若資料來自於 API,其內容可能超過父層 Box 所能顯示,此時可使用 overflow- 處理如何顯示。
Version
Tailwind CSS 2.0.2
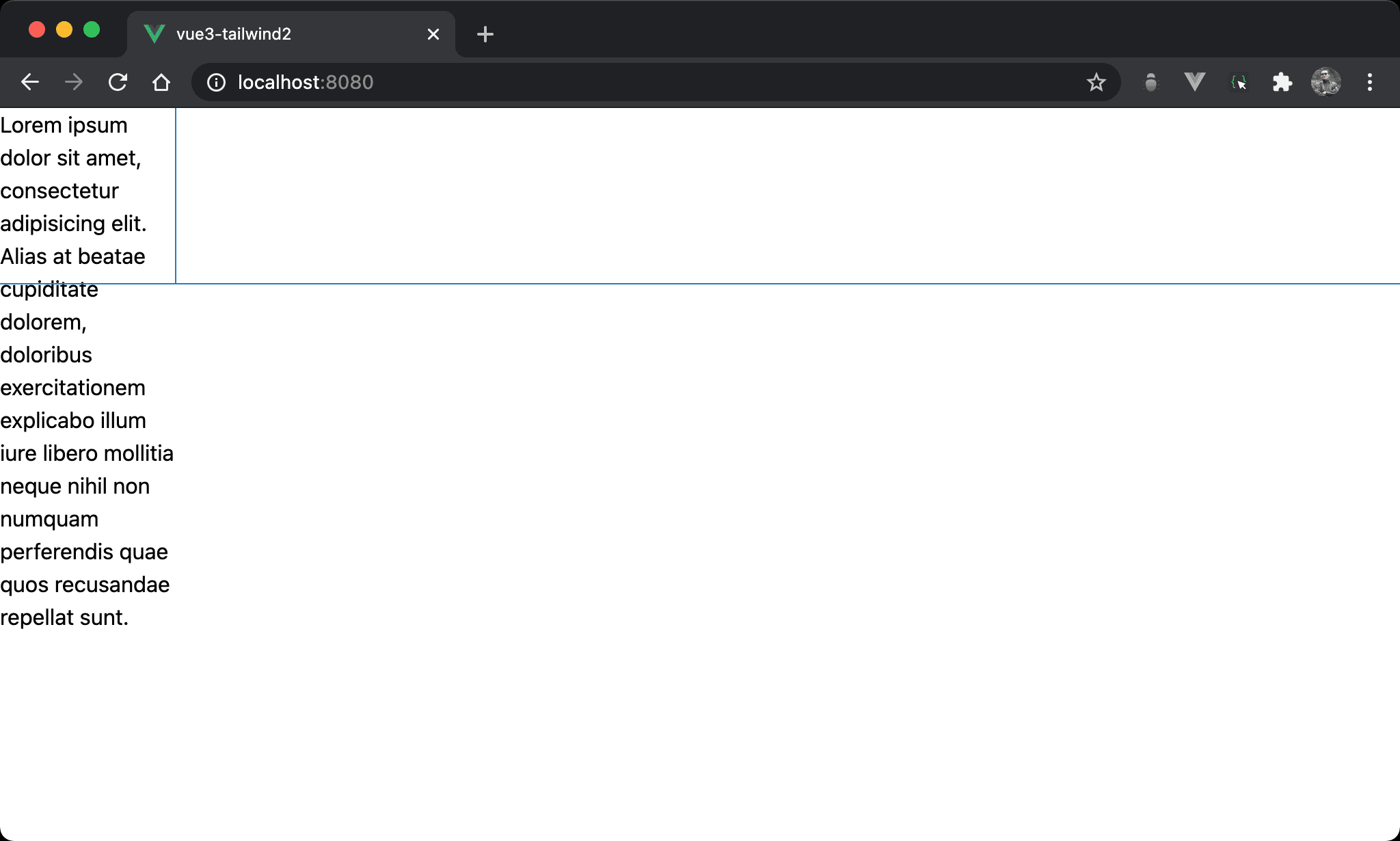
overflow-visible

完整顯示所有 content。
<template>
<div class="w-32 h-32 overflow-visible">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias at beatae cupiditate dolorem, doloribus exercitationem explicabo illum iure libero mollitia neque nihil non numquam perferendis quae quos recusandae repellat sunt.
