fixed locks the element at the specified position, regardless of scrolling to another position.
Version
TailwindCSS 3.0
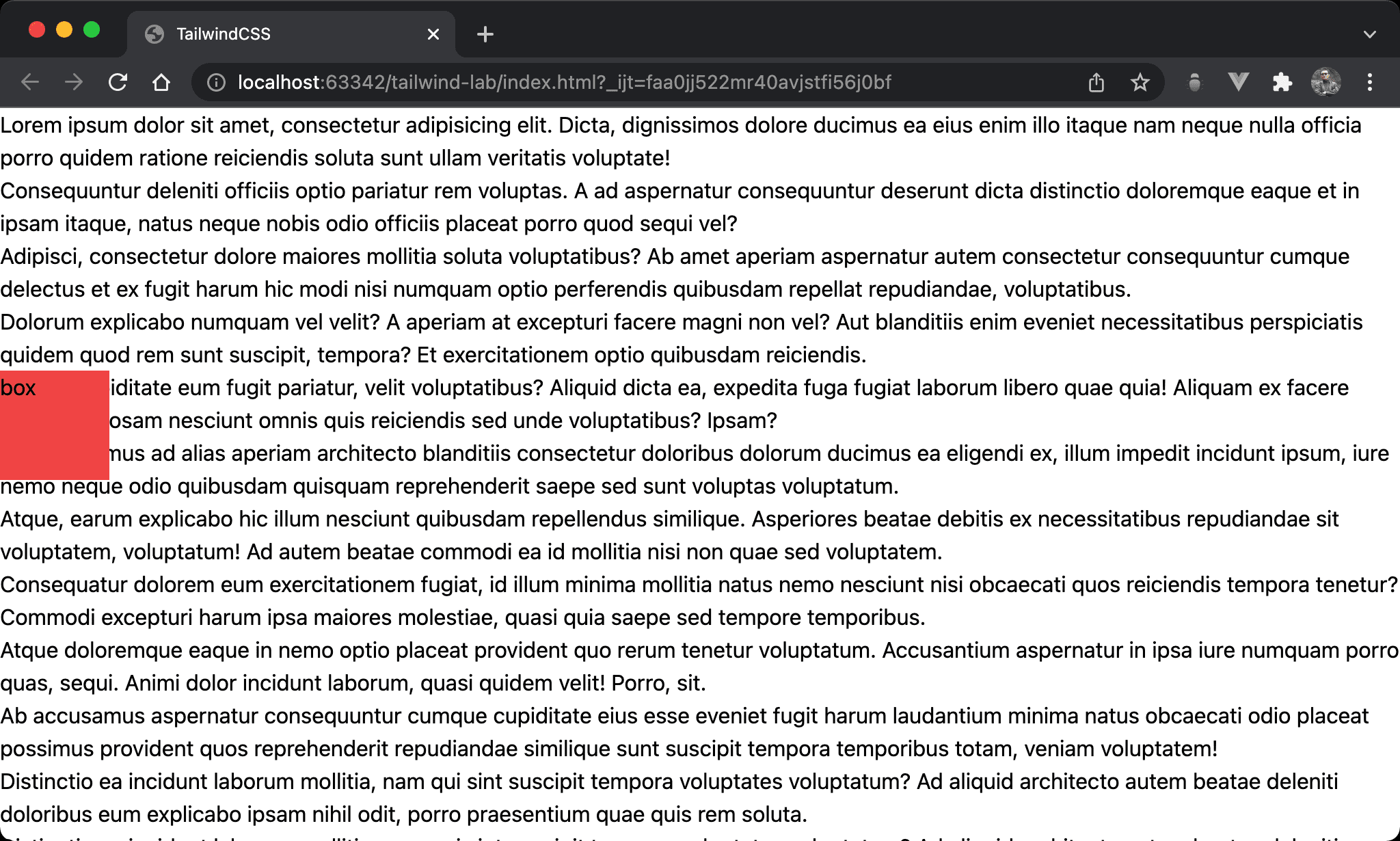
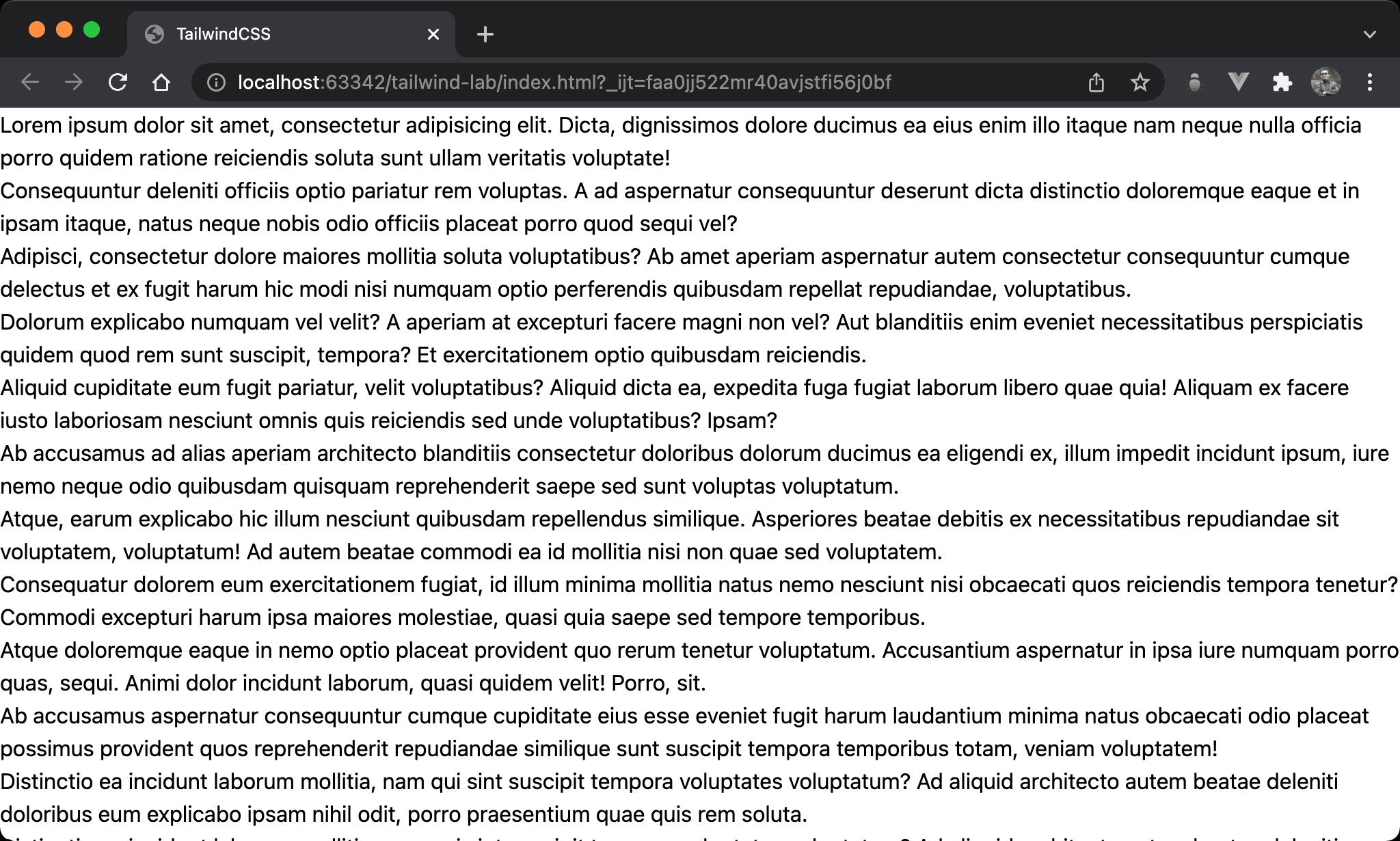
Inside the Page

No matter how we scroll the page, the red box is locked at the same position.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta, dignissimos dolore ducimus ea eius enim illo
itaque nam neque nulla officia porro quidem ratione reiciendis soluta sunt ullam veritatis voluptate!</p>
<p>Consequuntur deleniti officiis optio pariatur rem voluptas. A ad aspernatur consequuntur deserunt dicta
distinctio
doloremque eaque et in ipsam itaque, natus neque nobis odio officiis placeat porro quod sequi vel?</p>
<p>Adipisci, consectetur dolore maiores mollitia soluta voluptatibus? Ab amet aperiam aspernatur autem consectetur
consequuntur cumque delectus et ex fugit harum hic modi nisi numquam optio perferendis quibusdam repellat
repudiandae, voluptatibus.</p>
<p>Dolorum explicabo numquam vel velit? A aperiam at excepturi facere magni non vel? Aut blanditiis enim eveniet
necessitatibus perspiciatis quidem quod rem sunt suscipit, tempora? Et exercitationem optio quibusdam
reiciendis.</p>
<div class="fixed w-20 h-20 bg-red-500">box</div>
<p>Aliquid cupiditate eum fugit pariatur, velit voluptatibus? Aliquid dicta ea, expedita fuga fugiat laborum libero
quae quia! Aliquam ex facere iusto laboriosam nesciunt omnis quis reiciendis sed unde voluptatibus? Ipsam?</p>
<p>Ab accusamus ad alias aperiam architecto blanditiis consectetur doloribus dolorum ducimus ea eligendi ex, illum
