We can use first-of-type modifier to style the first row of the List.
Version
TailwindCSS 3.0
first-of-type

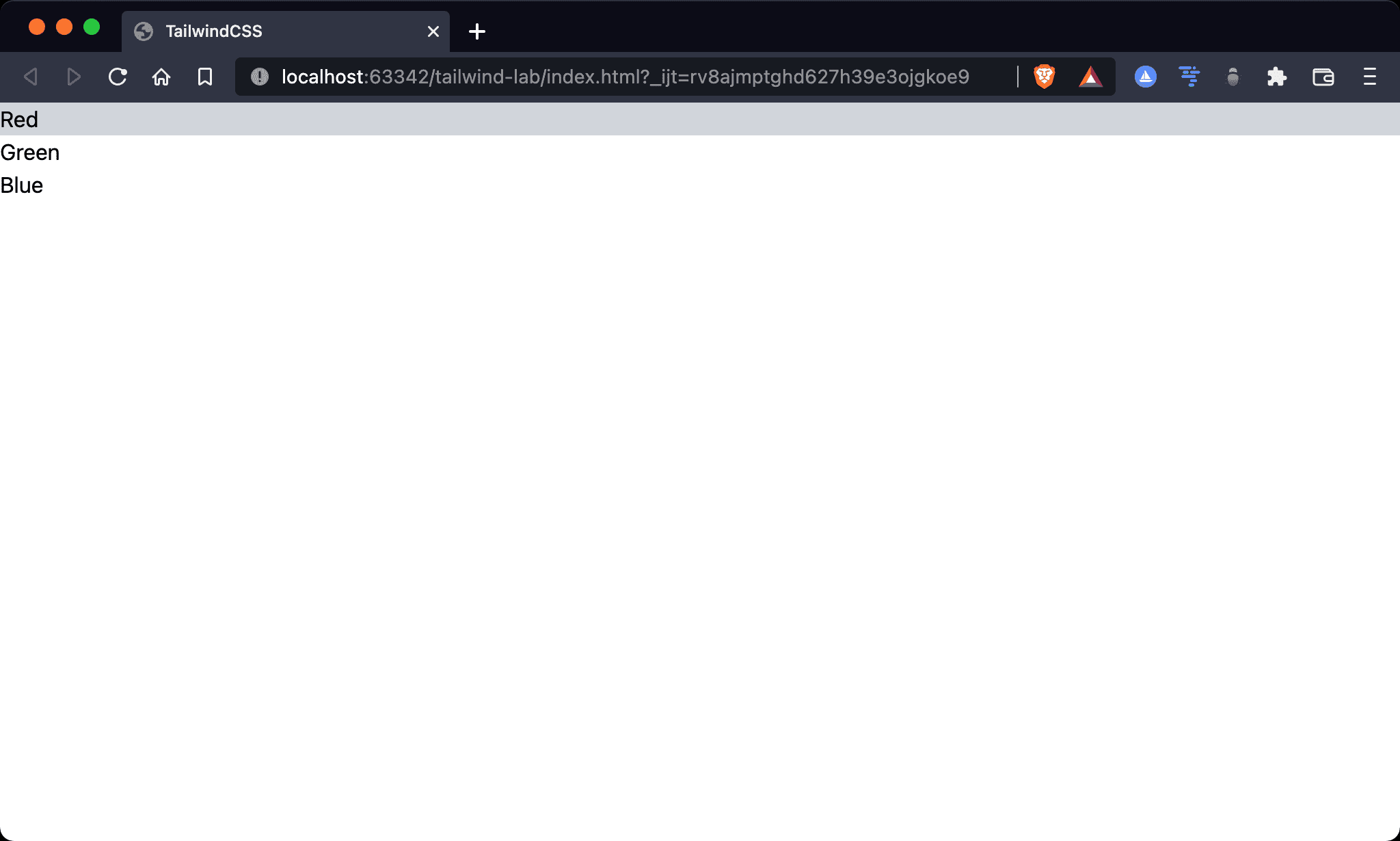
The background color of the first row of the list is gray.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/alpinejs" defer></script>
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<ul x-data="{ colors: ['Red', 'Green', 'Blue']}">
<template x-for="x in colors">
<li class="first-of-type:bg-gray-300" x-text="x" />
</template>
</ul>
</body>
Line 11
<ul x-data="{ colors: ['Red', 'Green', 'Blue']}">
<template x-for="x in colors">
<li class="first-of-type:bg-gray-300" x-text="x" />
</template>
</ul>
first-of-type: apply utility on the first child element of the same element type of<ul>
Conclusion
firstdoesn’t work on Alpine. Since we have to use<template>withx-for, the first child element of<ul>is<template>, not<li>- To make Alpine work, we have to use
first-of-typeinstead offirst