We can use last-of-type modifier to style the last row of the List.
Version
TailwindCSS 3.0
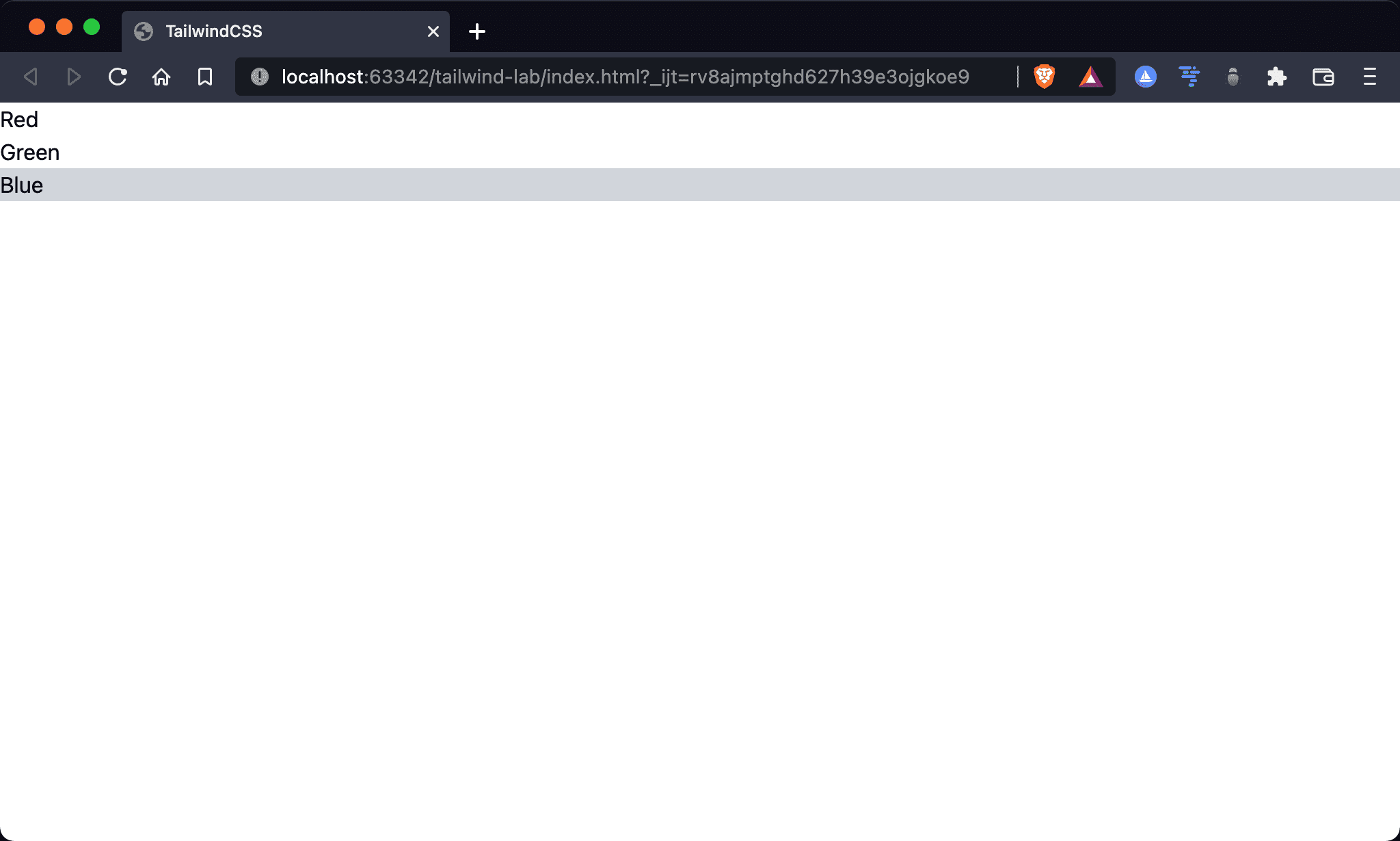
last-of-type

The background color of the last row of the list is gray.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/alpinejs" defer></script>
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<ul x-data="{ colors: ['Red', 'Green', 'Blue']}">
<template x-for="x in colors">
<li class="last-of-type:bg-gray-300" x-text="x" />
</template>
</ul>
</body>
Line 11
<ul x-data="{ colors: ['Red', 'Green', 'Blue']}">
<template x-for="x in colors">
<li class="last-of-type:bg-gray-300" x-text="x" />
</template>
</ul>
last-of-type: apply utility on the last child element of the same element type of<ul>
Conclusion
lastdoes work on Alpine. Since<template>only affectsfirst, notlast