</div>
</template>
overflow-visible:無論 container 定義的長寬如何,寬度不變,但長度會改變將 content 完整顯示
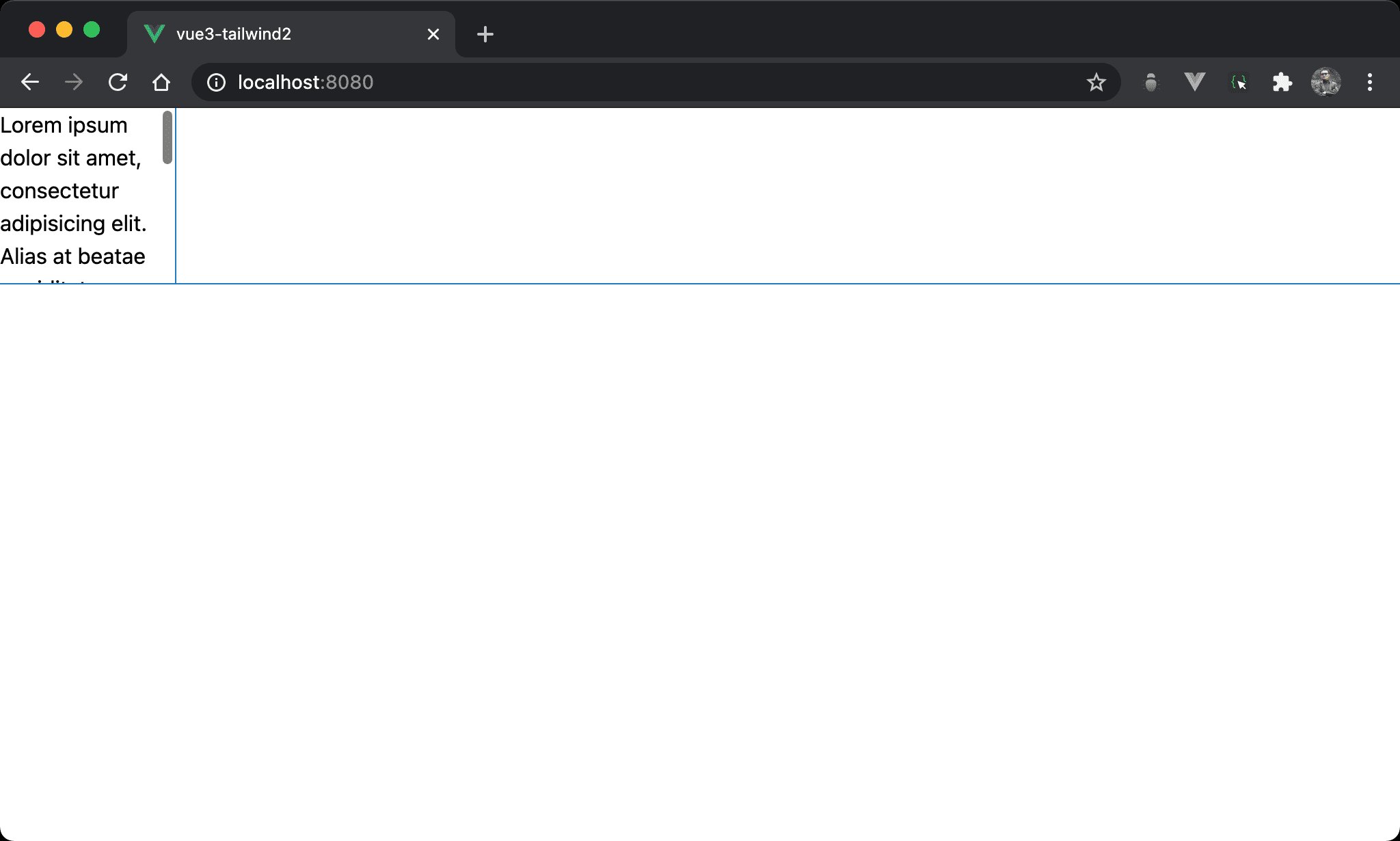
overflow-auto

根據 content 動態決定是否顯示 scrollbar。
<template>
<div class="w-32 h-32 overflow-auto">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias at beatae cupiditate dolorem, doloribus exercitationem explicabo illum iure libero mollitia neque nihil non numquam perferendis quae quos recusandae repellat sunt.
