fixed and absolute will create a new layer; relative remains in the original layer.
Version
TailwindCSS 3.0
Grid

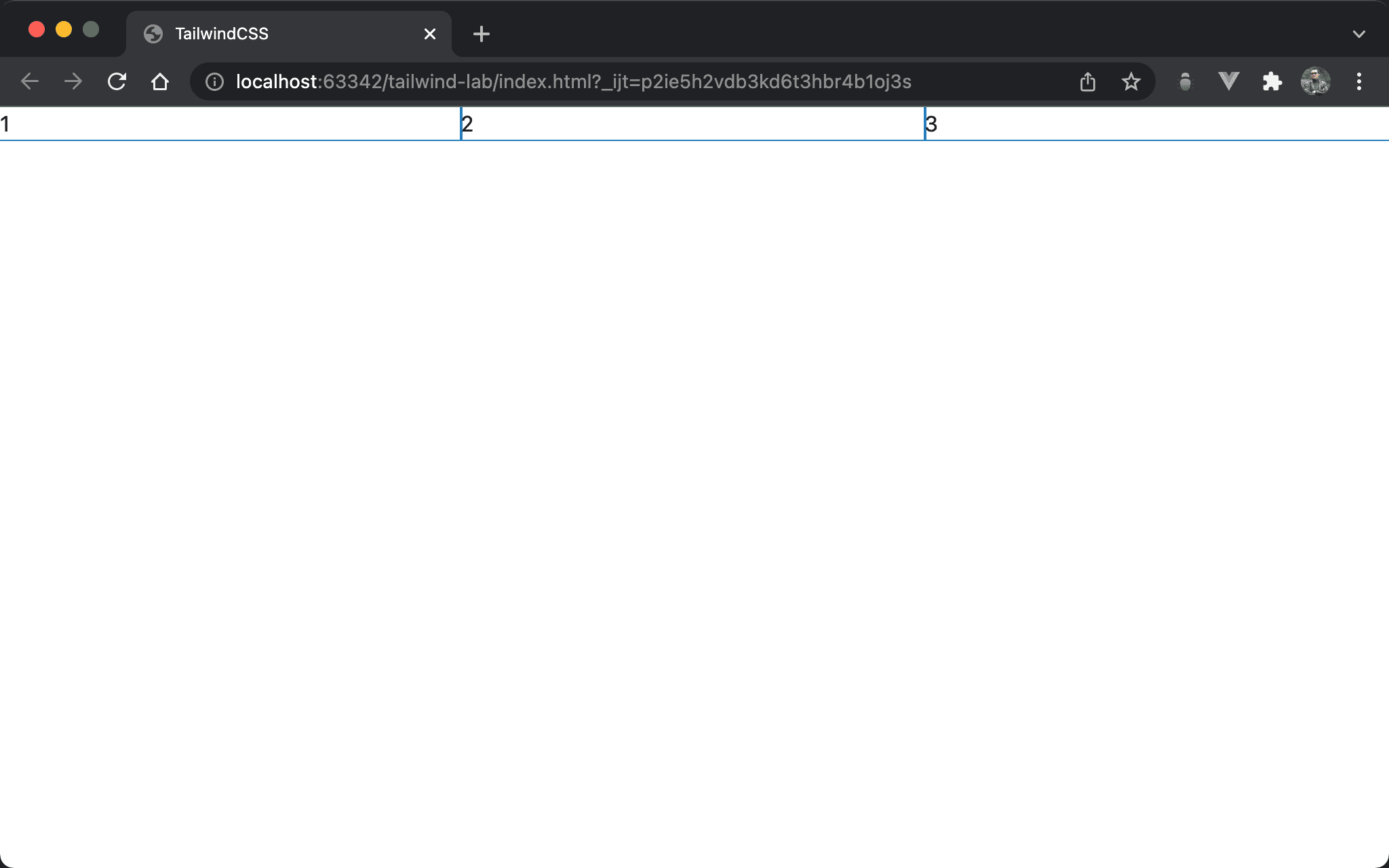
3 columns are divided equally in the horizontal direction.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="grid grid-flow-col">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
Line 10
<div class="grid grid-flow-col">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
grid: use grid on the sub-layer element
grid-flow-col: divide columns equally
