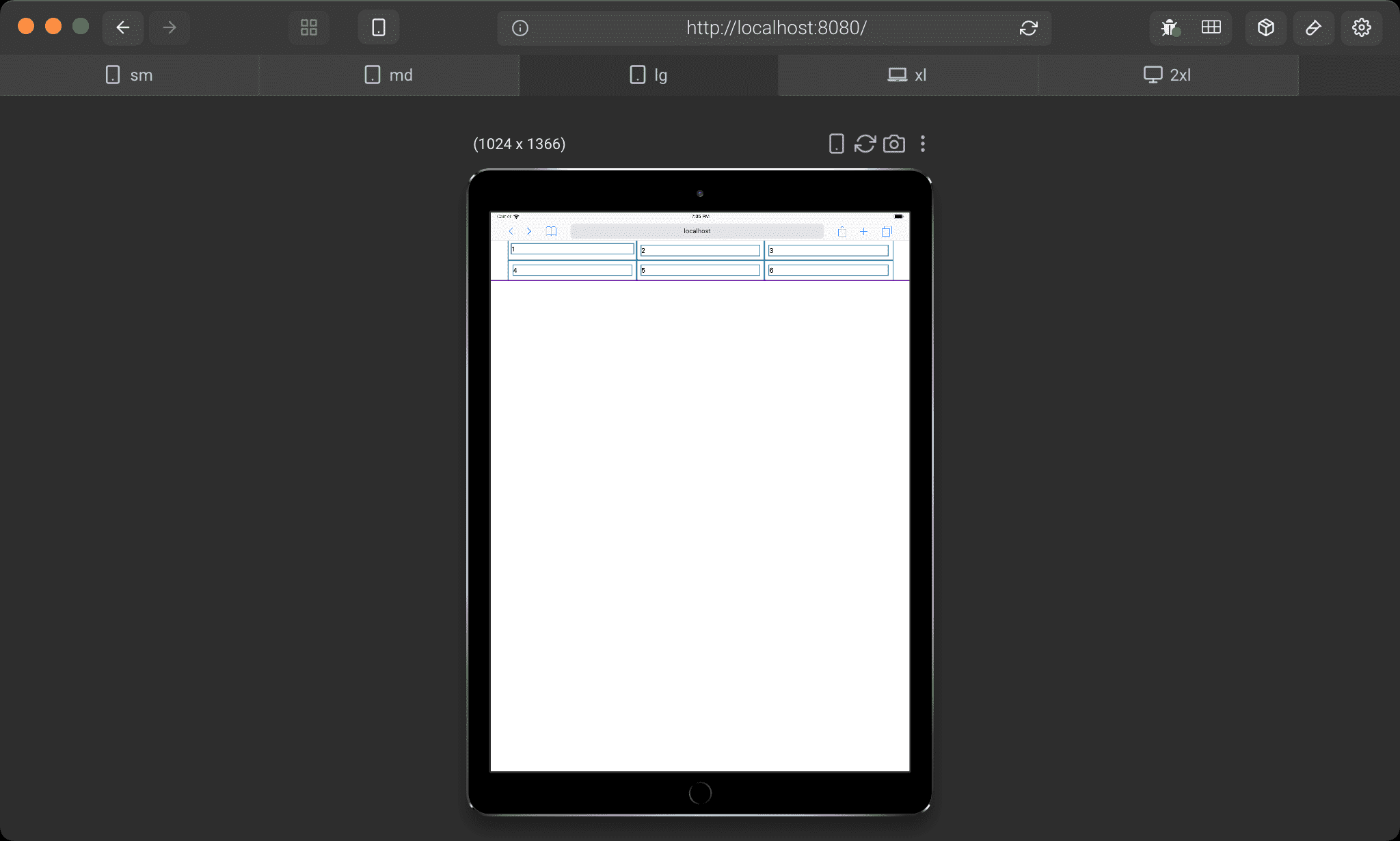
iPad Pro 為三欄。

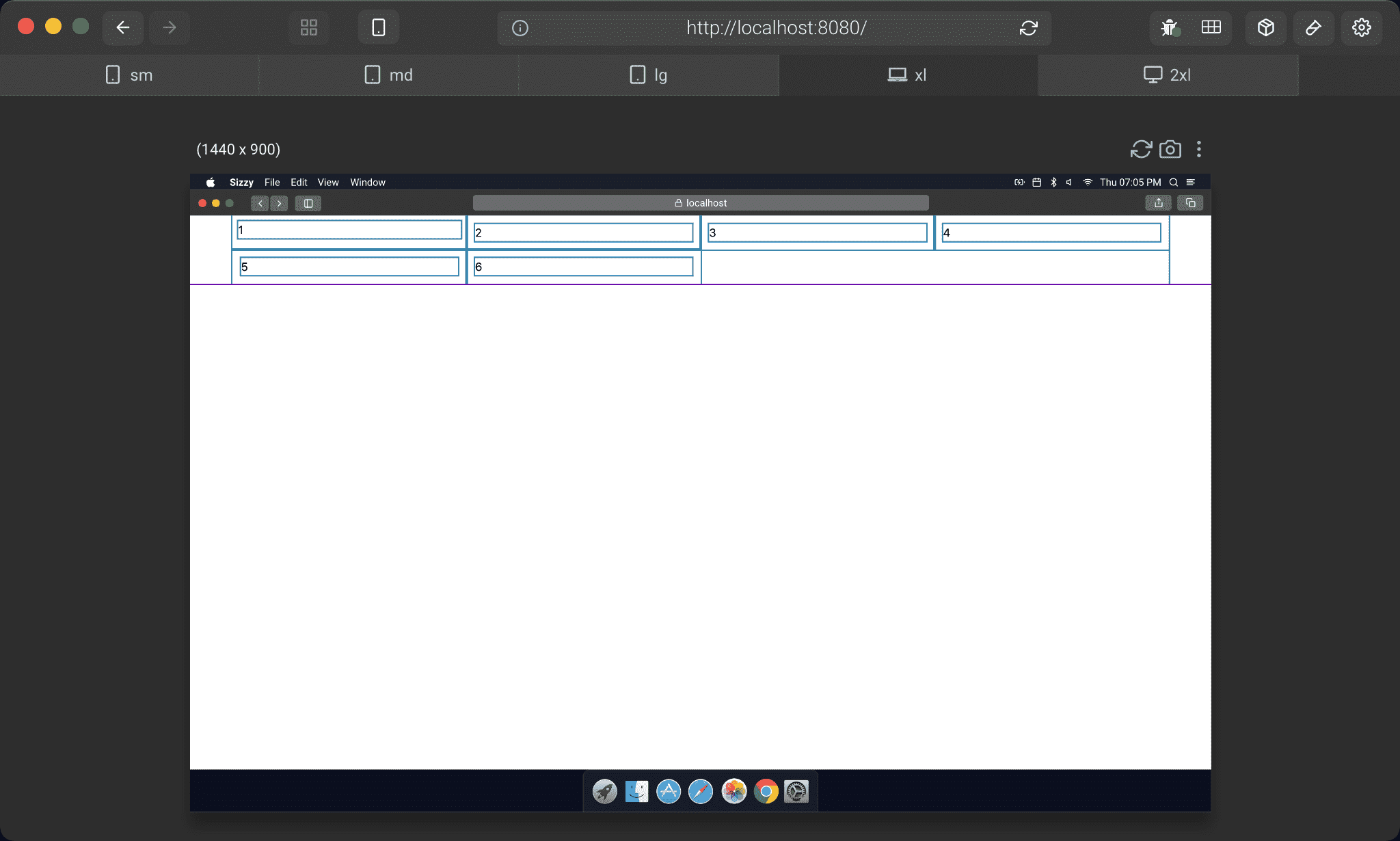
MacBook Air 為四欄。

iMac 為五欄。
<template>
<div class="flex flex-wrap w-11/12 m-auto">
<div class="w-full p-2 md:w-6/12 lg:w-4/12 xl:w-3/12 2xl:w-2/12">
<div>1</div>
</div>
<div class="w-full p-3 md:w-6/12 lg:w-4/12 xl:w-3/12 2xl:w-2/12">
<div>2</div>
</div>
<div class="w-full p-3 md:w-6/12 lg:w-4/12 xl:w-3/12 2xl:w-2/12">
<div>3</div>
</div>
<div class="w-full p-3 md:w-6/12 lg:w-4/12 xl:w-3/12 2xl:w-2/12">
<div>4</div>
</div>
<div class="w-full p-3 md:w-6/12 lg:w-4/12 xl:w-3/12 2xl:w-2/12">
<div>5</div>
</div>
<div class="w-full p-3 md:w-6/12 lg:w-4/12 xl:w-3/12 2xl:w-2/12">
<div>6</div>
</div>
</div>
</template>
第 2 行
<div class="flex flex-wrap w-11/12 m-auto">
設定 box style:
flex:使用 Flexboxflex-wrap:設定當各 item 總 width 超越 parent width 時會自動換行,可避免總 width 計算錯誤而不知w-11/12:以%設定 box widthm-auto:自動調整 margin 水平置中