</div>
</template>
overflow-auto:- 若 container 可顯示所有 content,將不會顯示 scrollbar
- 若 container 無法顯示所有 content,將顯示 scrollbar
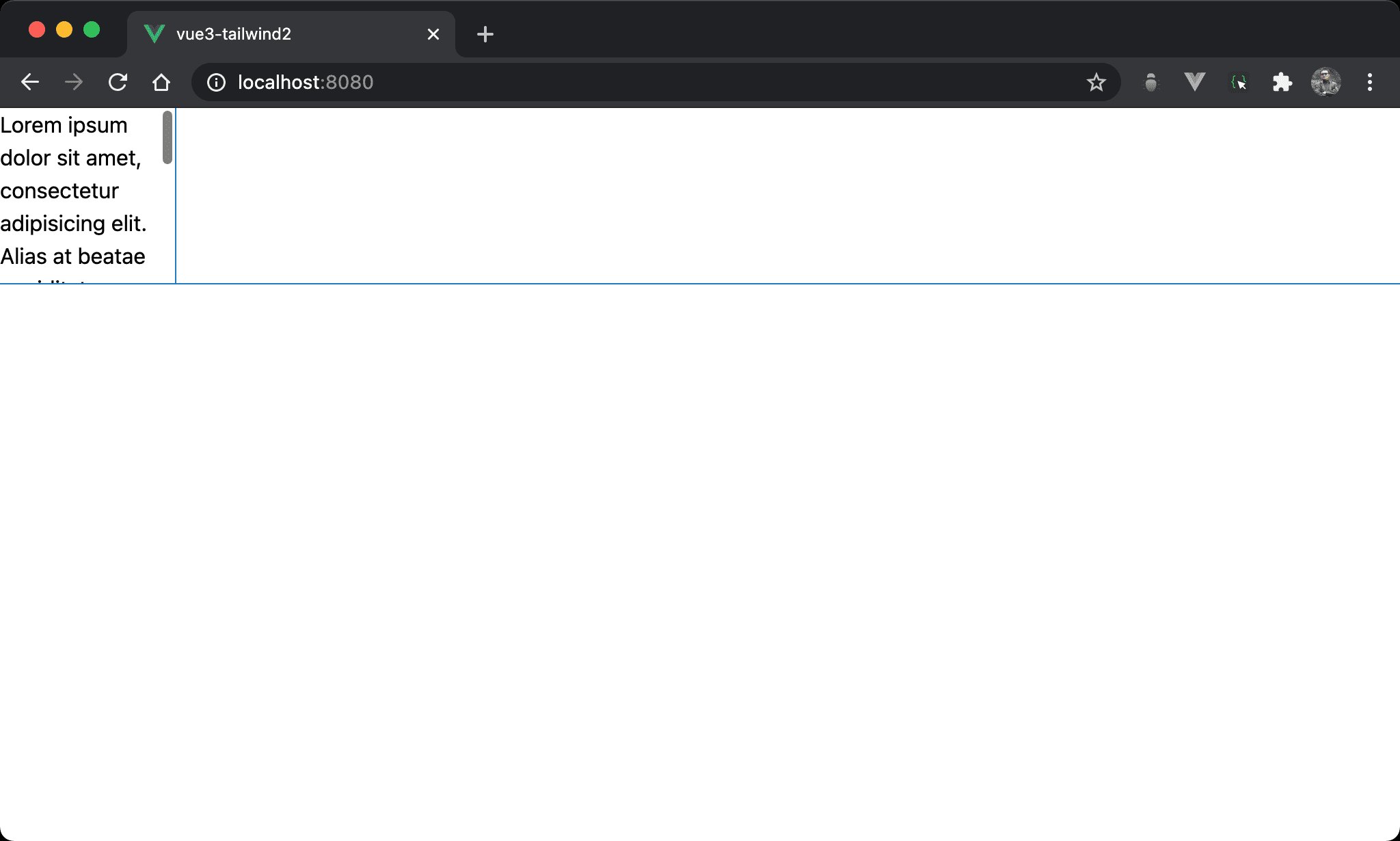
overflow-scroll

一律顯示 scrollbar。
<template>
<div class="w-32 h-32 overflow-scroll">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias at beatae cupiditate dolorem, doloribus exercitationem explicabo illum iure libero mollitia neque nihil non numquam perferendis quae quos recusandae repellat sunt.
