Grid 也能使用 Flex 的 justify-end,可使 Column 或 Content 水平靠右。
Version
Tailwind CSS 2.1.4
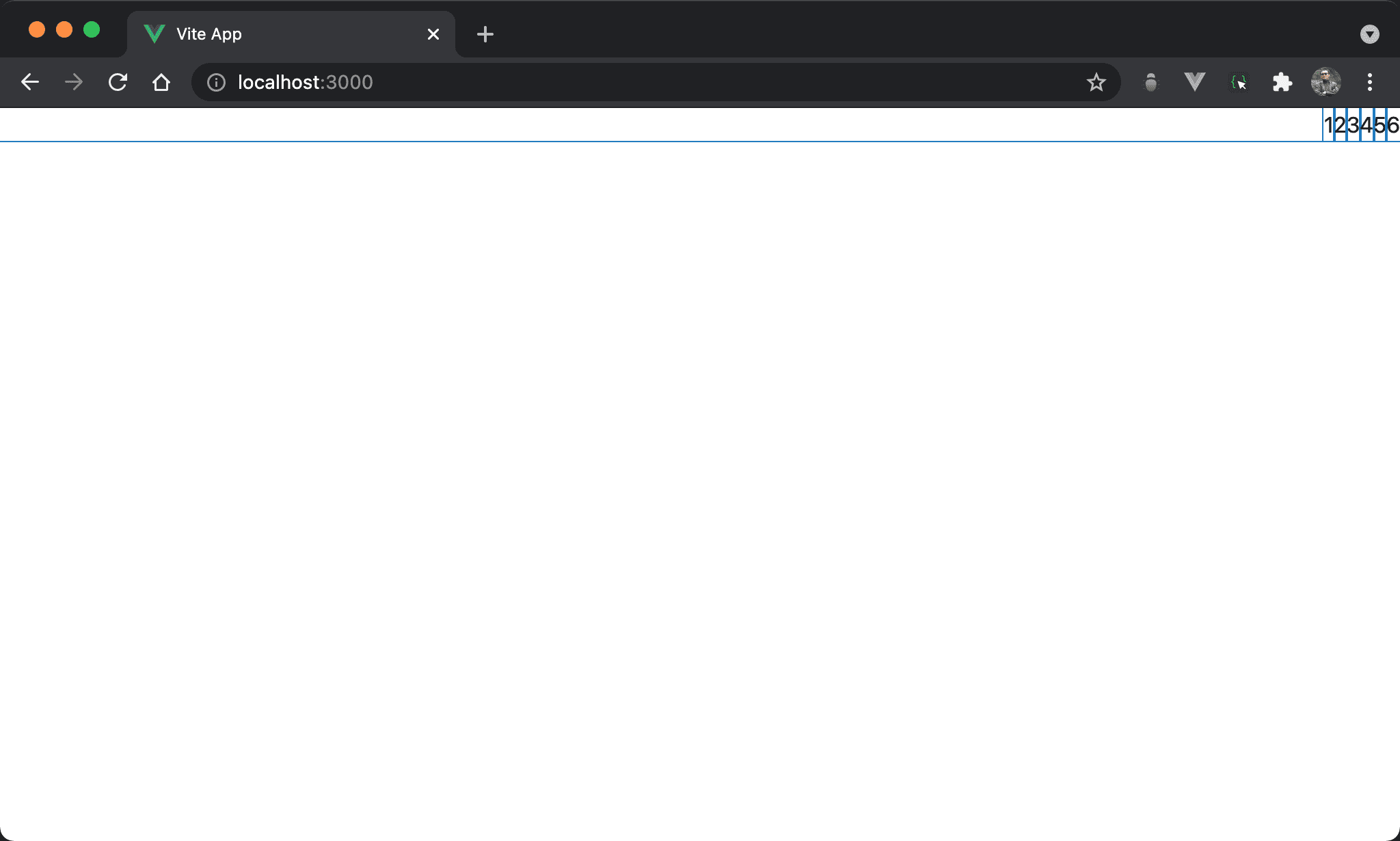
Column Right

所有 column 水平靠右。
<template lang="pug">
section.grid.grid-flow-col.justify-end
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
section.grid.grid-flow-col.justify-end
設定 section style:
grid:設定子層使用 Gridgrid-flow-col:自動根據資料產生 columnjustify-end:所有 column 水平靠右
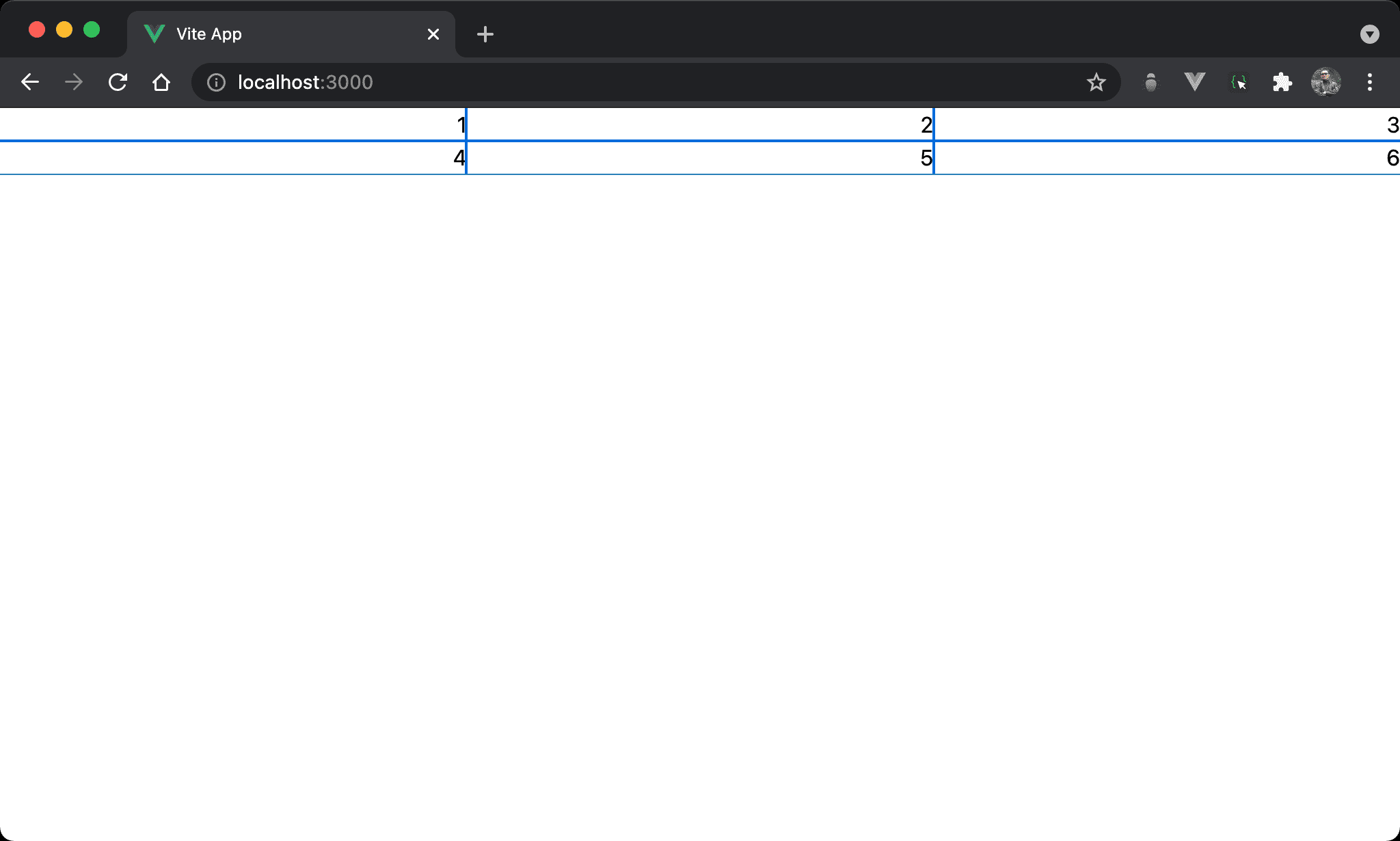
Column Right

每個 column 內 content 水平靠右。
<template lang="pug">
section.grid.grid-cols-3
.grid.justify-end 1
.grid.justify-end 2
.grid.justify-end 3
.grid.justify-end 4
.grid.justify-end 5
.grid.justify-end 6
</template>
第 2 行
section.grid.grid-cols-3
設定 section style:
grid:設定子層使用 Gridgrid-cols-3:設定 3 個 column 並水平均分
第 3 行
.grid.justify-end 1
設定 div style:
grid:在每個 column 再度使用 Gridjustify-end:讓 column 內 content 水平靠右
Conclusion
justify-end有兩種用途:若用在父層則是將所有 column 水平靠右;若用在子層則是將 content 水平靠右