Grid 也能使用 Flex 的 justify-evenly,可使 Column 之間間隔相等。
Version
Tailwind CSS 2.1.4
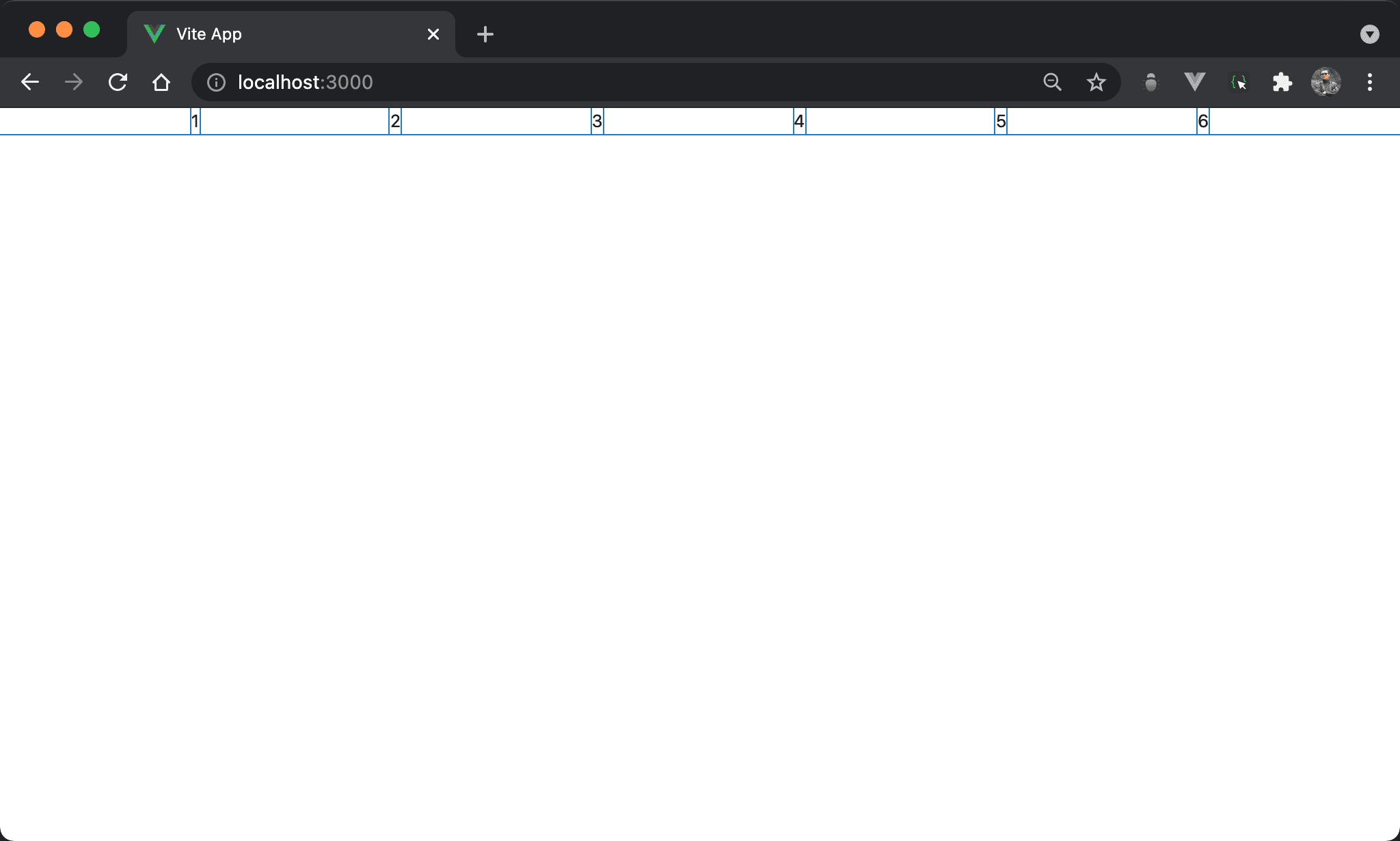
justify-evenly

Column 之間的間隔相等,連 1 左側與 6 右側間隔也與其他間隔相等。
<template lang="pug">
section.grid.grid-flow-col.justify-evenly
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
section.grid.grid-flow-col.justify-evenly
設定 section style:
grid:設定子層使用 Gridgrid-flow-col:自動根據資料產生 columnjustify-evenly:所有 column 之間的間隔相等,且第一個 column 與最後 column 的前後間隔也與其他間隔相等
Conclusion
justify-evenly在 Flexbox 與 Grid 表現相同,都可令各 column 間隔相等justify-evenly與justify-around很類似,唯justify-around前後間隔為其他間隔一半,而justify-evenly所有間隔都相等