We can use visited modifier to style the element when visited.
Version
TailwindCSS 3.0
visited

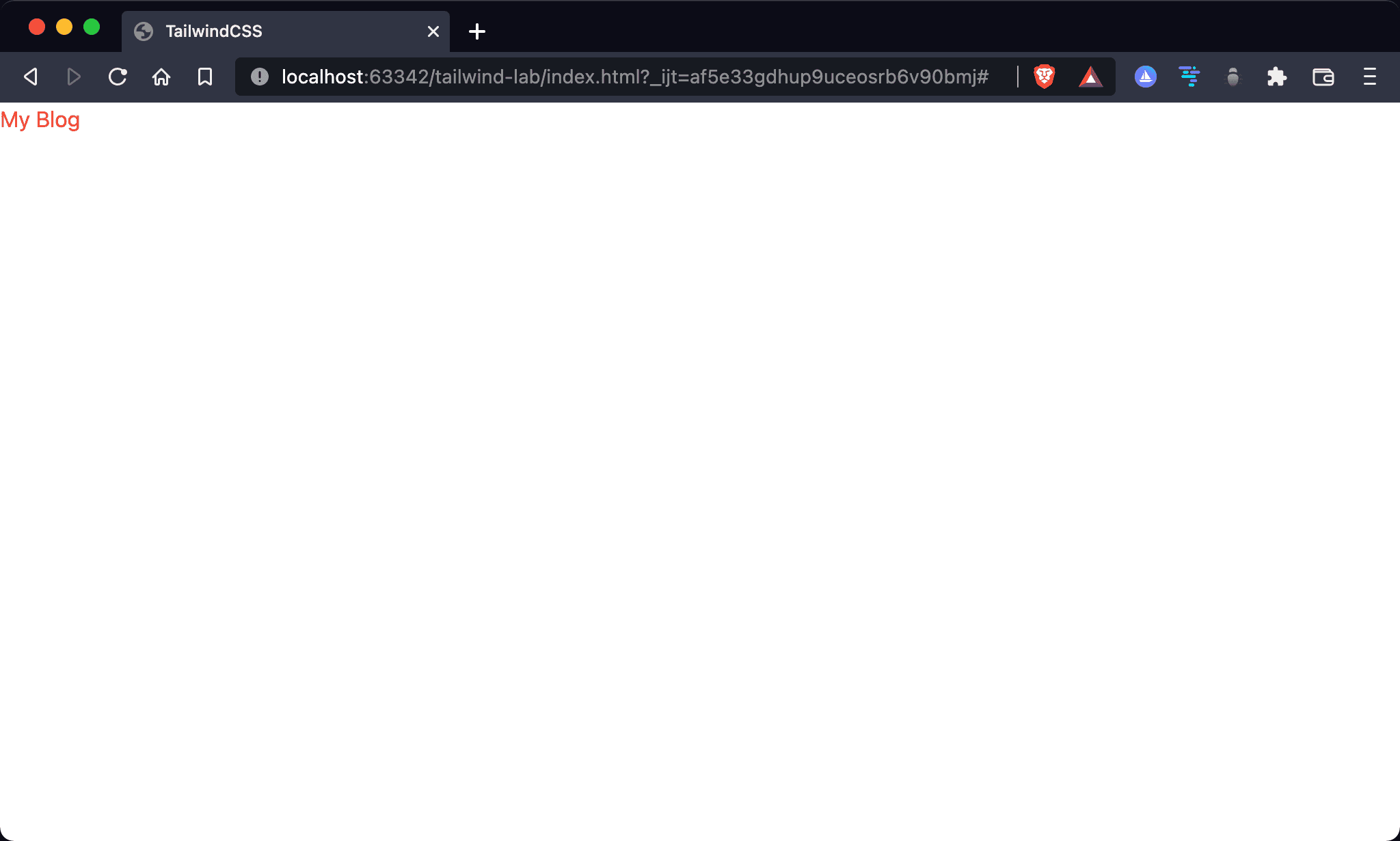
The hyperlink is red when visited.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<a class="text-blue-600 visited:text-red-500" href="#">My Blog</a>
</body>
Line 10
<a class="text-blue-600 visited:text-red-500" href="#">My Blog</a>
text-blue-600: style default color for the elementvisited:text-red-500: style the visited element
If only setting the
visitedis invalid, you must also set default color for the element
Conclusion
visitedmodifier is not only used on<a>, but also other element