固然可以對 width 設定百分比實現 RWD,但這樣會隨著 Browser 改變動態改變父層 Box 寬度;若想寬度隨 Breakpoint 而變,剩下都給 Margin,則可使用 Tailwind CSS 的 container。
Version
Tailwind CSS 2.0.3
w-11/12

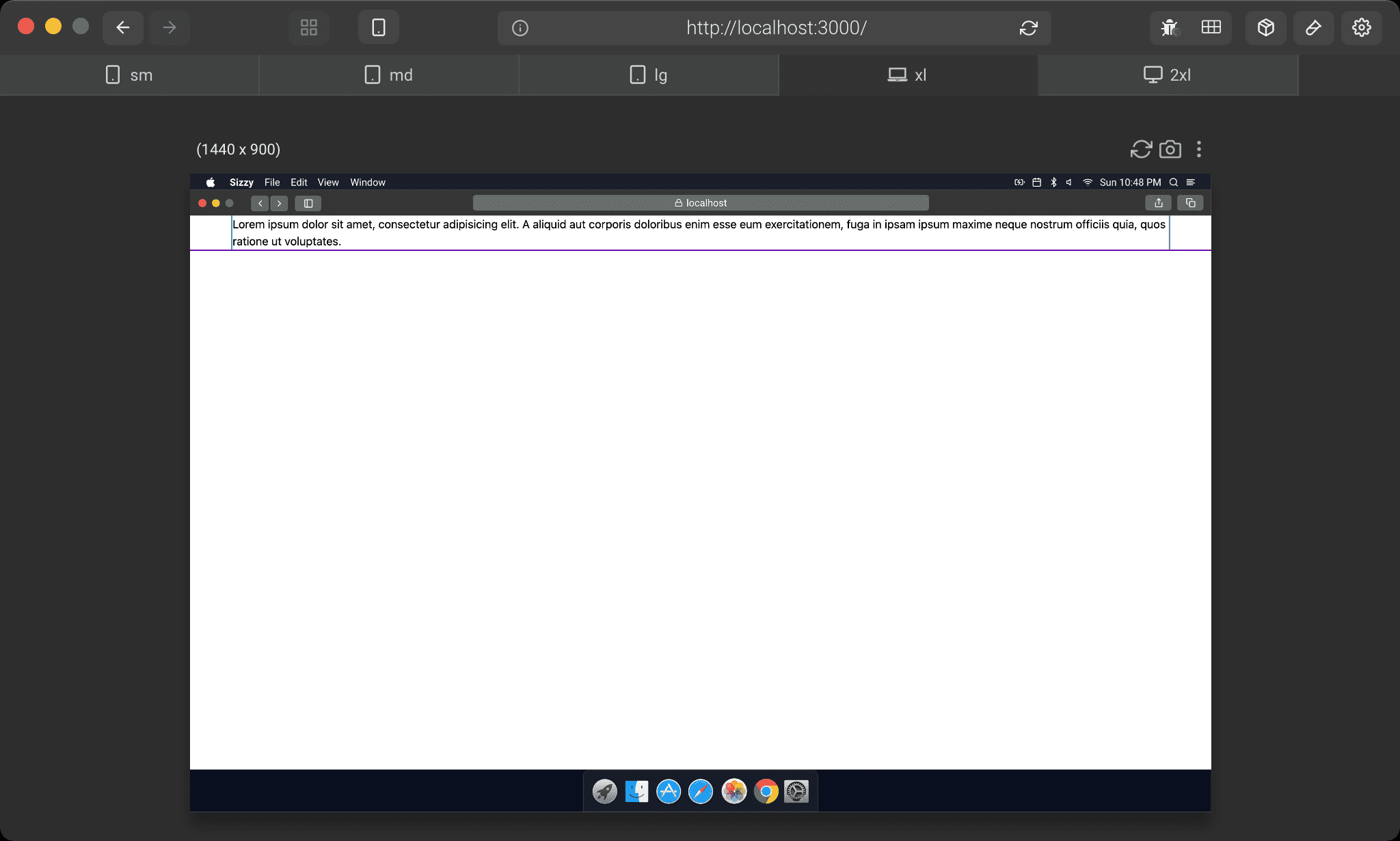
對 width 使用百分比雖然也可實現 RWD,但父層 box 寬度會隨著 browser 寬度而變。
<template>
<div class="w-11/12 mx-auto">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aliquid aut corporis doloribus enim esse eum exercitationem, fuga in ipsam ipsum maxime neque nostrum officiis quia, quos ratione ut voluptates.