impedit incidunt ipsum, iure nemo neque odio quibusdam quisquam reprehenderit saepe sed sunt voluptas
voluptatum.</p>
<p>Atque, earum explicabo hic illum nesciunt quibusdam repellendus similique. Asperiores beatae debitis ex
necessitatibus repudiandae sit voluptatem, voluptatum! Ad autem beatae commodi ea id mollitia nisi non quae sed
voluptatem.</p>
<p>Consequatur dolorem eum exercitationem fugiat, id illum minima mollitia natus nemo nesciunt nisi obcaecati quos
reiciendis tempora tenetur? Commodi excepturi harum ipsa maiores molestiae, quasi quia saepe sed tempore
temporibus.</p>
<p>Atque doloremque eaque in nemo optio placeat provident quo rerum tenetur voluptatum. Accusantium aspernatur in
ipsa
iure numquam porro quas, sequi. Animi dolor incidunt laborum, quasi quidem velit! Porro, sit.</p>
<p>Ab accusamus aspernatur consequuntur cumque cupiditate eius esse eveniet fugit harum laudantium minima natus
obcaecati odio placeat possimus provident quos reprehenderit repudiandae similique sunt suscipit tempora
temporibus
totam, veniam voluptatem!</p>
<p>Distinctio ea incidunt laborum mollitia, nam qui sint suscipit tempora voluptates voluptatum? Ad aliquid
architecto
autem beatae deleniti doloribus eum explicabo ipsam nihil odit, porro praesentium quae quis rem soluta.</p>
<p>Distinctio ea incidunt laborum mollitia, nam qui sint suscipit tempora voluptates voluptatum? Ad aliquid
architecto
autem beatae deleniti doloribus eum explicabo ipsam nihil odit, porro praesentium quae quis rem soluta.</p>
</div>
</body>
</html>
Many lorems are just for making scroll bar displayed to demo fixed position.