</div>
</template>
overflow-scroll:無論 container 是否足夠顯示 content 皆顯示 scrollbar
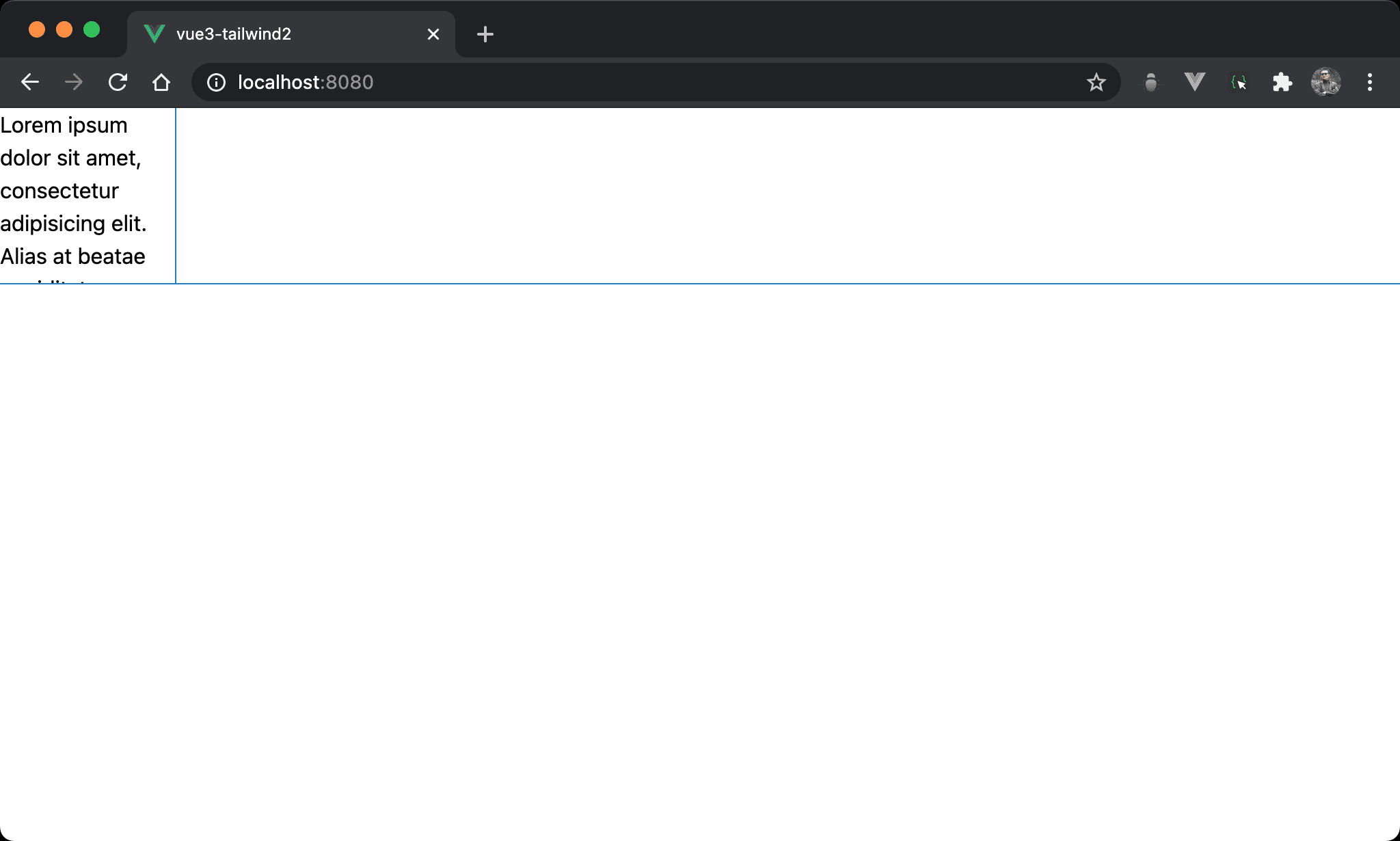
overflow-hidden

一律將 container 無法顯示的 content clip。
<template>
<div class="w-32 h-32 overflow-hidden">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias at beatae cupiditate dolorem, doloribus exercitationem explicabo illum iure libero mollitia neque nihil non numquam perferendis quae quos recusandae repellat sunt.
</div>
</template>
overflow-hidden:- 若 container 可顯示所有 content,將沒有任何改變
- 若 container 無法顯示所有 content,將 clip 無法顯示部分
Conclusion
- 若不特別指定,預設值為
overflow-visible,也就是會寬度不變,盡量顯示所有資料