sticky is very similar to fixed. fixed is locked at the beginning, but sticky is stuck only when scrolling to the specified position.
Version
TailwindCSS 3.0
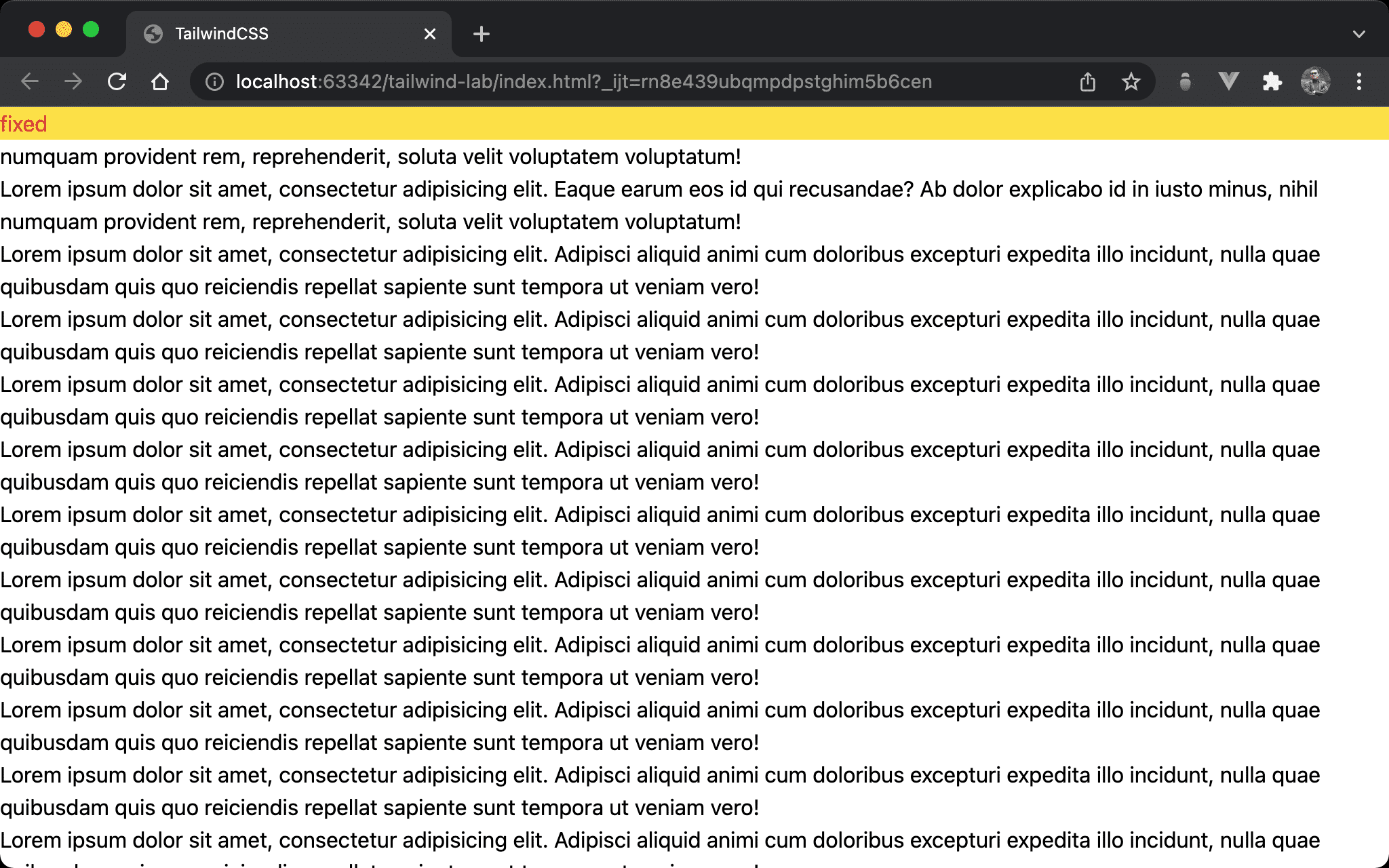
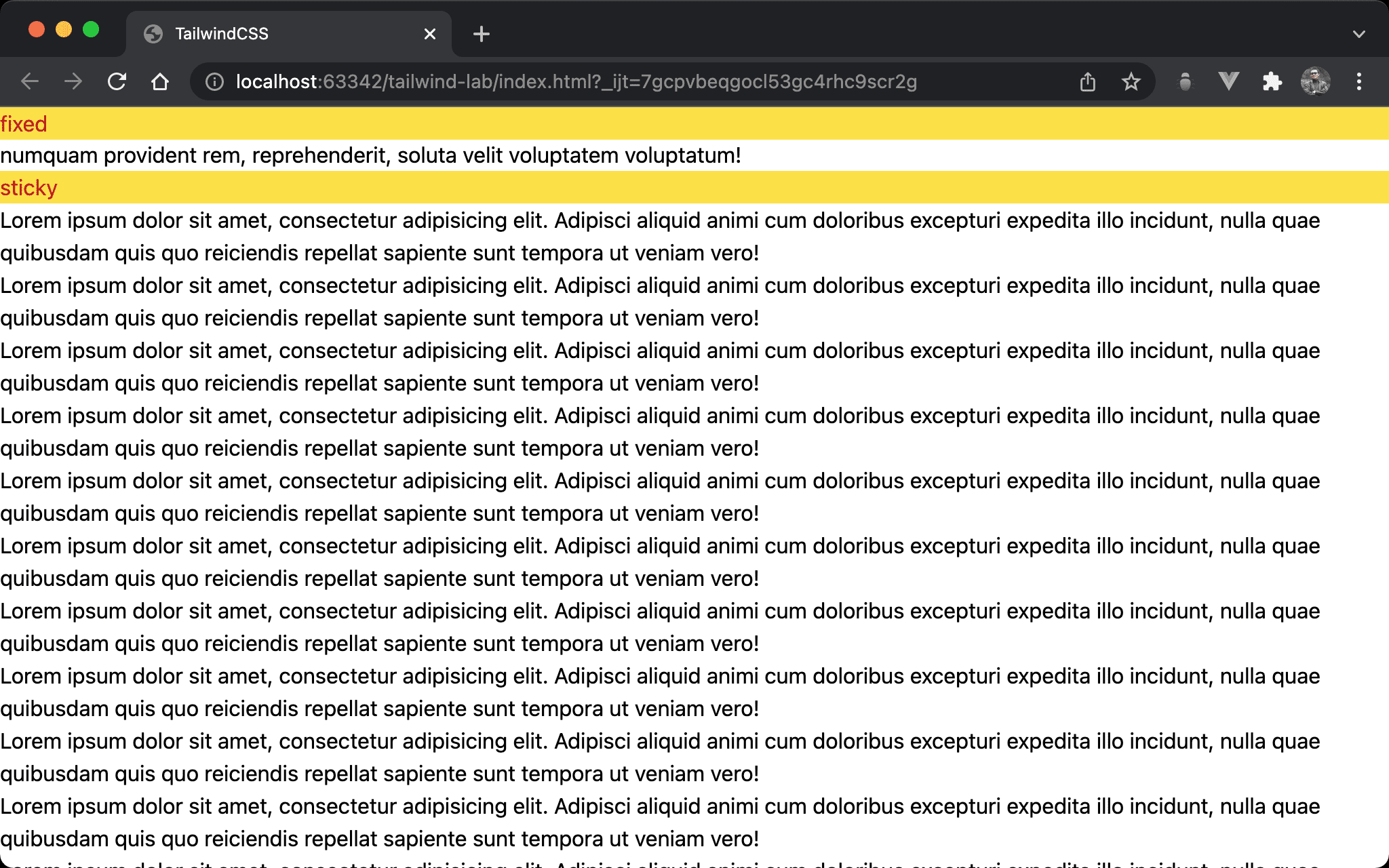
fixed

fixedis moved to the specified location at the beginningfixedis locked regardless of scrolling