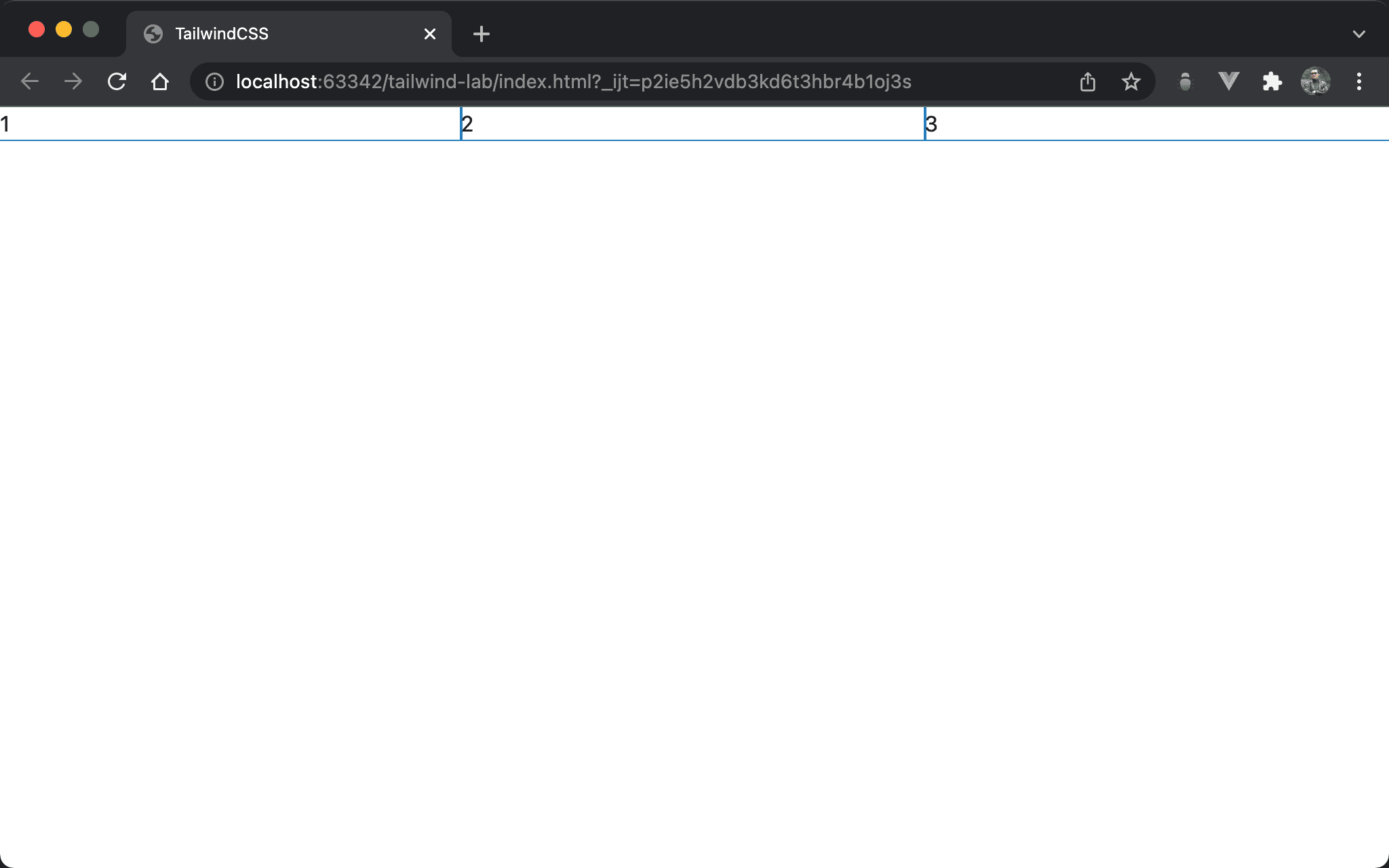
relative

There is nothing that happened using relative.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="grid grid-flow-col">
<div>1</div>
<div class="relative">2</div>
<div>3</div>
</div>
</body>
</html>
Line 10
<div class="grid grid-flow-col">
<div>1</div>
<div class="relative">2</div>
<div>3</div>
</div>
relative: sincerelativeis not floated to make a new layer, nothing changed for the original HTML
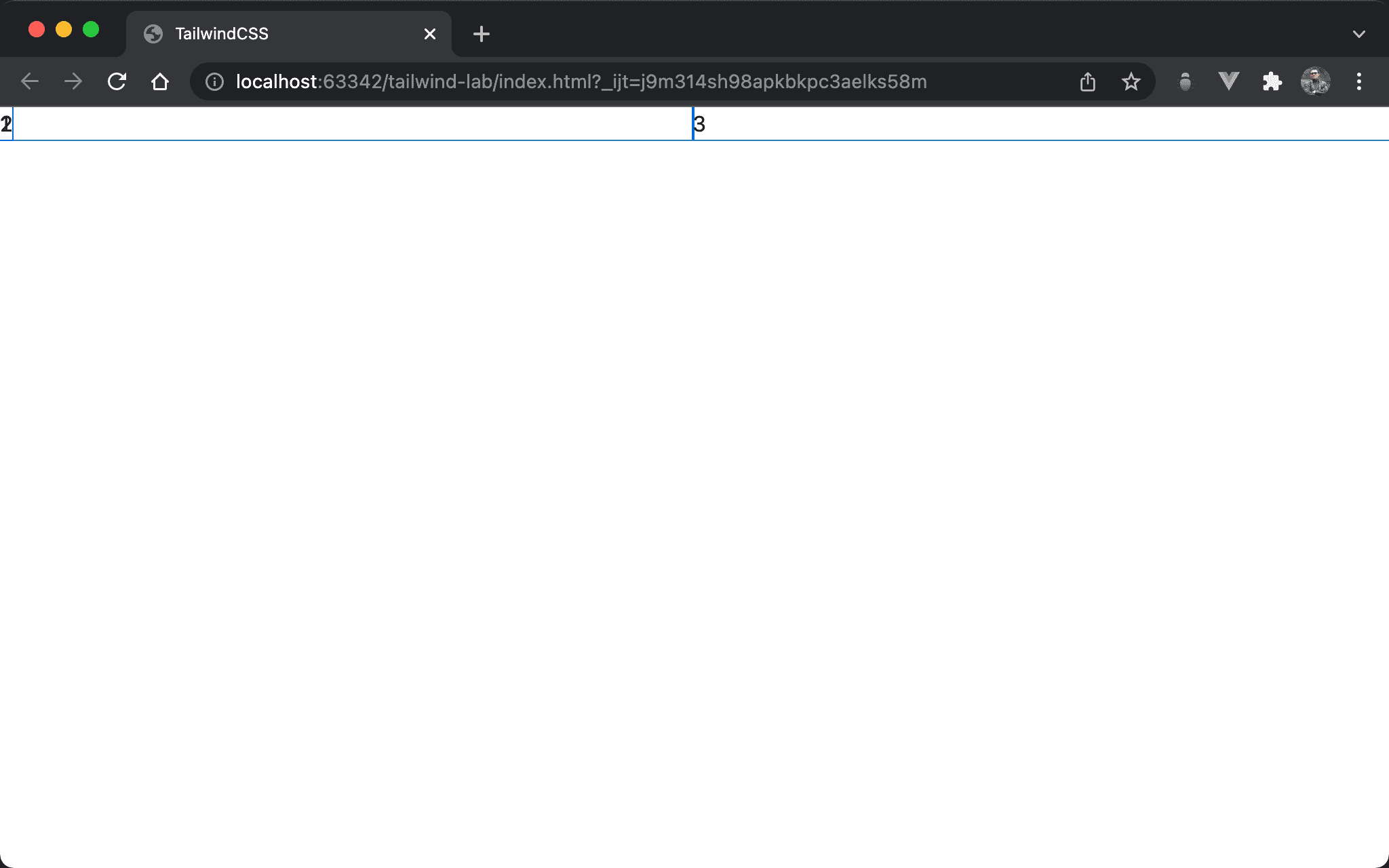
absolute

Only two columns for absolute. 1 and 2 overlap.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div class="grid grid-flow-col">
<div>1</div>
<div class="absolute">2</div>
<div>3</div>
</div>
</body>
</html>
Line 10
<div class="grid grid-flow-col">
<div>1</div>
<div class="absolute">2</div>
<div>3</div>
</div>
absolute:- Since
absoluteis floated to make a new layer,grid-flow-coldivide equally to make only 2 columns 2is a new layer, so1and2overlap
- Since
Conclusion
relativeremains in the original layerabsolutecreates a new layer