Grid 為 CSS 最新 Layout 方式,其思維有別於 Flexbox,可完全在父層 Box 設定。
Version
Tailwind CSS 2.1.1
Grid

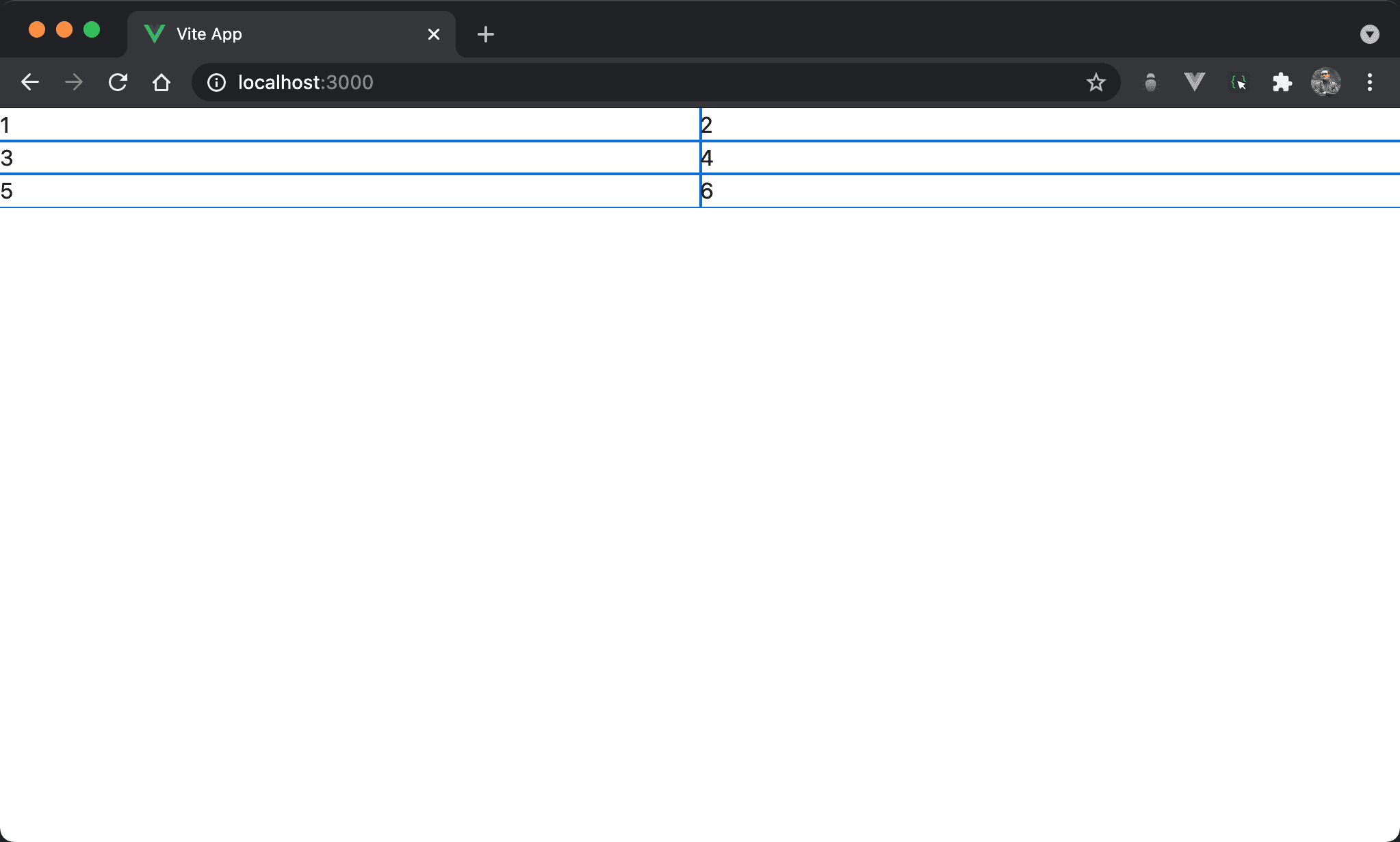
產生 2 x 3 排版。
<template lang='pug'>
.grid.grid-cols-2
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.grid.grid-cols-2
設定父層 box style:
grid:設定子層使用 Gridgrid-cols-2:設定子層自動分配寬度成兩個 column
Flexbox

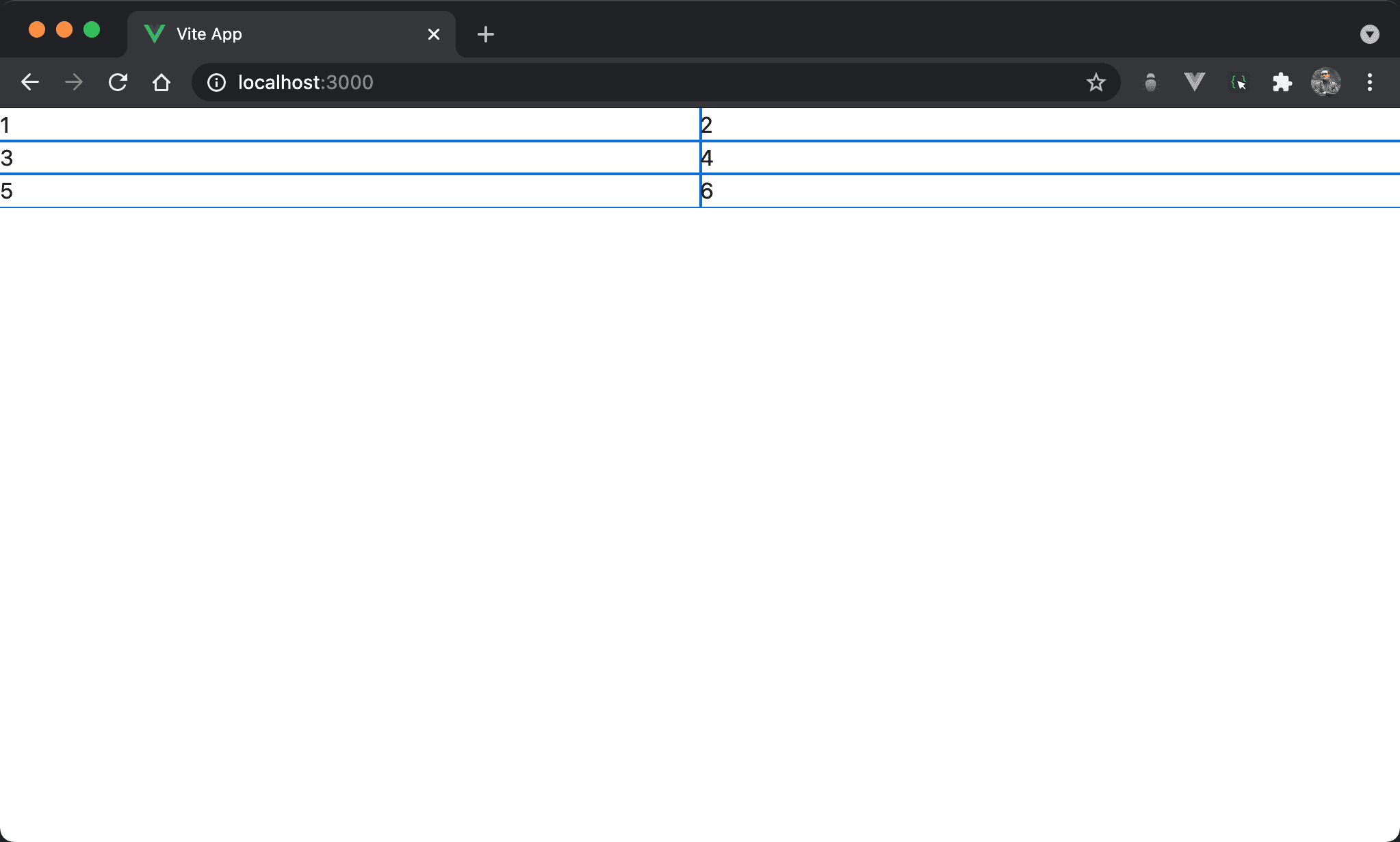
功能不變,但使用 Flexbox 改寫。
<template lang='pug'>
.flex.flex-wrap
div(class='w-1/2') 1
div(class='w-1/2') 2
div(class='w-1/2') 3
div(class='w-1/2') 4
div(class='w-1/2') 5
div(class='w-1/2') 6
</template>
第 2 行
.flex.flex-wrap
設定父層 box style:
flex:設定子層使用 Flexboxflex-wrap:設定超過寬度會自動換列
第 3 行
div(class='w-1/2') 1
設定子層 item style:
w-1/2:設定每個 item 寬度為父層50%
Conclusion
- Grid 可完全在父層 box 設定,但 Flexbox 則必須依靠子層 item 配合