</div>
</template>
第 2 行
<div class="w-11/12 mx-auto">
設定父層 box style:
w-11/12:以百分比設定父層 box widthmx-auto:自通調整左右 margin 而達成水平置中
container

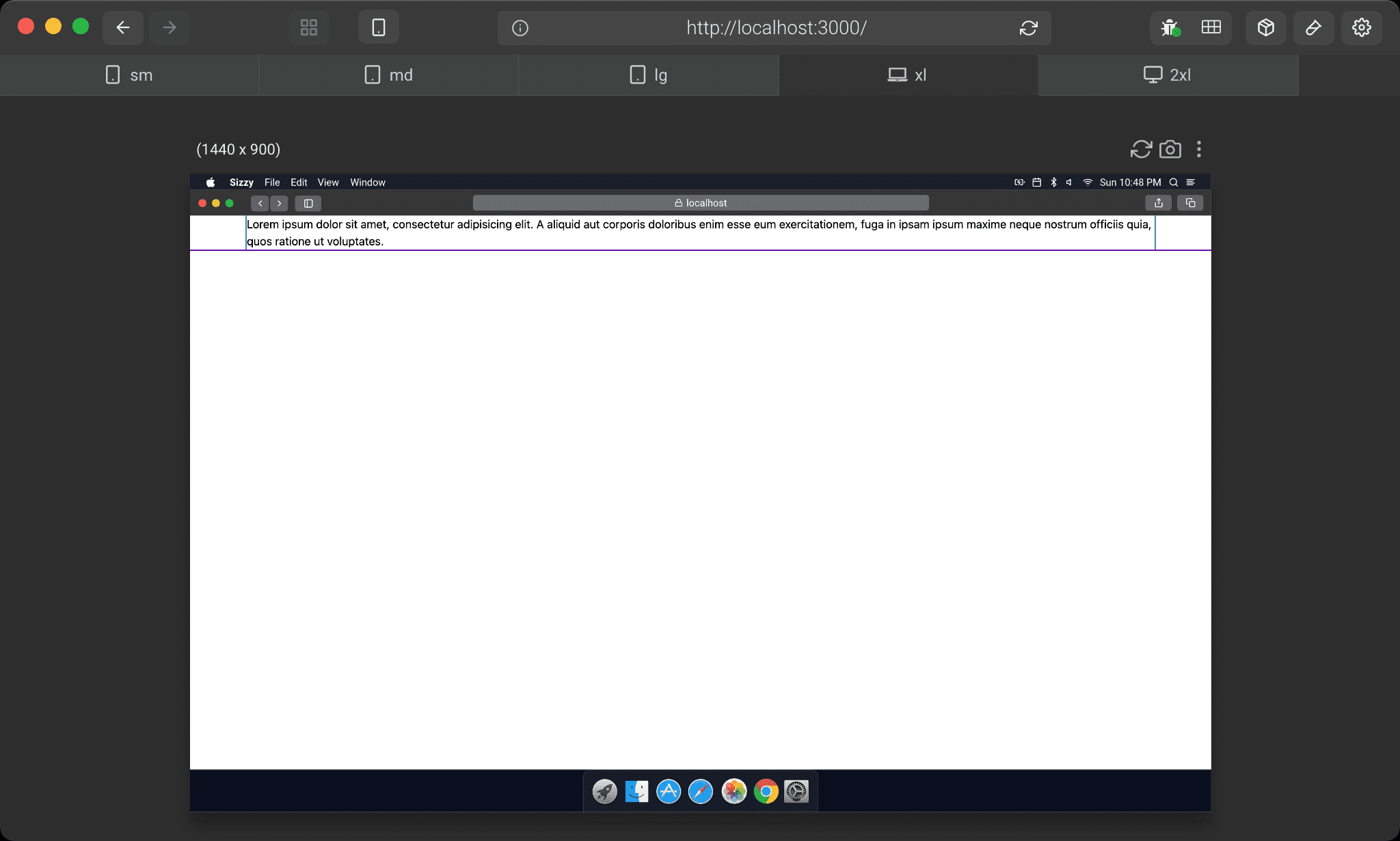
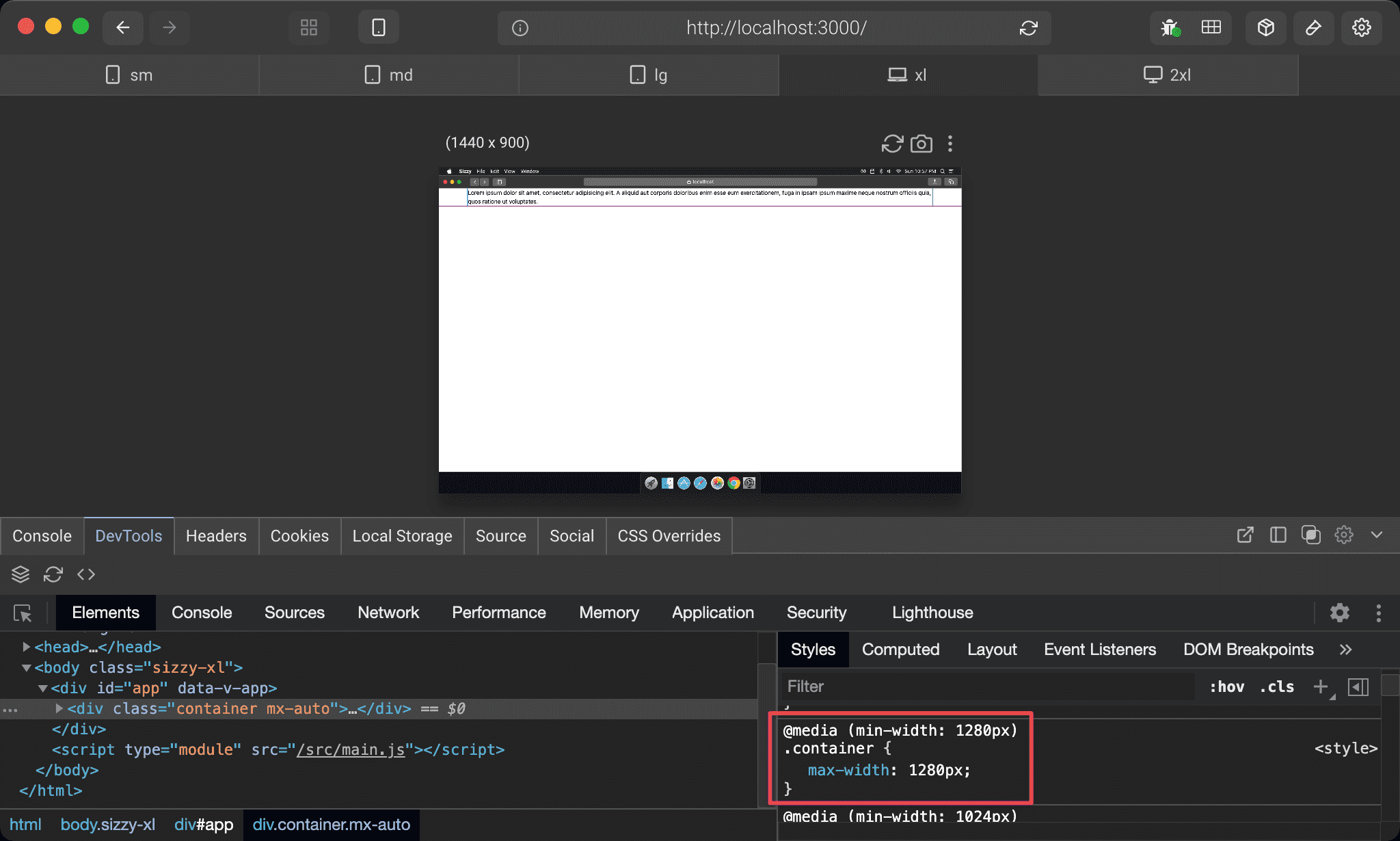
若希望 min-width: 1280px 以上,父層 box 的寬度只要維持 1280px 即可,剩下寬度都給 margin 水平置中,也就是 box 寬度只維持 5 個 breakpoint 即可,而不是隨著 browser 寬度改變而隨時動態改變。
<template>
<div class="container mx-auto">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aliquid aut corporis doloribus enim esse eum exercitationem, fuga in ipsam ipsum maxime neque nostrum officiis quia, quos ratione ut voluptates.
</div>
</template>
第 2 行
<div class="container mx-auto">
設定父層 box style:
container:設定max-width為 breakpoint 的min-widthmx-auto:自通調整左右 margin 而達成水平置中

container 本質是 CSS 的 media query 搭配 max-width。
Conclusion
- 不一定 RWD 一定得搭配
container,但若想父層 box 寬度只隨 breakpoint 而變,而非隨 browser 改變,則適合使用container