We can set the position to the element by absolute, regardless of the actual HTML position.
Version
TailwindCSS 3.0
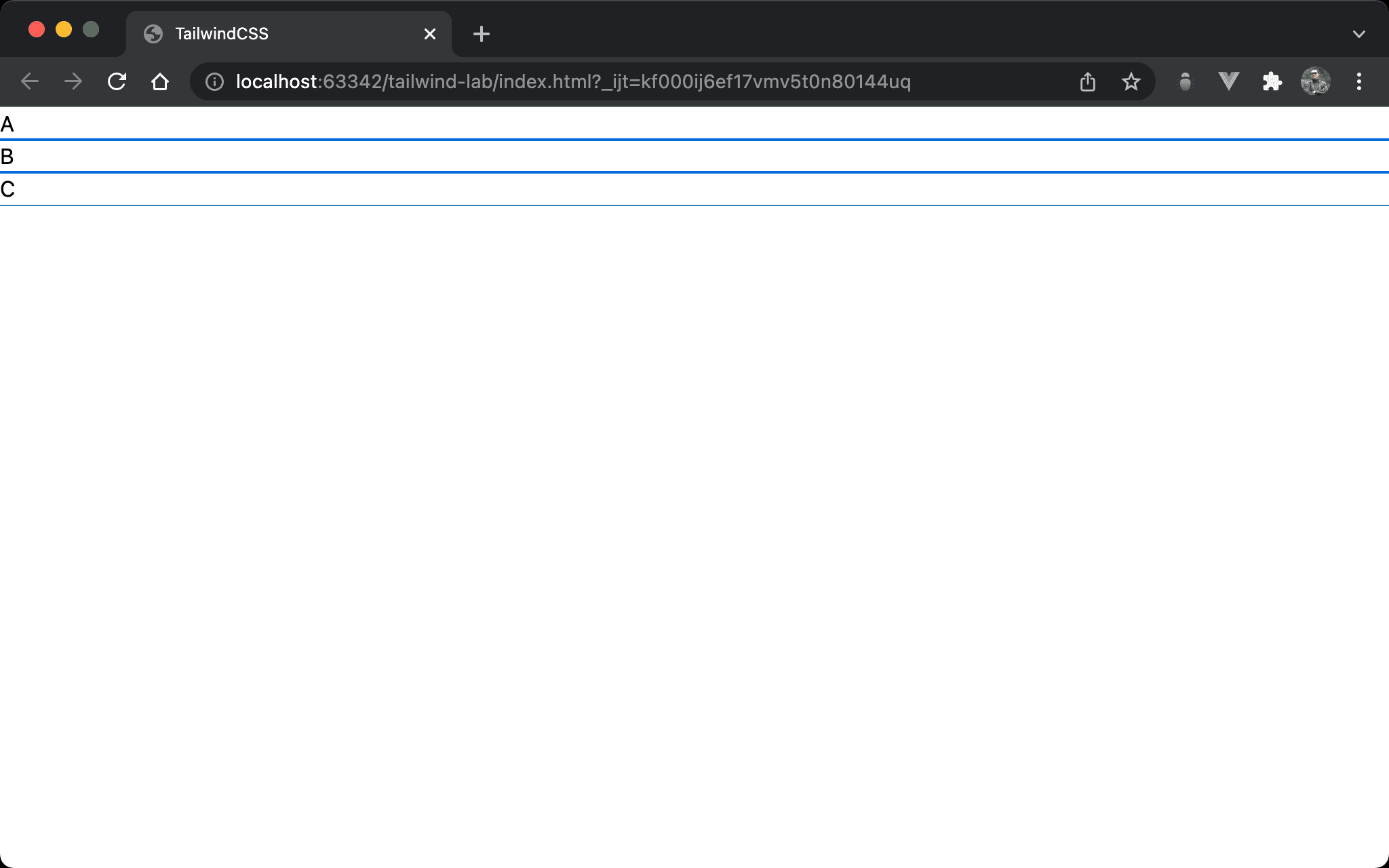
static

A, B, C is displayed by the actual HTML position.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>A</div>
<div>B</div>
<div>C</div>
</body>
</html>
Line 10
<div>A</div>
<div>B</div>
<div>C</div>
- HTML element is
staticby default - We can’t set position to
static, only by HTML position
