Grid 也能使用 Flex 的 justify-start,可使 Column 或 Content 水平靠左。
Version
Tailwind CSS 2.1.4
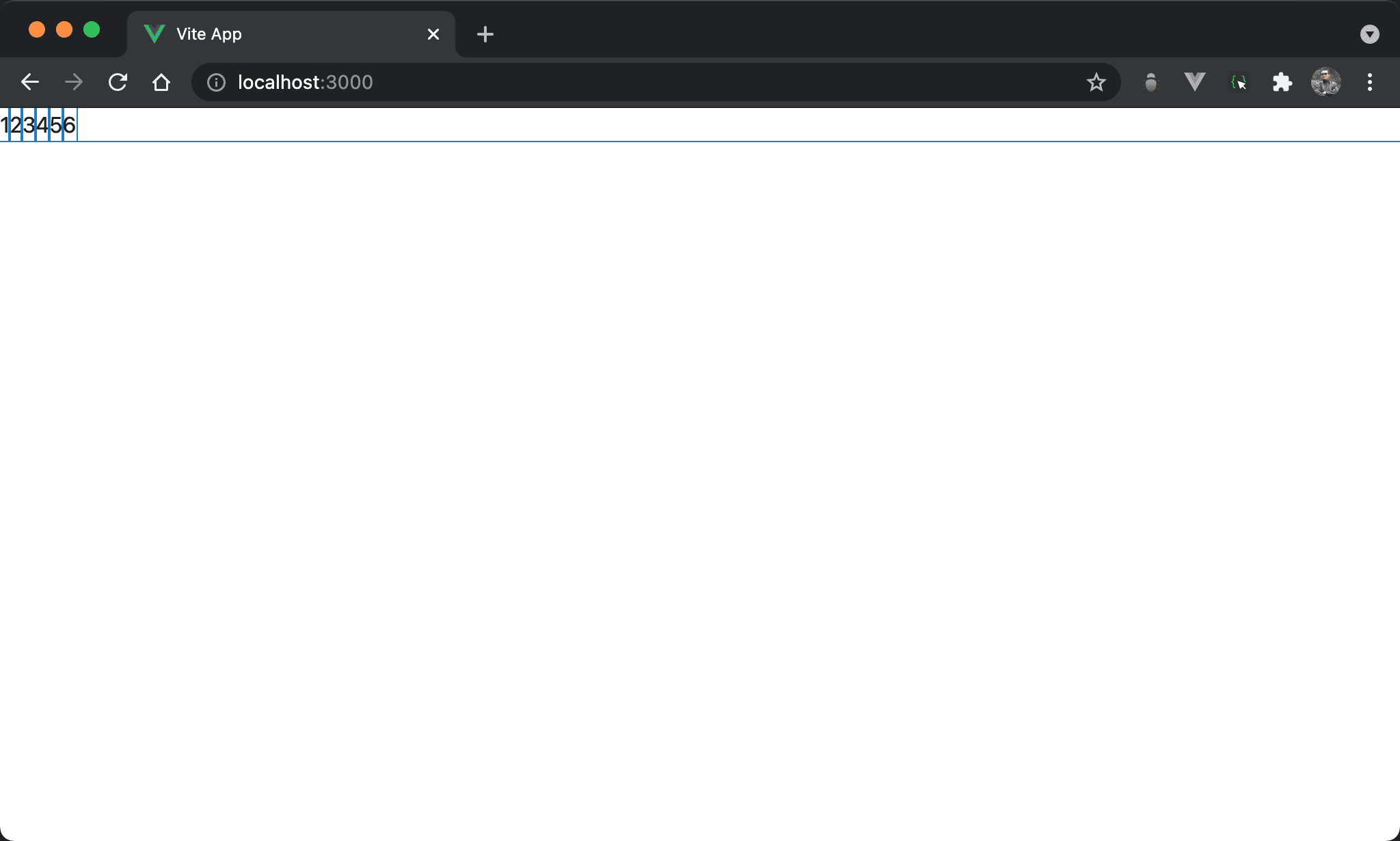
Column Left

所有 column 水平靠左。
<template lang="pug">
section.grid.grid-flow-col.justify-start
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
section.grid.grid-flow-col.justify-start
設定 section style:
grid:設定子層使用 Gridgrid-flow-col:自動根據資料產生 columnjustify-start:所有 column 水平靠左
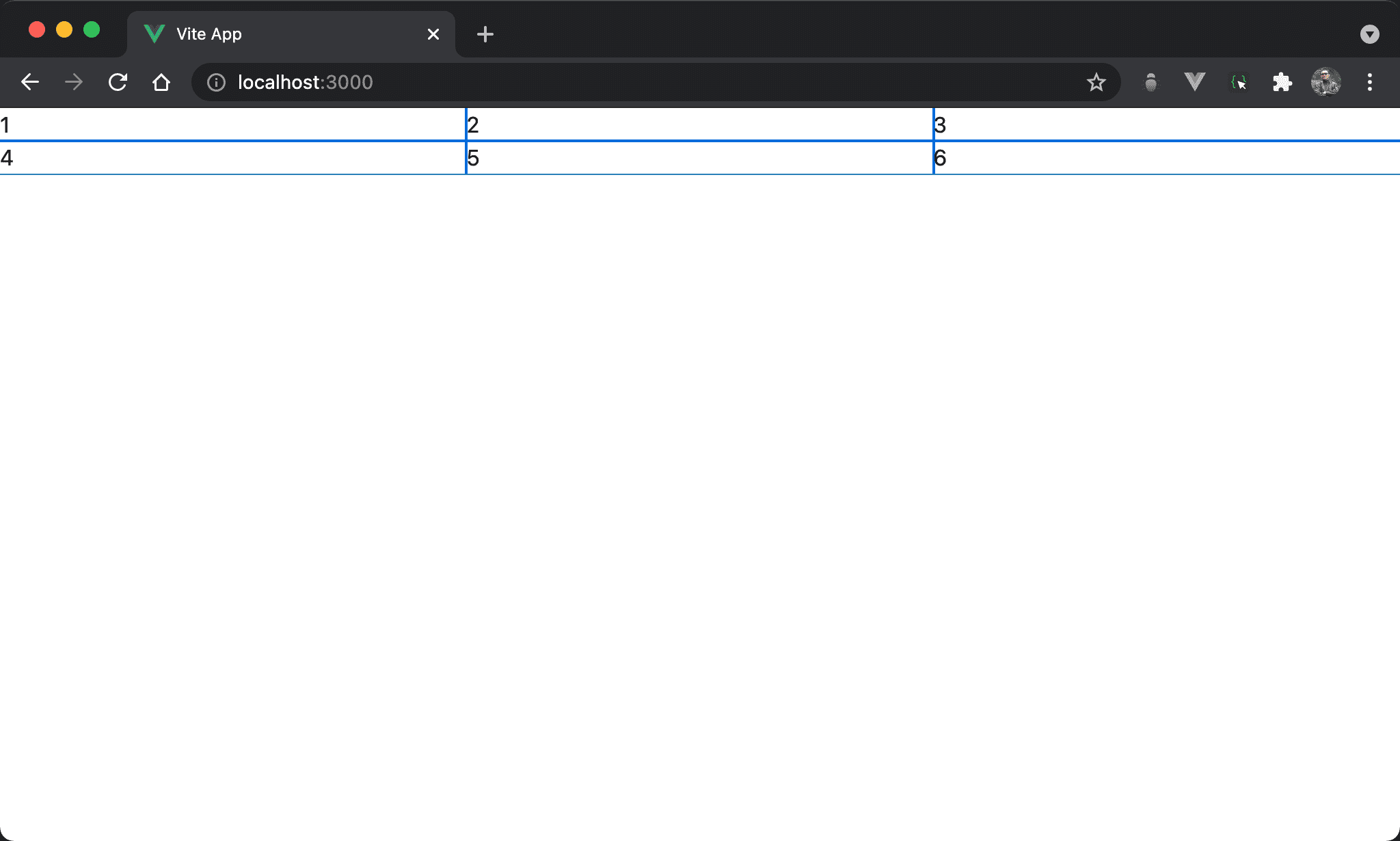
Column Left

每個 column 內 content 水平靠左。
<template lang="pug">
section.grid.grid-cols-3
.grid.justify-start 1
.grid.justify-start 2
.grid.justify-start 3
.grid.justify-start 4
.grid.justify-start 5
.grid.justify-start 6
</template>
第 2 行
section.grid.grid-cols-3
設定 section style:
grid:設定子層使用 Gridgrid-cols-3:設定 3 個 column 並水平均分
第 3 行
.grid.justify-start 1
設定 div style:
grid:在每個 column 再度使用 Gridjustify-start:讓 column 內 content 水平靠左
由於 content 預設就是靠左,因此也可省略不用
justify-start
Conclusion
justify-start有兩種用途:若用在父層則是將所有 column 水平靠左;若用在子層則是將 content 水平靠左