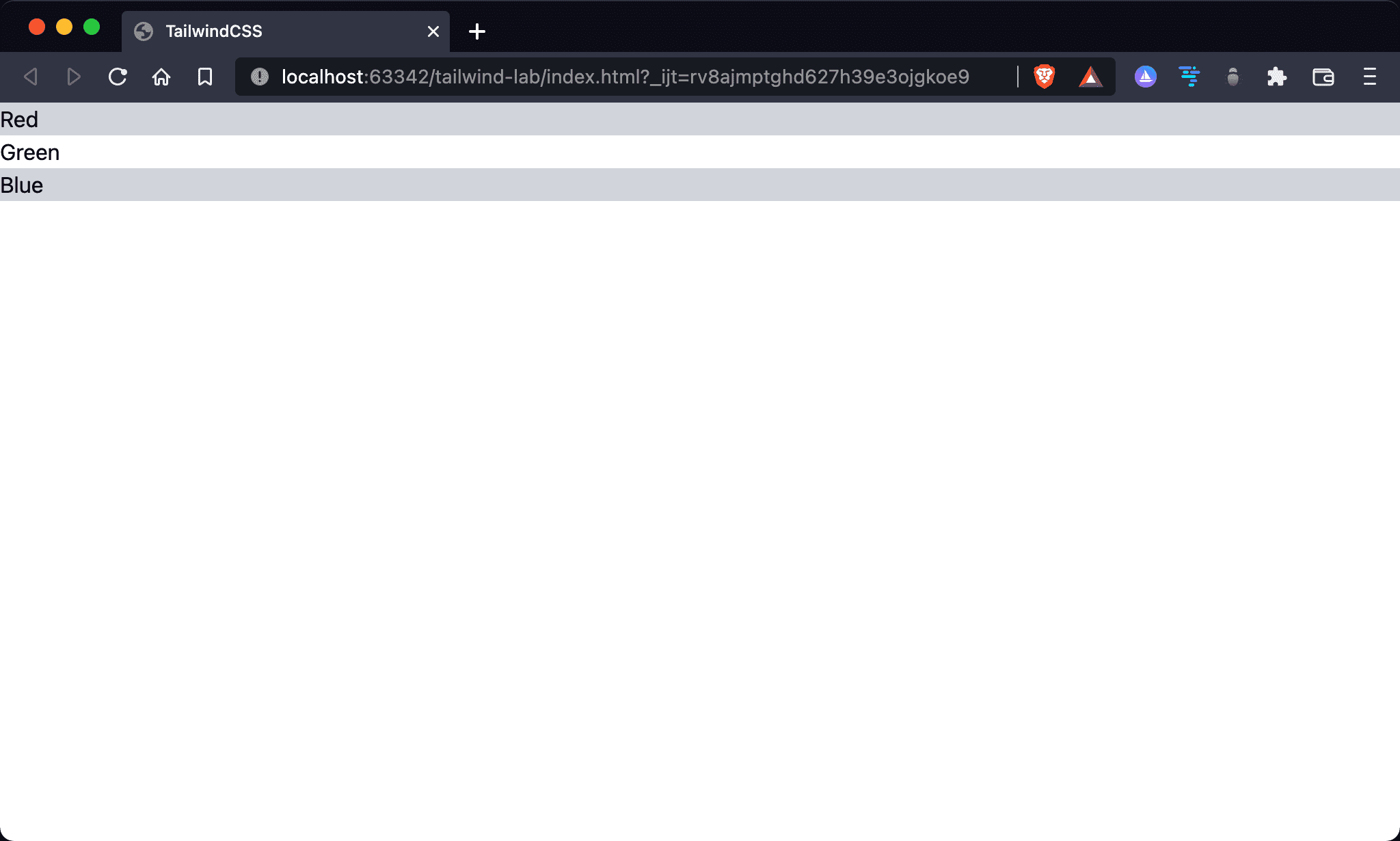
We can use odd modifier to style the odd rows of the List.
Version
TailwindCSS 3.0
odd

The background color of the odd rows of the list is gray.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/petite-vue" defer init></script>
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<ul v-scope="{ colors: ['Red', 'Green', 'Blue']}">
<li v-for="x in colors" class="odd:bg-gray-300">{{ x }}</li>
</ul>
</body>
Line 11
<ul v-scope="{ colors: ['Red', 'Green', 'Blue']}">
<li v-for="x in colors" class="odd:bg-gray-300">{{ x }}</li>
</ul>
odd:apply utility on the odd child elements of<ul>
Conclusion
odddoesn’t work on Alpine. Since we have to use<template>withx-for, there are more elements under<ul>- To get the same result on Alpine, we have to use
eveninstead ofodd