We can use first modifier to style the first row of the List.
Version
TailwindCSS 3.0
first

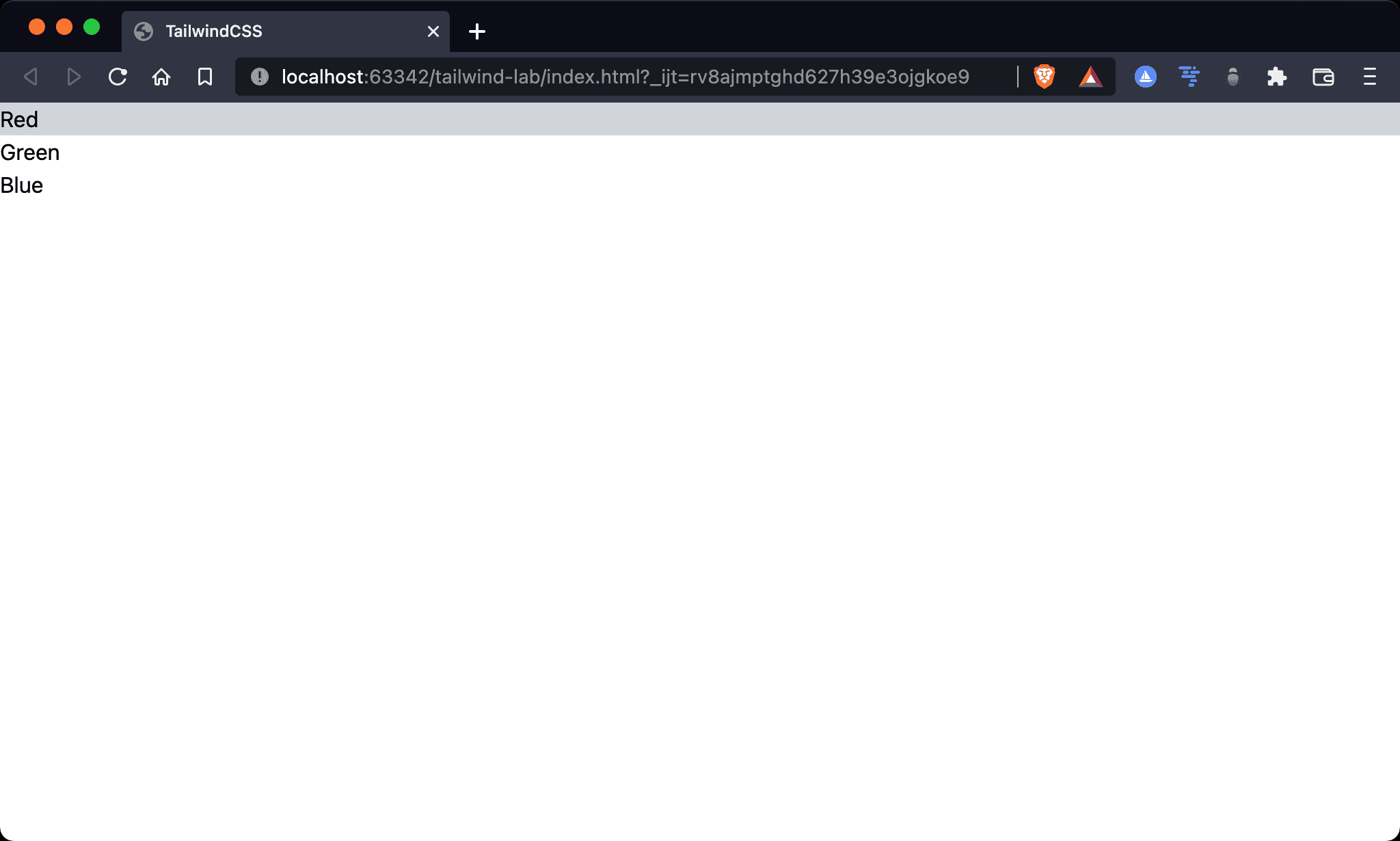
The background color of the first row of the list is gray.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/petite-vue" defer init></script>
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<ul v-scope="{ colors: ['Red', 'Green', 'Blue']}">
<li v-for="x in colors" class="first:bg-gray-300">{{ x }}</li>
</ul>
</body>
Line 11
<ul v-scope="{ colors: ['Red', 'Green', 'Blue']}">
<li v-for="x in colors" class="first:bg-gray-300">{{ x }}</li>
</ul>
first: apply utility on the first child element of<ul>
Conclusion
firstdoesn’t work on Alpine. Since we have to use<template>withx-for, the first child element of<ul>is<template>, not<li>- To make Alpine work, we have to use
first-of-typeinstead offirst - We can also use
first-of-typemodifier on Petite-vue. The result is the same