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque earum eos id qui recusandae? Ab dolor explicabo id in iusto minus, nihil numquam provident rem, reprehenderit, soluta velit voluptatem voluptatum!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque earum eos id qui recusandae? Ab dolor explicabo id in iusto minus, nihil numquam provident rem, reprehenderit, soluta velit voluptatem voluptatum!</div>
<div class="fixed w-full top-0 text-red-700 bg-yellow-300">fixed</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
</body>
</html>
Line 12
<div class="fixed w-full top-0 text-red-700 bg-yellow-300">fixed</div>
fixed: use fixed positionw-full: use full row widthtop-0: set position from the toptext-red-700: set foregroud text colorbg-yellow-300: set background color
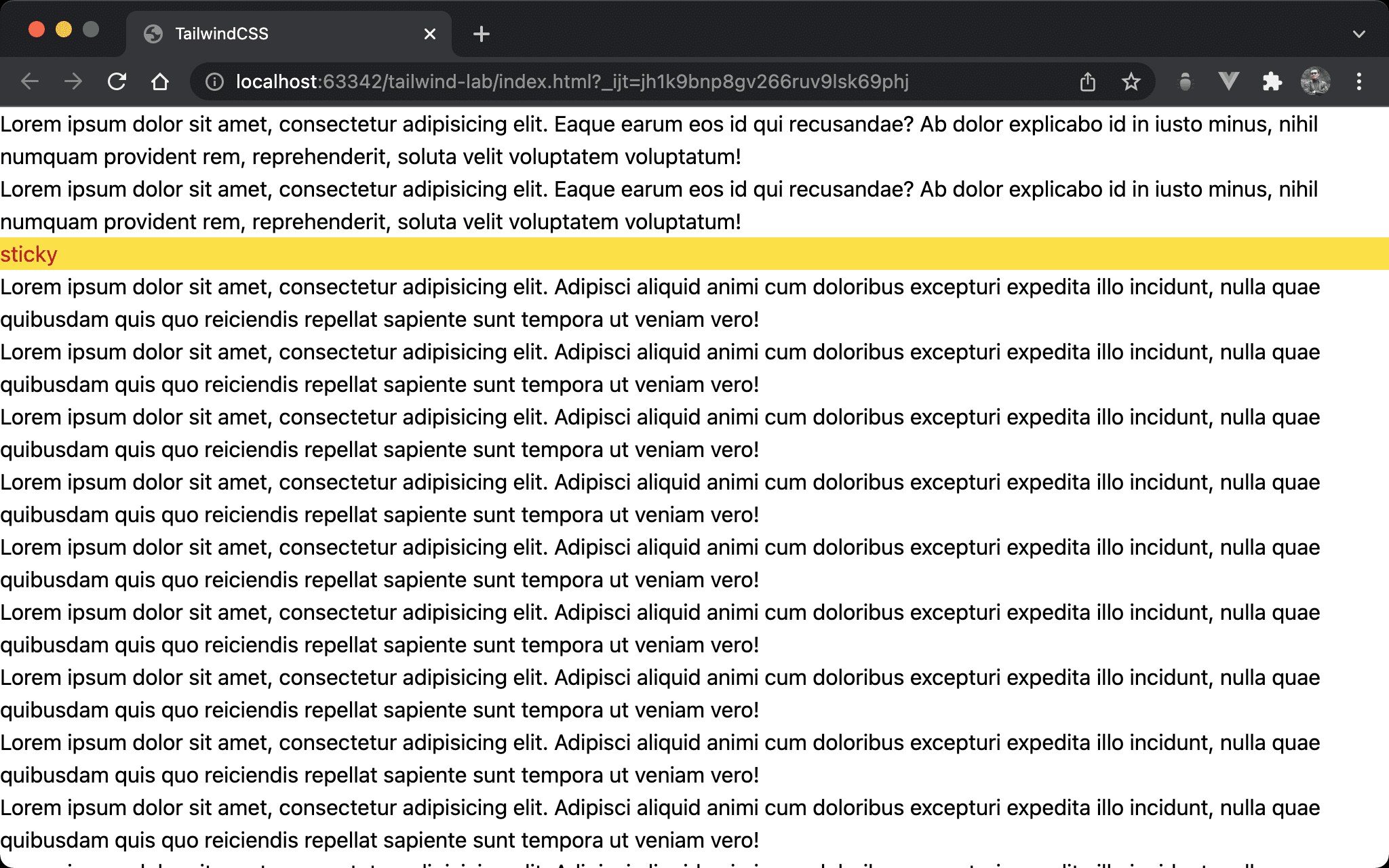
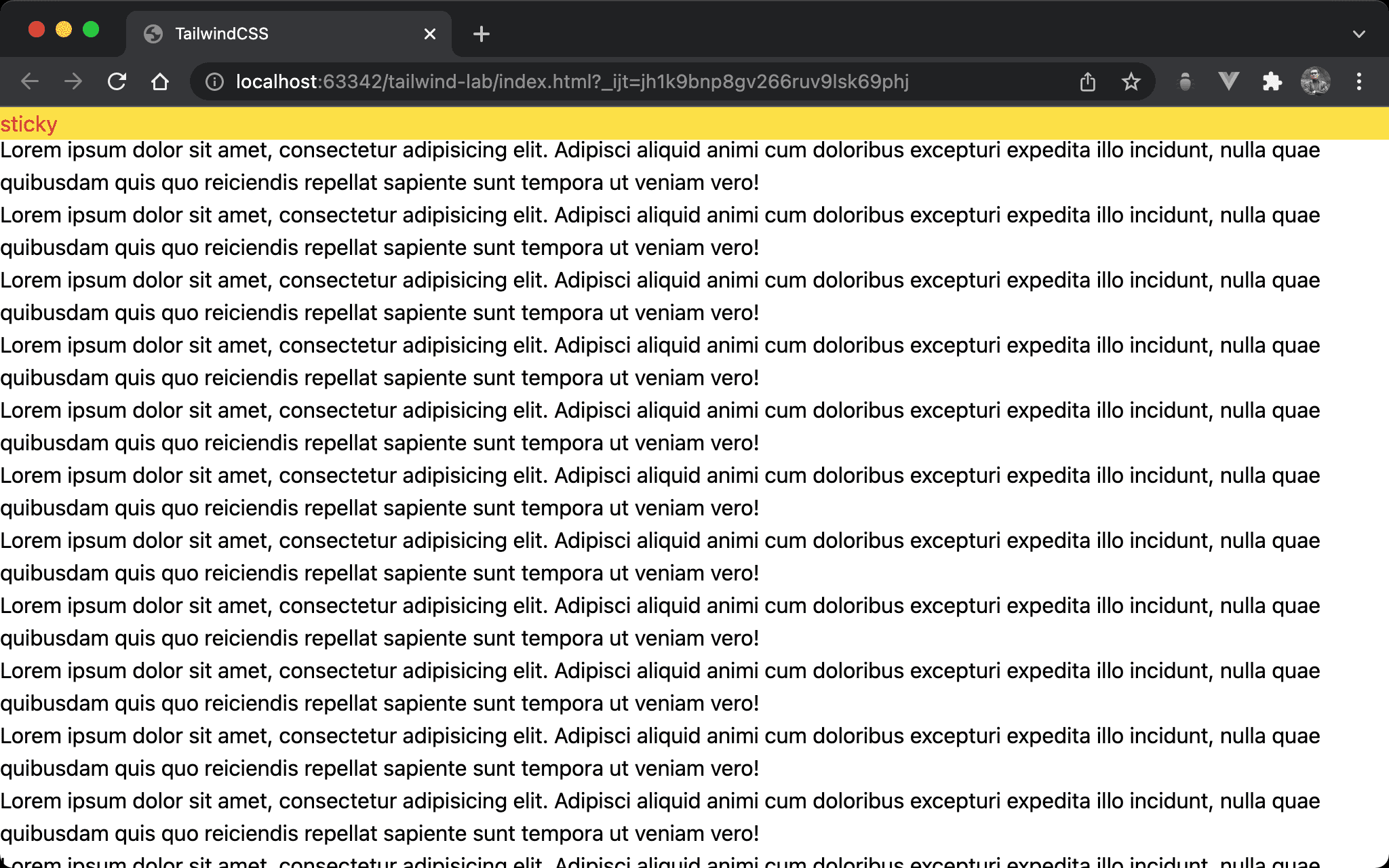
