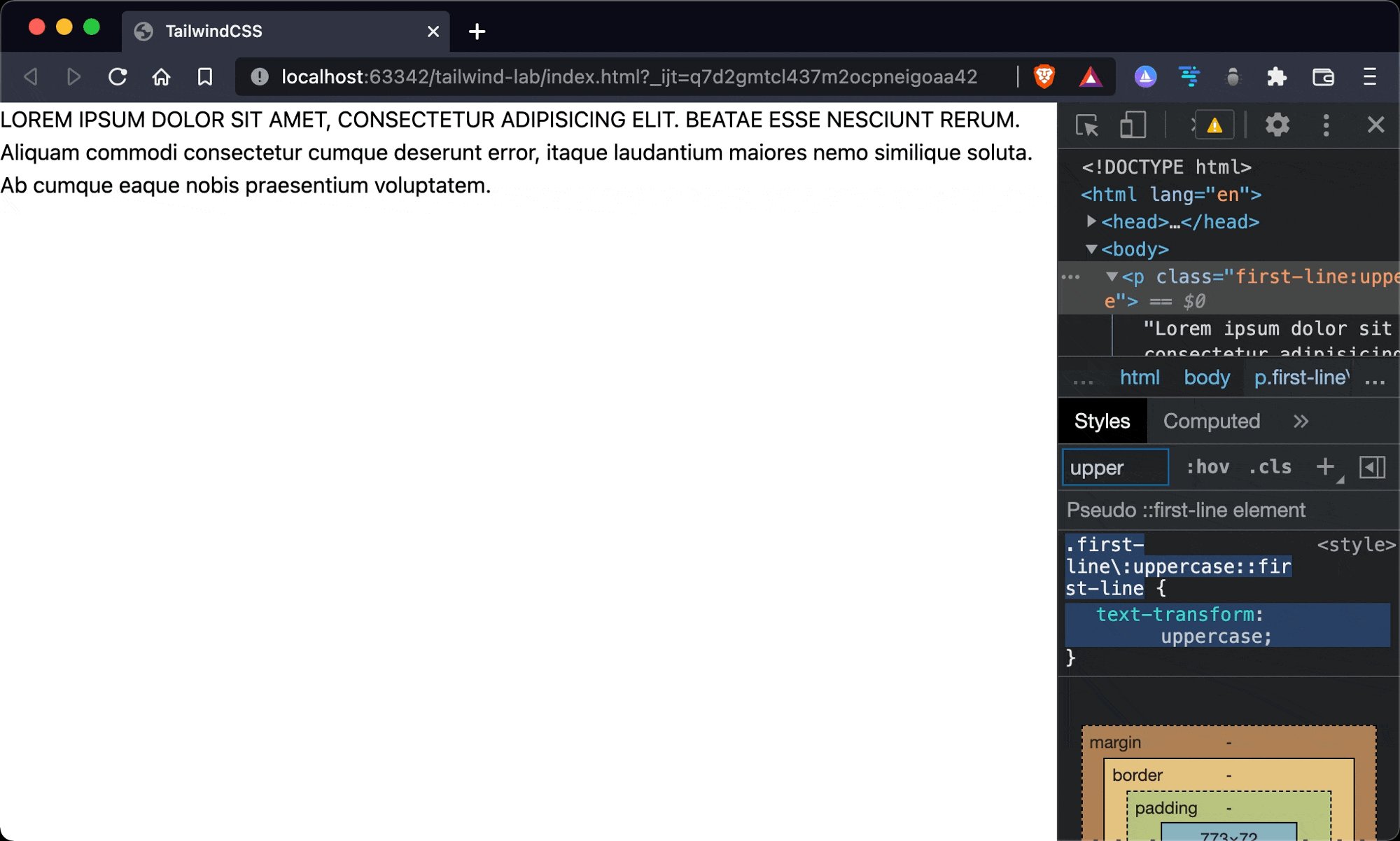
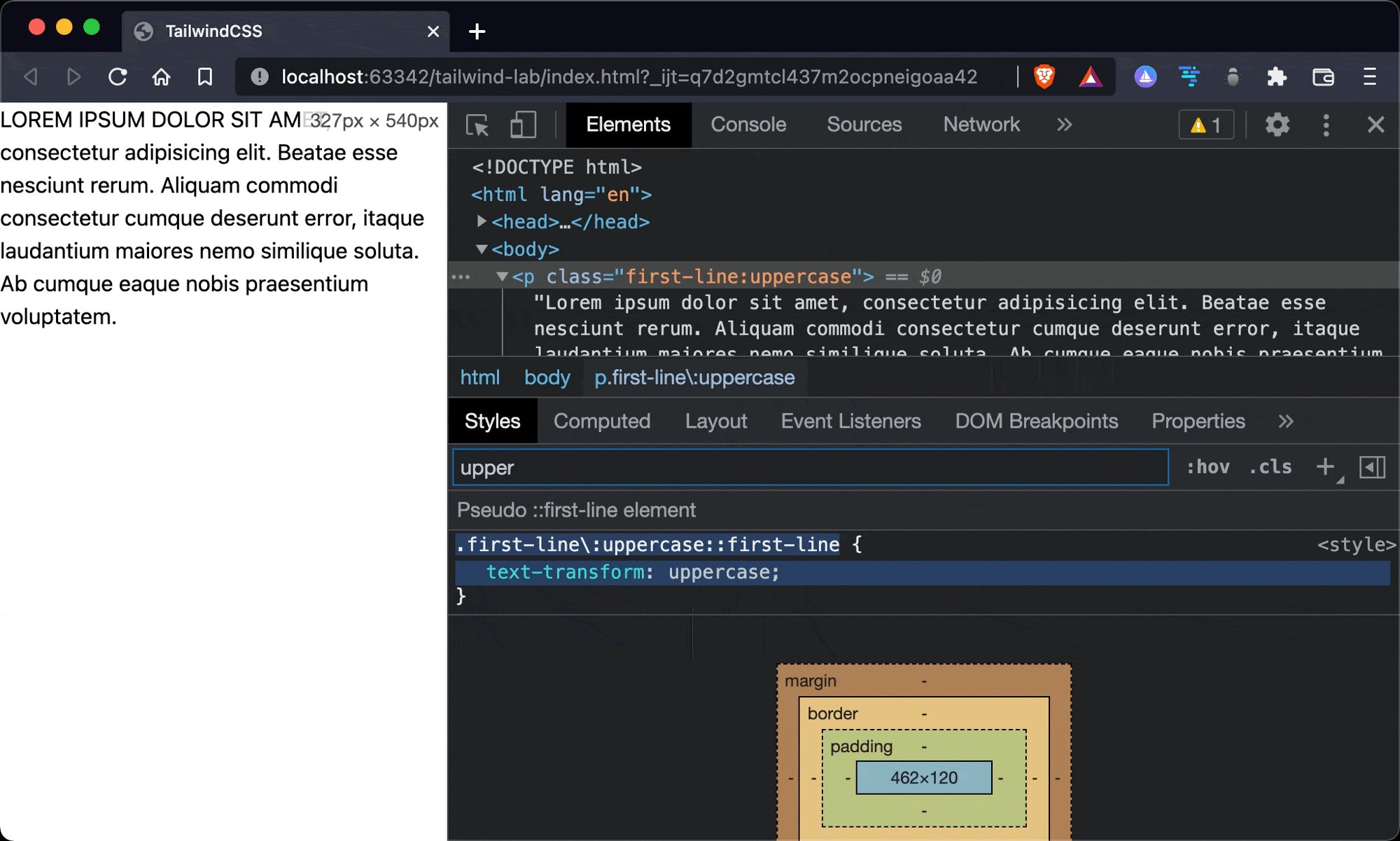
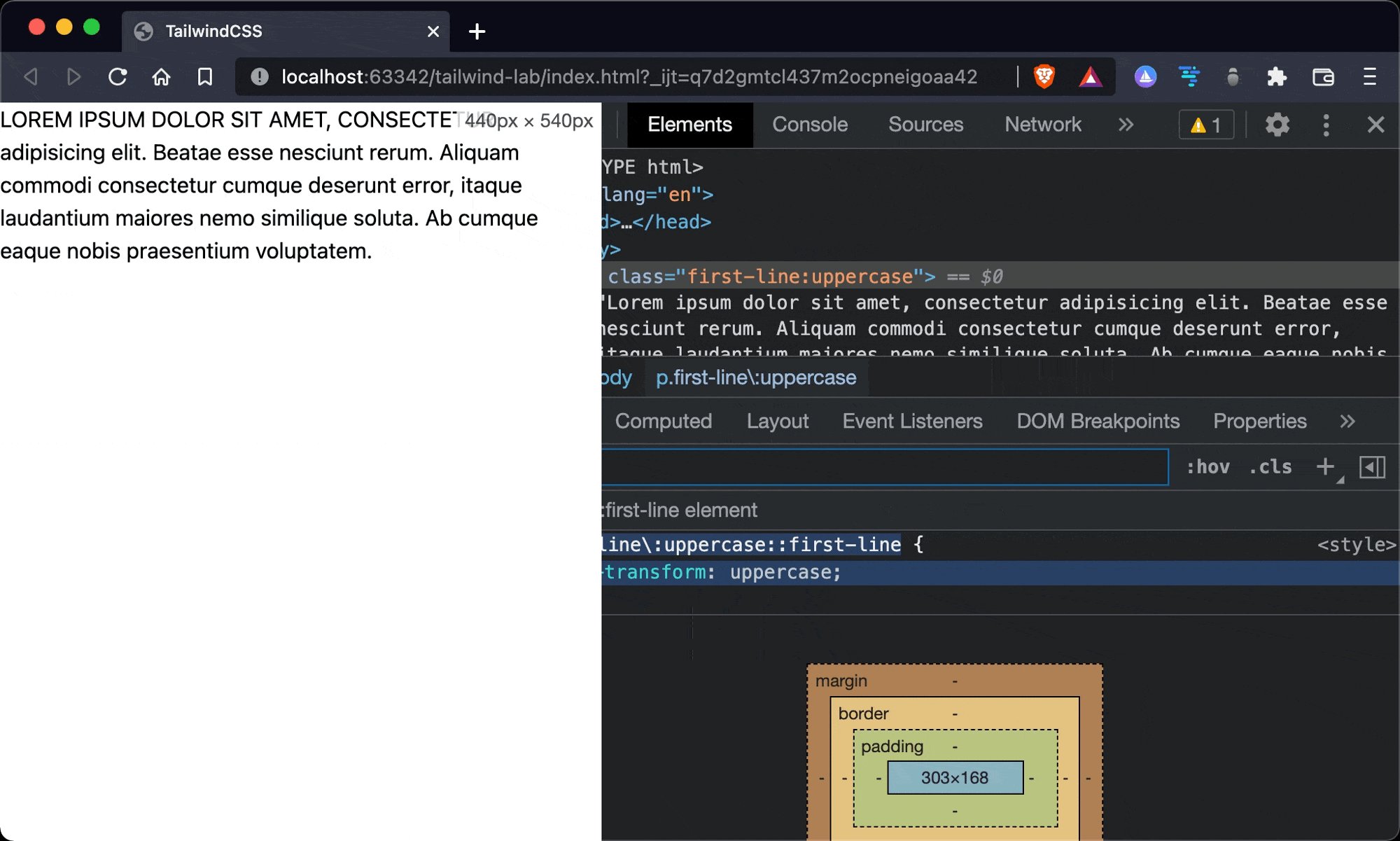
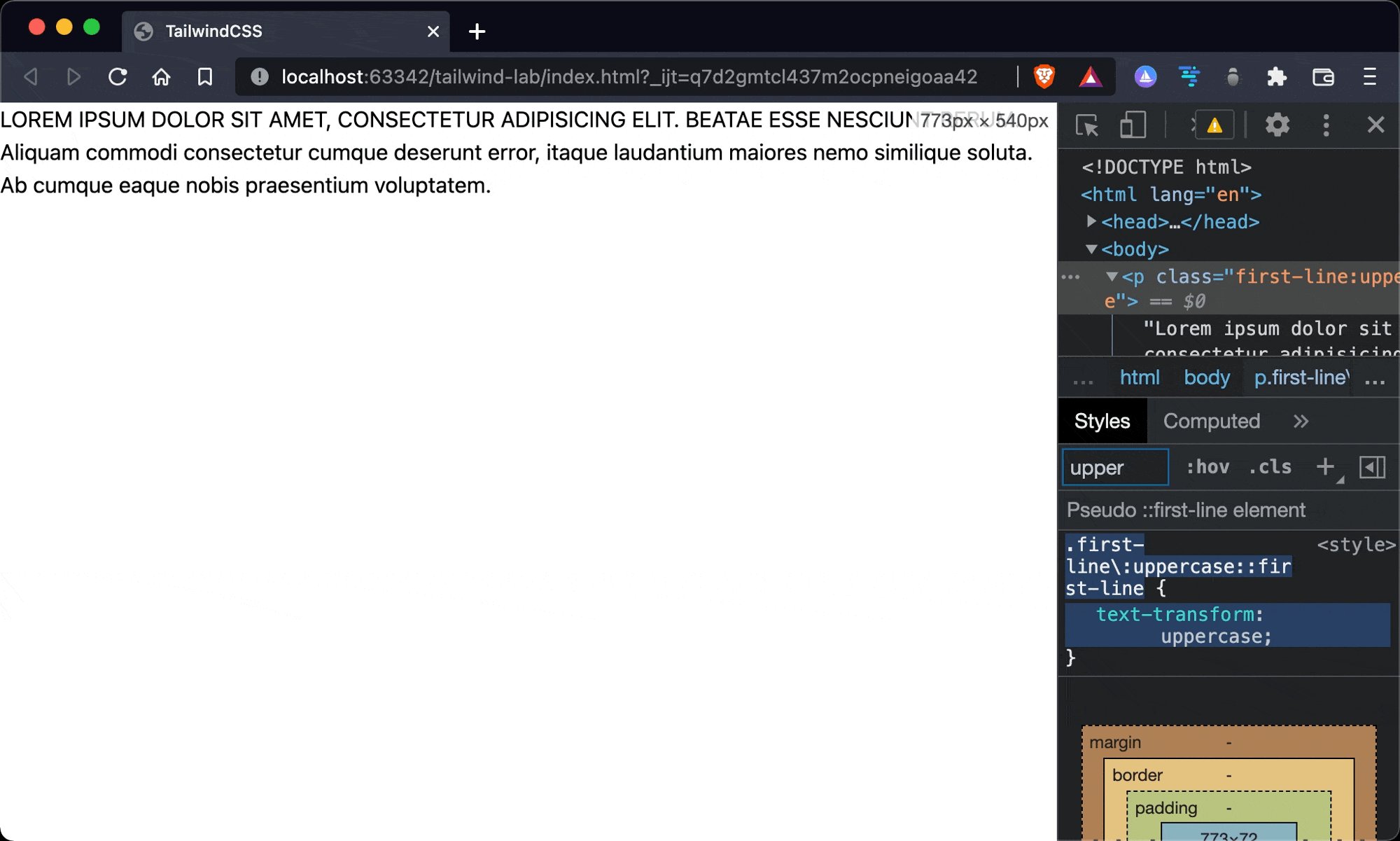
We can use first-line modifier to style the first line of the paragraph.
Version
TailwindCSS 3.0
first-line

Only the first line of the paragraph is capitalized.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<p class="first-line:uppercase">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae esse nesciunt rerum. Aliquam commodi consectetur cumque deserunt error, itaque laudantium maiores nemo similique soluta. Ab cumque eaque nobis praesentium voluptatem.
</p>
</body>
Line 10
<p class="first-line:uppercase">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae esse nesciunt rerum. Aliquam commodi consectetur cumque deserunt error, itaque laudantium maiores nemo similique soluta. Ab cumque eaque nobis praesentium voluptatem.
</p>
first-line:uppercase: applyuppercaseutility onfirst-linemodifier
Conclusion
- We can apply other typography utilities on
first-linemodifier