We can use active modifier to style the element when clicked.
Version
TailwindCSS 3.0
active

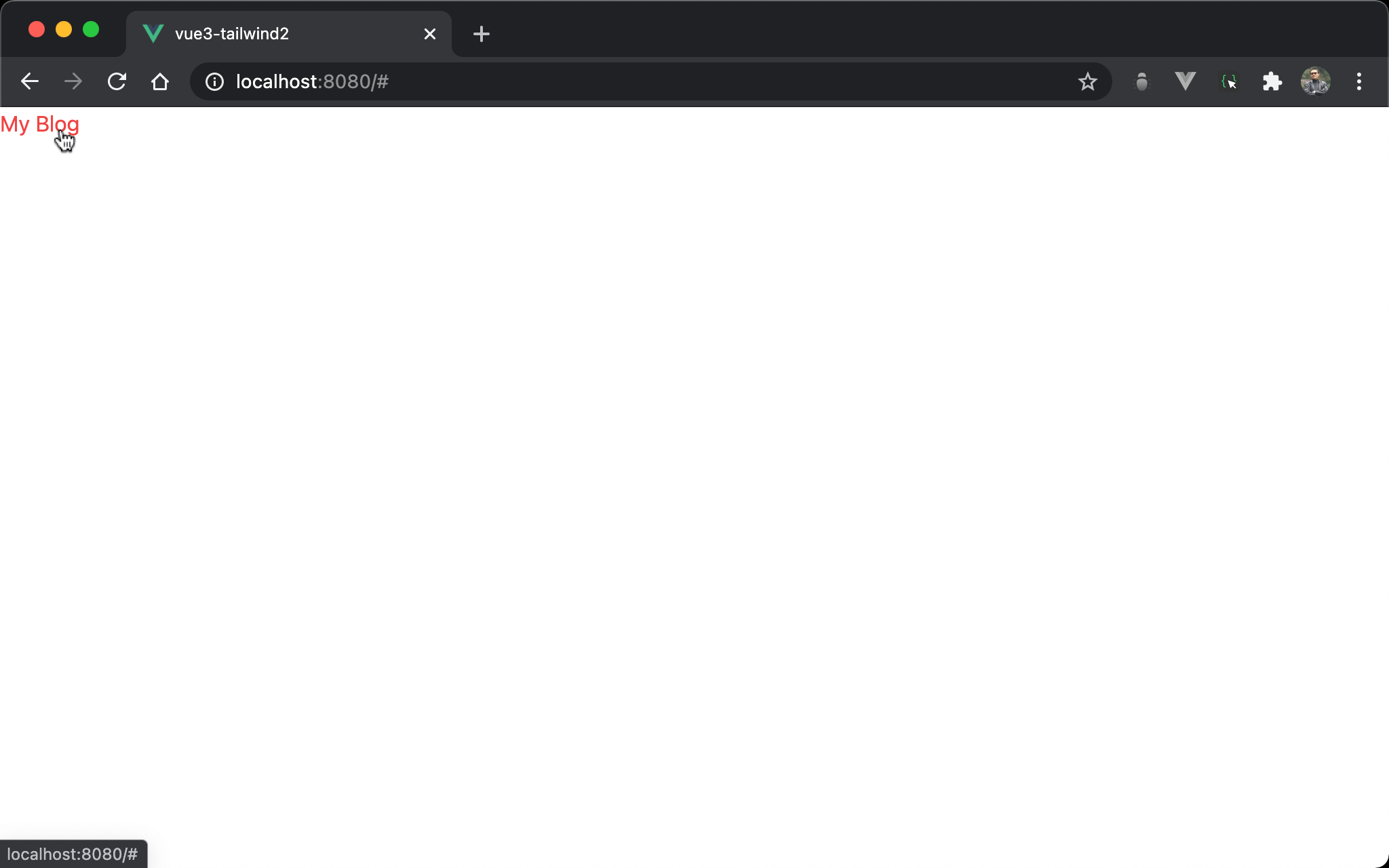
The hyperlink is red when clicked.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>TailwindCSS</title>
</head>
<body>
<a class="active:text-red-500" href="#">My Blog</a>
</body>
Line 10
<a class="active:text-red-500" href="#">My Blog</a>
active: style the element when clicked
Conclusion
activemodifier is not only used on<a>, but also other element