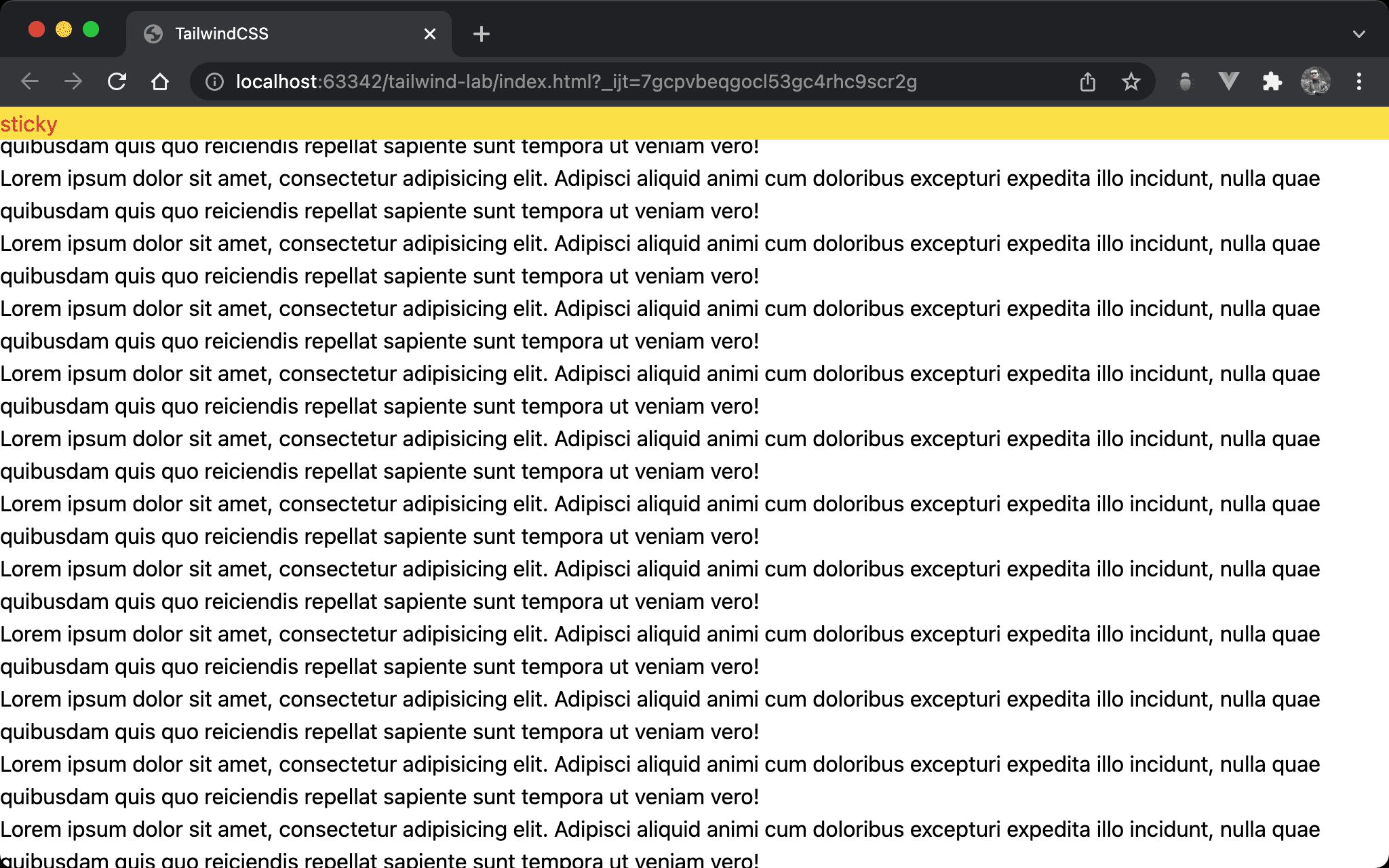
sticky

sticky remains in the same position at the beginning.

When scrolling to the specified location, sticky is stuck.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque earum eos id qui recusandae? Ab dolor explicabo id in iusto minus, nihil numquam provident rem, reprehenderit, soluta velit voluptatem voluptatum!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque earum eos id qui recusandae? Ab dolor explicabo id in iusto minus, nihil numquam provident rem, reprehenderit, soluta velit voluptatem voluptatum!</div>
<div class="sticky top-0 text-red-700 bg-yellow-300">C</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
</body>
</html>
Line 12
<div class="sticky top-0 text-red-700 bg-yellow-300">C</div>
Change from fixed to sticky.