Line 22
<div class="fixed w-20 h-20 bg-red-500">box</div>
fixed:use fixed positionw-20:set block widthh-20:set block heightbg-red-500:set background color
When using
fixed, the element is floated to make a new layer and locked at the current position regardless of scrolling.
fixedneither occupies the original position nor interferes with other elements.
Outside the Page

If we used fixed on the element outside the current page, it can’t be displayed.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta, dignissimos dolore ducimus ea eius enim illo
itaque nam neque nulla officia porro quidem ratione reiciendis soluta sunt ullam veritatis voluptate!</p>
<p>Consequuntur deleniti officiis optio pariatur rem voluptas. A ad aspernatur consequuntur deserunt dicta distinctio
doloremque eaque et in ipsam itaque, natus neque nobis odio officiis placeat porro quod sequi vel?</p>
<p>Adipisci, consectetur dolore maiores mollitia soluta voluptatibus? Ab amet aperiam aspernatur autem consectetur
consequuntur cumque delectus et ex fugit harum hic modi nisi numquam optio perferendis quibusdam repellat
repudiandae, voluptatibus.</p>
<p>Dolorum explicabo numquam vel velit? A aperiam at excepturi facere magni non vel? Aut blanditiis enim eveniet
necessitatibus perspiciatis quidem quod rem sunt suscipit, tempora? Et exercitationem optio quibusdam
reiciendis.</p>
<p>Aliquid cupiditate eum fugit pariatur, velit voluptatibus? Aliquid dicta ea, expedita fuga fugiat laborum libero
quae quia! Aliquam ex facere iusto laboriosam nesciunt omnis quis reiciendis sed unde voluptatibus? Ipsam?</p>
<p>Ab accusamus ad alias aperiam architecto blanditiis consectetur doloribus dolorum ducimus ea eligendi ex, illum
impedit incidunt ipsum, iure nemo neque odio quibusdam quisquam reprehenderit saepe sed sunt voluptas
voluptatum.</p>
<p>Atque, earum explicabo hic illum nesciunt quibusdam repellendus similique. Asperiores beatae debitis ex
necessitatibus repudiandae sit voluptatem, voluptatum! Ad autem beatae commodi ea id mollitia nisi non quae sed
voluptatem.</p>
<p>Consequatur dolorem eum exercitationem fugiat, id illum minima mollitia natus nemo nesciunt nisi obcaecati quos
reiciendis tempora tenetur? Commodi excepturi harum ipsa maiores molestiae, quasi quia saepe sed tempore
temporibus.</p>
<p>Atque doloremque eaque in nemo optio placeat provident quo rerum tenetur voluptatum. Accusantium aspernatur in ipsa
iure numquam porro quas, sequi. Animi dolor incidunt laborum, quasi quidem velit! Porro, sit.</p>
<p>Ab accusamus aspernatur consequuntur cumque cupiditate eius esse eveniet fugit harum laudantium minima natus
obcaecati odio placeat possimus provident quos reprehenderit repudiandae similique sunt suscipit tempora temporibus
totam, veniam voluptatem!</p>
<p>Distinctio ea incidunt laborum mollitia, nam qui sint suscipit tempora voluptates voluptatum? Ad aliquid architecto
autem beatae deleniti doloribus eum explicabo ipsam nihil odit, porro praesentium quae quis rem soluta.</p>
<p>Distinctio ea incidunt laborum mollitia, nam qui sint suscipit tempora voluptates voluptatum? Ad aliquid architecto
autem beatae deleniti doloribus eum explicabo ipsam nihil odit, porro praesentium quae quis rem soluta.</p>
<div class="fixed w-20 h-20 bg-red-500">box</div>
</body>
</html>
Line 40
<div class="fixed w-20 h-20 bg-red-500">box</div>
Using fixed at the last element of <body> and all utilities are the same.
fixed: sincefixedlocks the element to the original position, but the original position is outside the current page. So we can’t see the red box forever
Conclusion
fixedhas the following basic features :- Floated to new layer
- Locked at the current position regardless of scrolling
- No interference to other elements