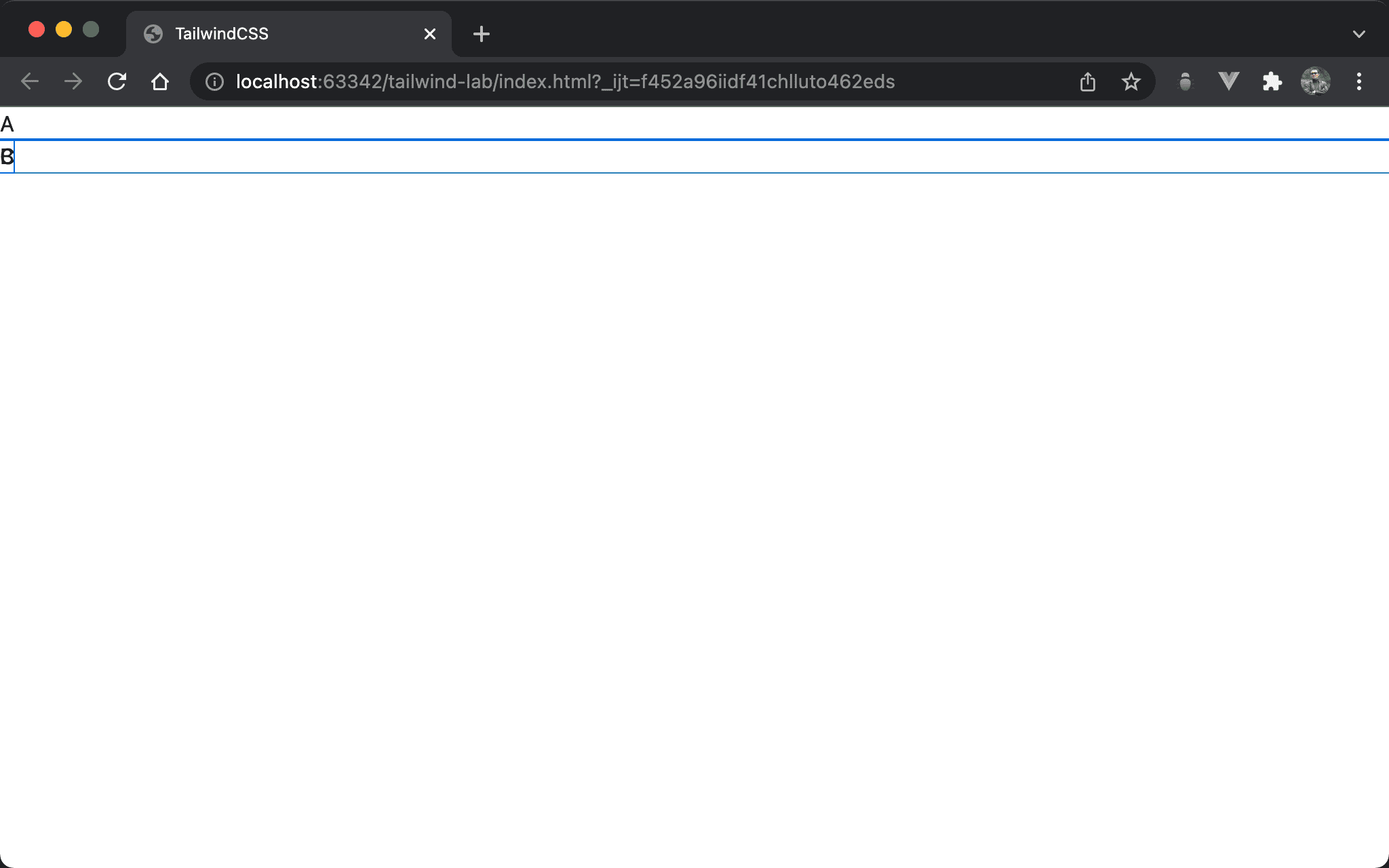
absolute

B and C overlap regardless of the actual HTML position.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>A</div>
<div class="absolute">B</div>
<div>C</div>
</body>
</html>
Line 10
<div>A</div>
<div class="absolute">B</div>
<div>C</div>
absolute:Bwithabsolute.Bcreates a new layer andCuses the original space forB. That’s whyBandCoverlap
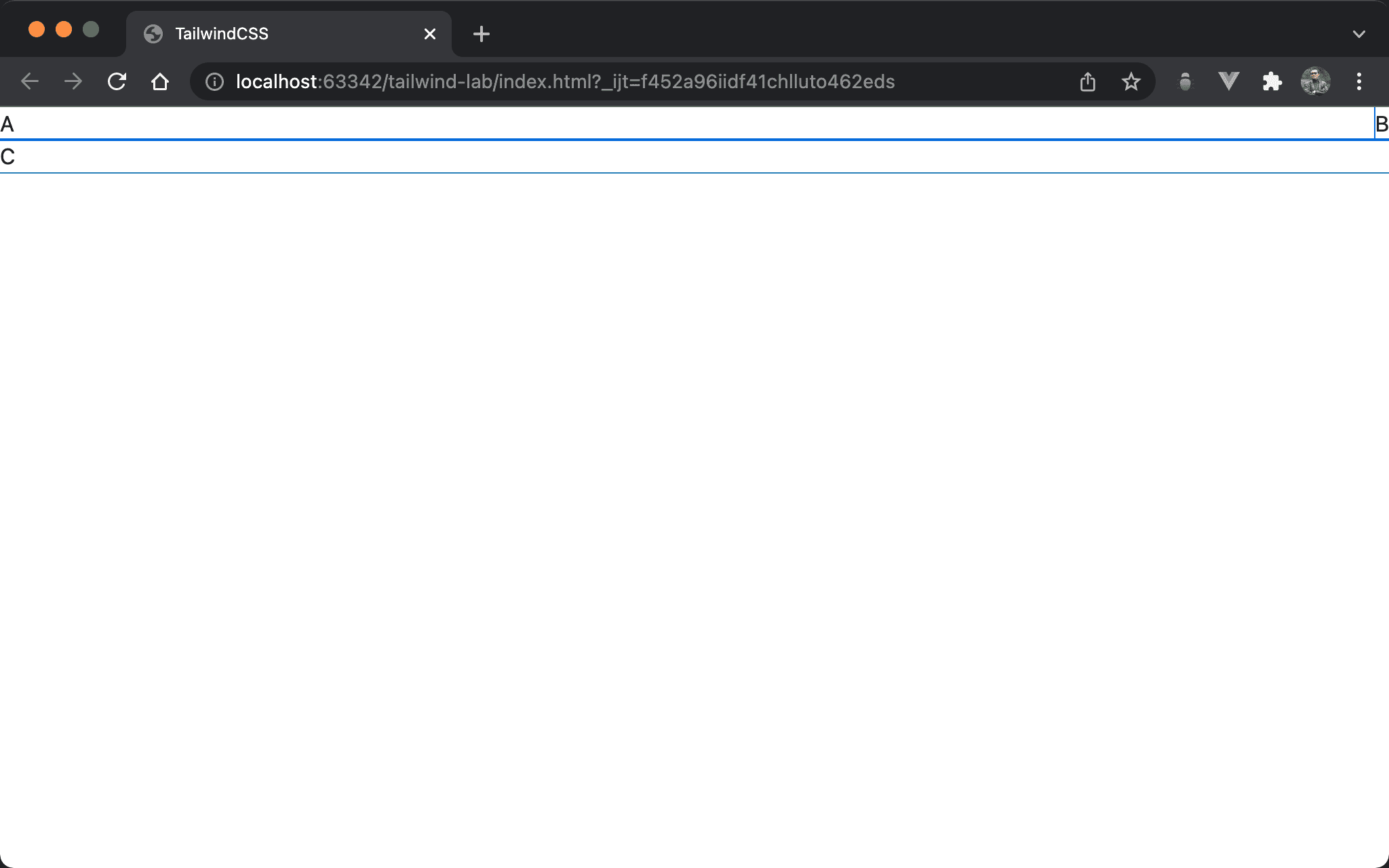
absolute with Position

