We can use first-letter modifier to style the first letter of the paragraph.
Version
TailwindCSS 3.0
first-letter

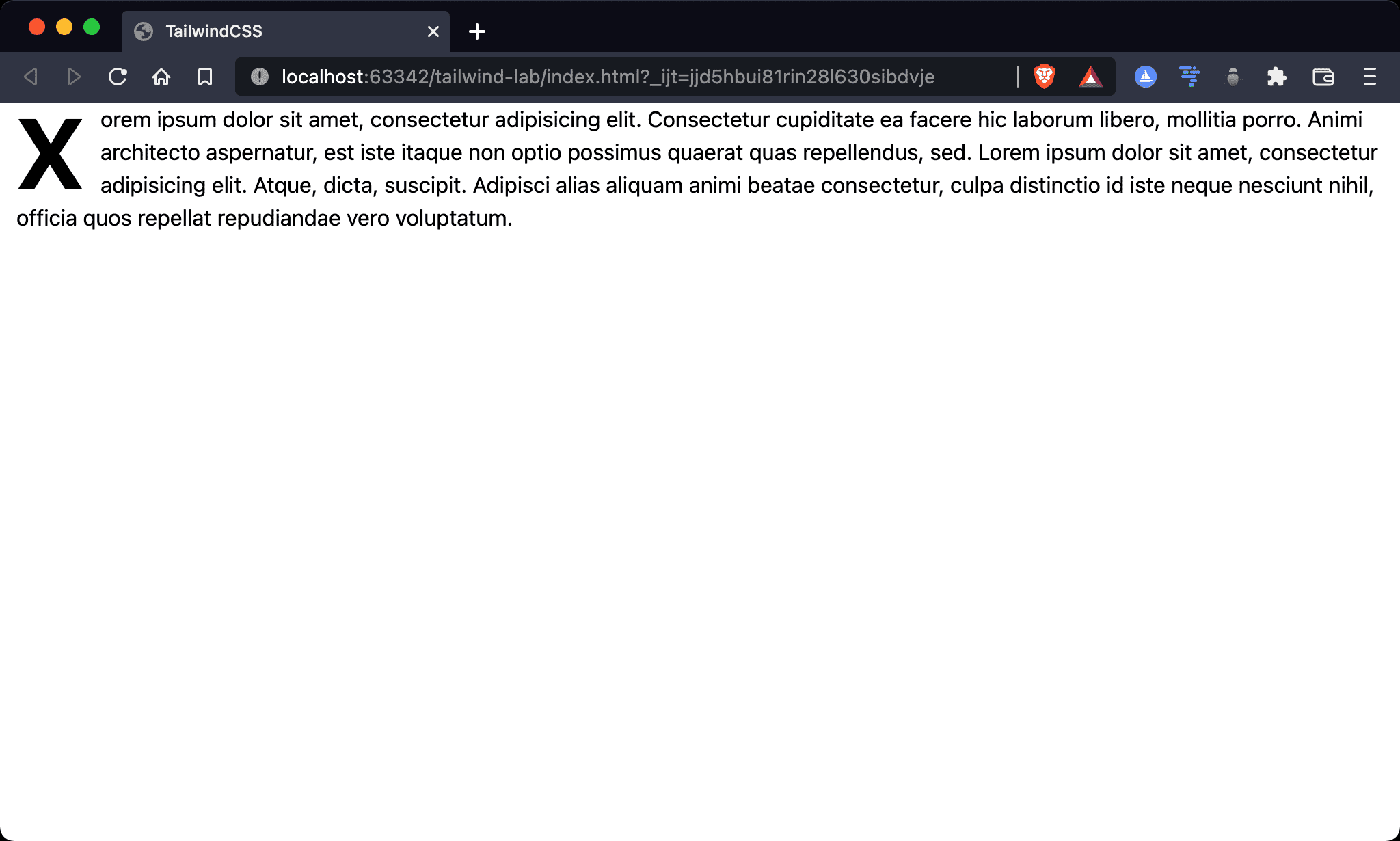
Only the first letter of the paragraph is styled.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<p class="first-letter:text-7xl first-letter:font-bold first-letter:float-left first-letter:mr-3 ml-3">
Xorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate ea facere hic laborum libero, mollitia porro. Animi architecto aspernatur, est iste itaque non optio possimus quaerat quas repellendus, sed. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, dicta, suscipit. Adipisci alias aliquam animi beatae consectetur, culpa distinctio id iste neque nesciunt nihil, officia quos repellat repudiandae vero voluptatum.
</p>
</body>
Line 10
<p class="first-letter:text-7xl first-letter:font-bold first-letter:float-left first-letter:mr-3 ml-3">
Xorem
</p>
first-letter:text-7xl: applytext-7xlutility onfirst-lettermodifier, which sets the font size of the first letterfirst-letter:font-bold: applyfont-boldutility onfirst-lettermodifier, which sets the font weight of the first letterfirst-letter:float-left: applyfloat-leftutility onfirst-lettermodifier, which makes the first letter floats to the left of the paragraphfirst-letter:mr-3: applymr-3utility onfirst-lettermodifier, which sets the right margin of the first letterml-3: set left margin of the paragraph
Conclusion
- We can apply other typography utilities on
first-linemodifier