sticky: use sticky positiontop-0: set position from the toptext-red-700: set foregroud text colorbg-yellow-300: set background color
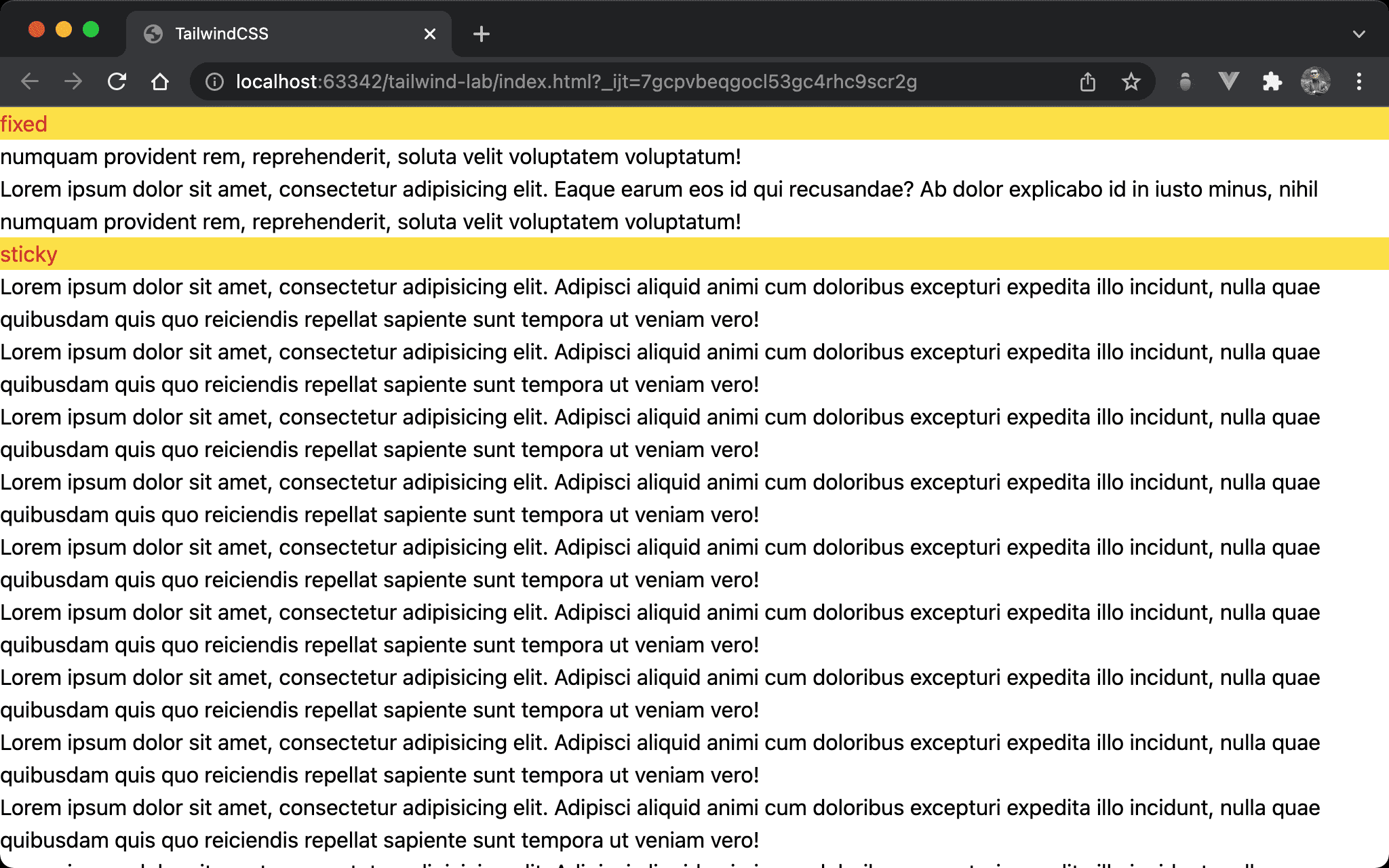
fixed + stricky

fixedis moved to the specified location at the beginningstickyremains in the same position at the beginning

fixedis locked regardless of scrollingstickyis moved during scrolling

When scrolling to the specified location, sticky overlaps fixed.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque earum eos id qui recusandae? Ab dolor explicabo id in iusto minus, nihil numquam provident rem, reprehenderit, soluta velit voluptatem voluptatum!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque earum eos id qui recusandae? Ab dolor explicabo id in iusto minus, nihil numquam provident rem, reprehenderit, soluta velit voluptatem voluptatum!</div>
<div class="fixed w-full top-0 text-red-700 bg-yellow-300">B</div>
<div class="sticky top-0 text-red-700 bg-yellow-300">C</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquid animi cum doloribus excepturi expedita illo incidunt, nulla quae quibusdam quis quo reiciendis repellat sapiente sunt tempora ut veniam vero!</div>
</body>
</html>
Line 12
<div class="fixed w-full top-0 text-red-700 bg-yellow-300">B</div>
fixed: use fixed positionw-full: use full row widthtop-0: set position from the toptext-red-700: set foregroud text colorbg-yellow-300: set background color
Line 13
<div class="sticky top-0 text-red-700 bg-yellow-300">C</div>
sticky: use sticky positiontop-0: set position from the toptext-red-700: set foregroud text colorbg-yellow-300: set background color
Conclusion
stickyis a new utility. It is useful in some use cases