B is displayed using the specified location.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>A</div>
<div class="absolute right-0 top-0">B</div>
<div>C</div>
</body>
</html>
Line 10
<div>A</div>
<div class="absolute right-0 top-0">B</div>
<div>C</div>
absolute: use absolute positionright-0: set position to the right with0top-0: set position to the top with0
Nested div

There are 3 nested <div> to display A, B and C.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>A
<div class="ml-10">B
<div class="ml-10">C</div>
</div>
</div>
</body>
</html>
Line 10
<div>A
<div class="ml-10">B
<div class="ml-10">C</div>
</div>
</div>
ml-10: set left margin to make visual effect of nested<div>
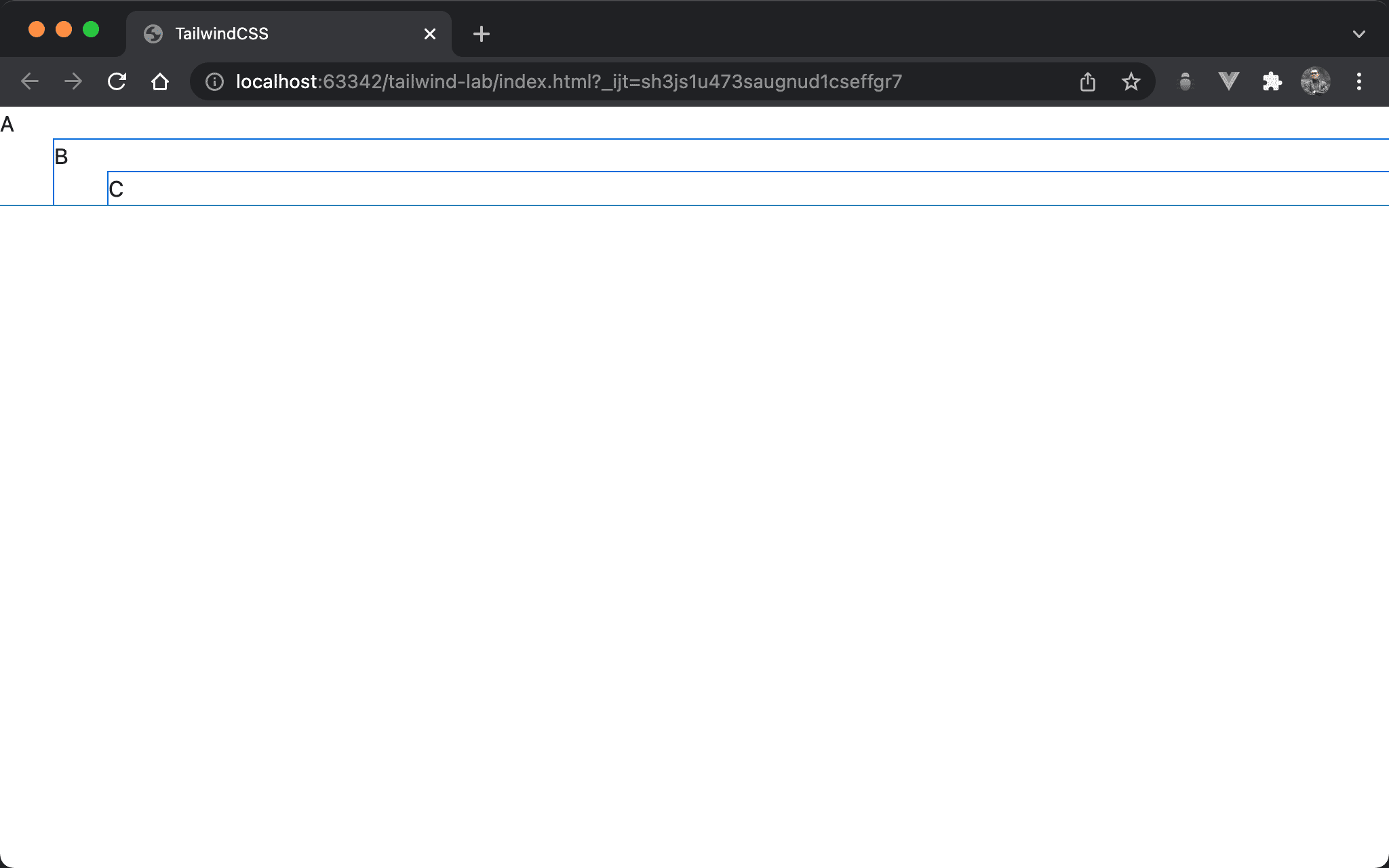
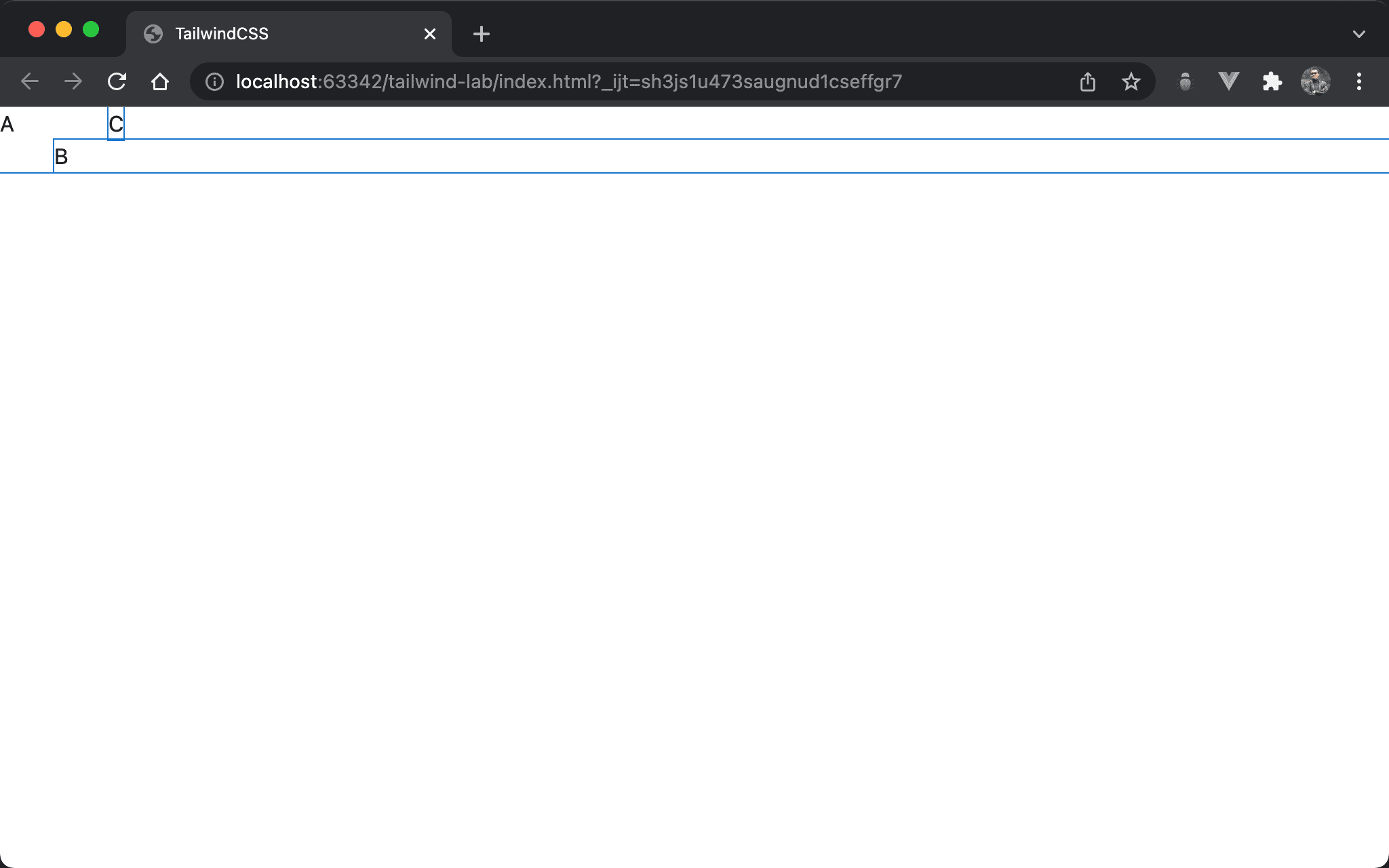
absolute with Position

C is positioned beside A.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>A
<div class="ml-10">B
<div class="ml-10 absolute left-10 top-0">C</div>
</div>
</div>
</body>
</html>