第 3 行
<div class="w-full p-2 md:w-6/12 lg:w-4/12 xl:w-3/12 2xl:w-2/12">
設定 column style:
w-full:iPhone 為一欄,相當於width: 100%p-2:設定 column 的 padding,其實相當於各 item 的 marginmd: w-6/12:iPad 為兩欄,相當於width: 50%lg: w-4/12:iPad Pro 為三欄,相當於width: 33.33%xl: w-3/12:MacBook Air 為四欄,相當於width: 25%2xl: w-2/12:iMac 為六欄,相當於width: 20%
由於 Tailwind 已經將
box-sizingreset 成border-box,因此width可直接以百分比考慮,不用再考慮 padding
<template>
<div class="flex flex-wrap w-11/12 m-auto">
<div v-for="x in columns" :key="x" class="w-full p-2 md:w-6/12 lg:w-4/12 xl:w-3/12 2xl:w-2/12">
<div>{{ x }}</div>
</div>
</div>
</template>
<script setup>
let columns = 6
</script>
或許你會覺得各 column 所使用的 utility 都重複,想使用 @apply 抽出新 class,事實上這類 HTML 都是以 v-for 產生,所以不會有 utility 重複問題。
Conclusion
- 若單純只寫 HTML,可能會發現不少 utility 重複,但實際上很多 HTML 都會使用 Vue 的
v-for處理,所以 utility 重複機會並沒有想像中多