We can use last modifier to style the last row of the List.
Version
TailwindCSS 3.0
last

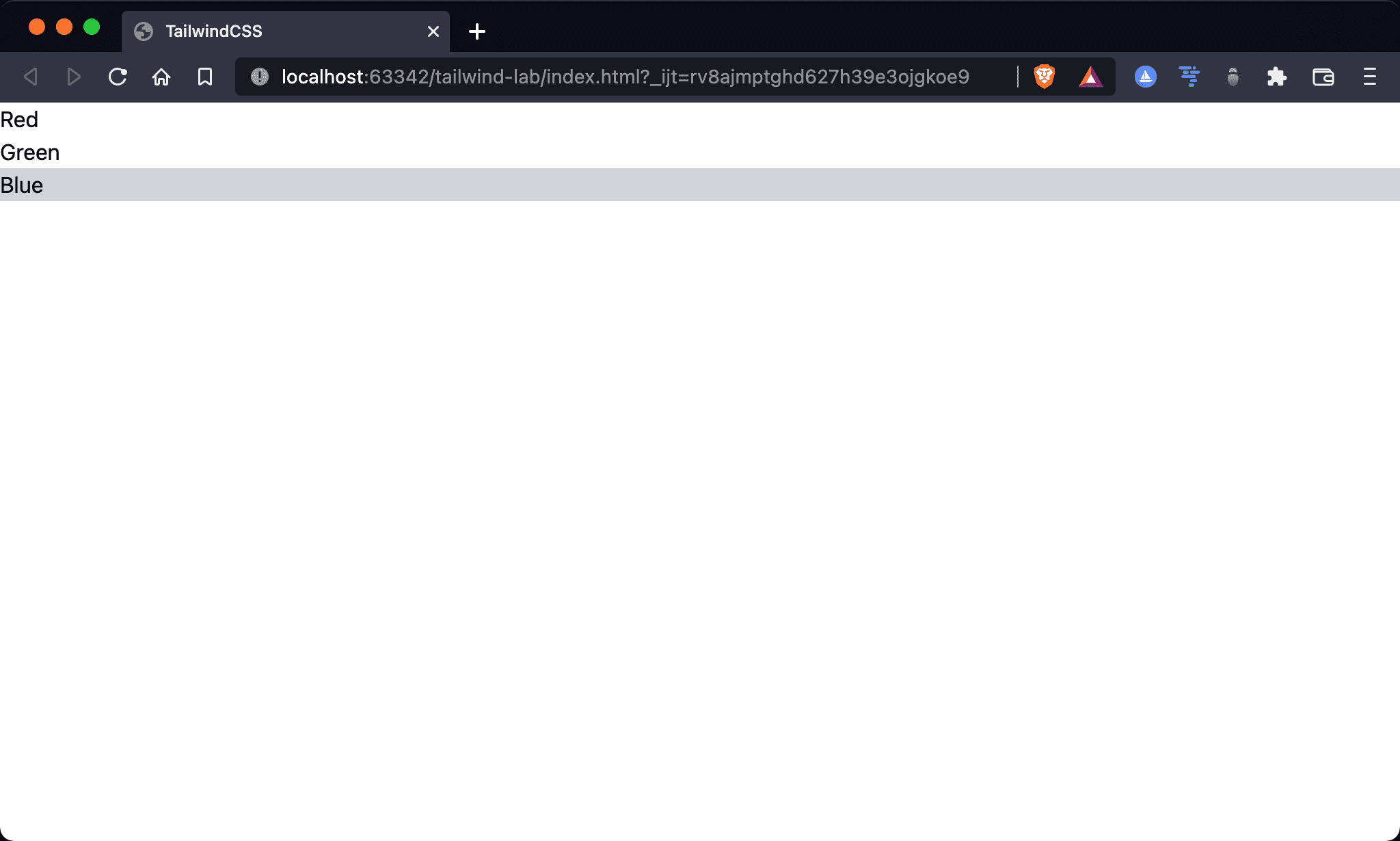
The background color of the last row of the list is gray.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/petite-vue" defer init></script>
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<ul v-scope="{ colors: ['Red', 'Green', 'Blue']}">
<li v-for="x in colors" class="last:bg-gray-300">{{ x }}</li>
</ul>
</body>
Line 11
<ul v-scope="{ colors: ['Red', 'Green', 'Blue']}">
<li v-for="x in colors" class="last:bg-gray-300">{{ x }}</li>
</ul>
last: apply utility on the last child element of<ul>
Conclusion
lastdoes work on Alpine. Since<template>only affectsfirst, notlast- We can also use
last-of-typemodifier on Petite-vue. The result is the same