Line 10
<div>A
<div class="ml-10">B
<div class="ml-10 absolute left-10 top-0">C</div>
</div>
</div>
ml-10: set left margin to make visual effect of nested<div>absolute: use absolute positionleft-10: set position to the left with0top-0: set position to the top with0
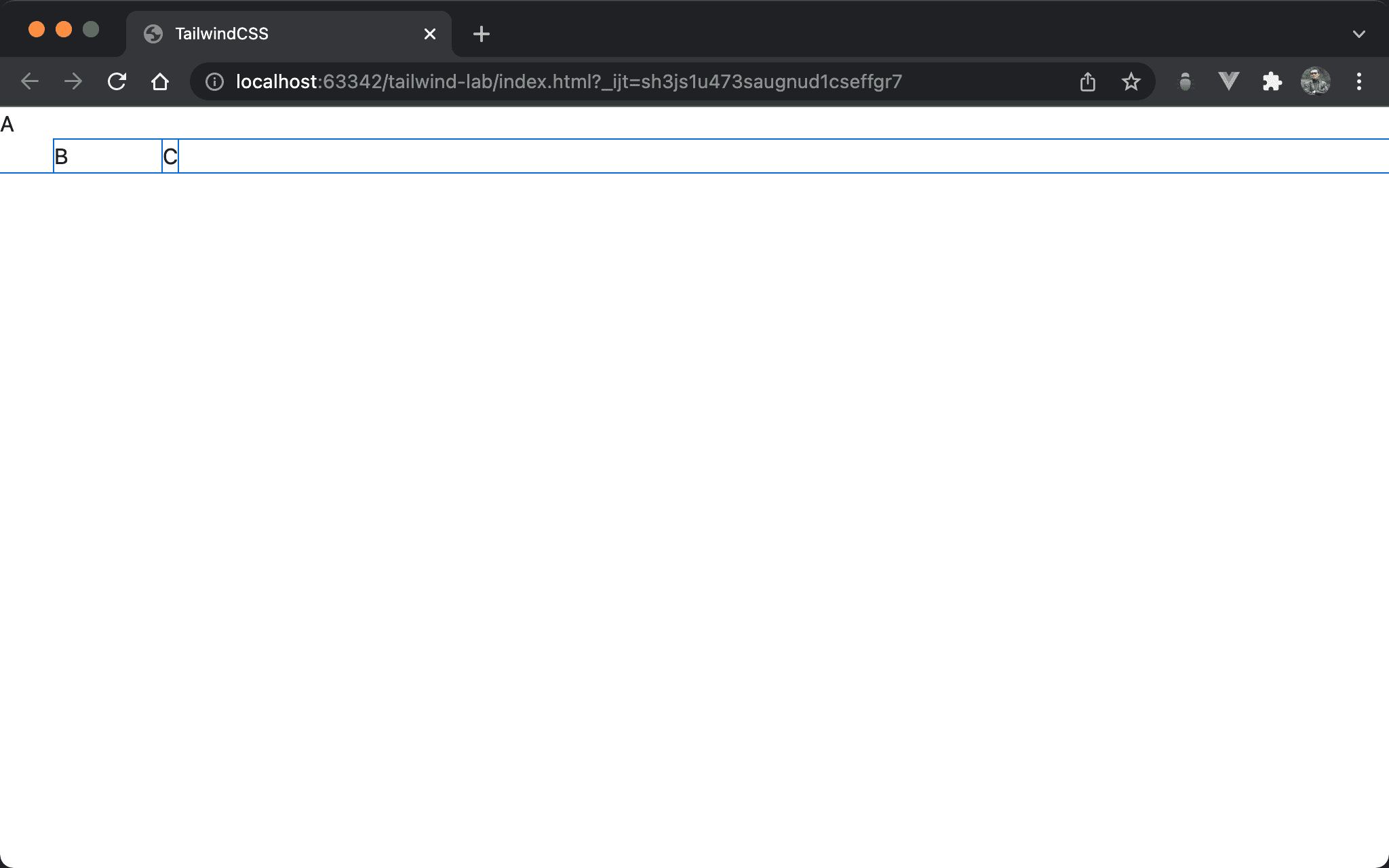
absolute with relative

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<div>A
<div class="ml-10 relative">B
<div class="ml-10 absolute left-10 top-0">C</div>
</div>
</div>
</body>
</html>
Line 10
<div>A
<div class="ml-10 relative">B
<div class="ml-10 absolute left-10 top-0">C</div>
</div>
</div>
ml-10: set left margin to make visual effect of nested<div>relative: set absolute position based on this elementabsolute: use absolute positionleft-10: set position to the left with0top-0: set position to the top with0
Conclusion
- We can specify the location on
absolutebased on<body>orrelativeregardless of the actual HTML position