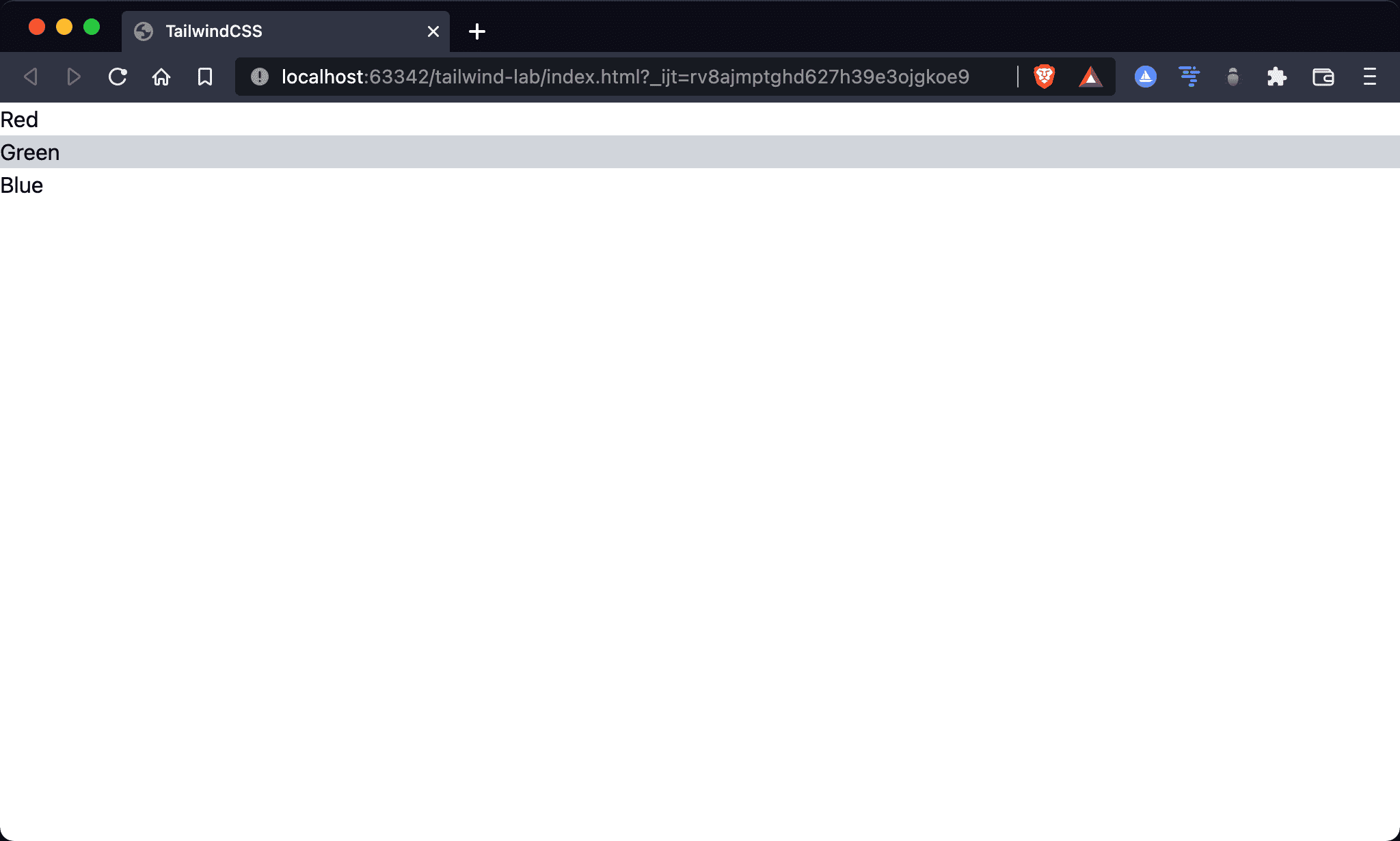
We can use even modifier to style the even rows of the List.
Version
TailwindCSS 3.0
Even

The background color of the even rows of the list is gray.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/petite-vue" defer init></script>
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<ul v-scope="{ colors: ['Red', 'Green', 'Blue']}">
<li v-for="x in colors" class="even:bg-gray-300">{{ x }}</li>
</ul>
</body>
Line 11
<ul v-scope="{ colors: ['Red', 'Green', 'Blue']}">
<li v-for="x in colors" class="even:bg-gray-300">{{ x }}</li>
</ul>
even: apply utility on the even child elements of<ul>
Conclusion
evendoesn’t work on Alpine. Since we have to use<template>withx-for, there are more elements under<ul>- To get the same result on Alpine, we have to use
oddinstead ofeven