Grid 也能使用 Flex 的 justify-center,可使 Column 或 Content 水平置中。
Version
Tailwind CSS 2.1.4
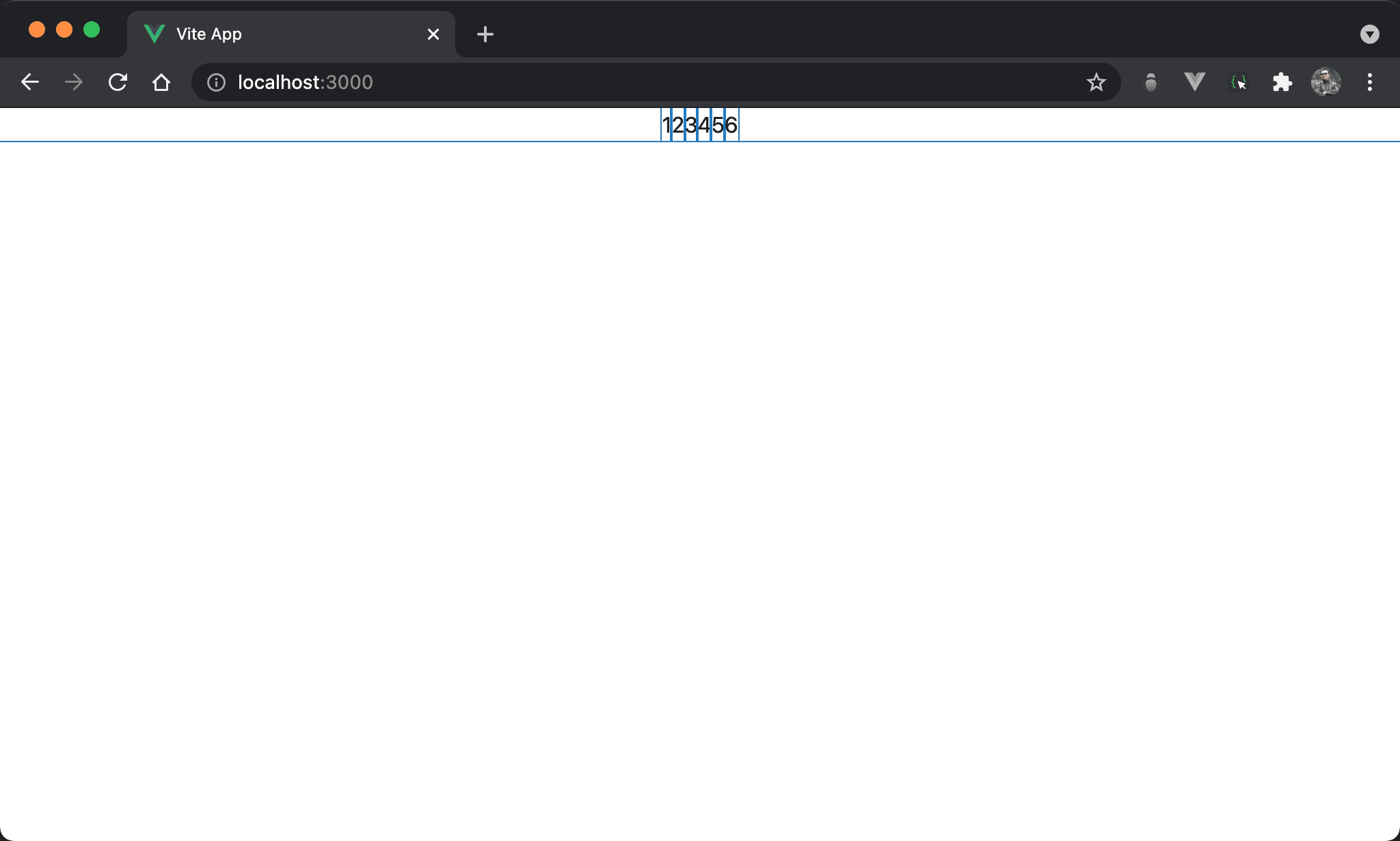
Column Center

所有 column 水平置中。
<template lang="pug">
section.grid.grid-flow-col.justify-center
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
section.grid.grid-flow-col.justify-center
設定 section style:
grid:設定子層使用 Gridgrid-flow-col:自動根據資料產生 columnjustify-center:所有 column 水平置中
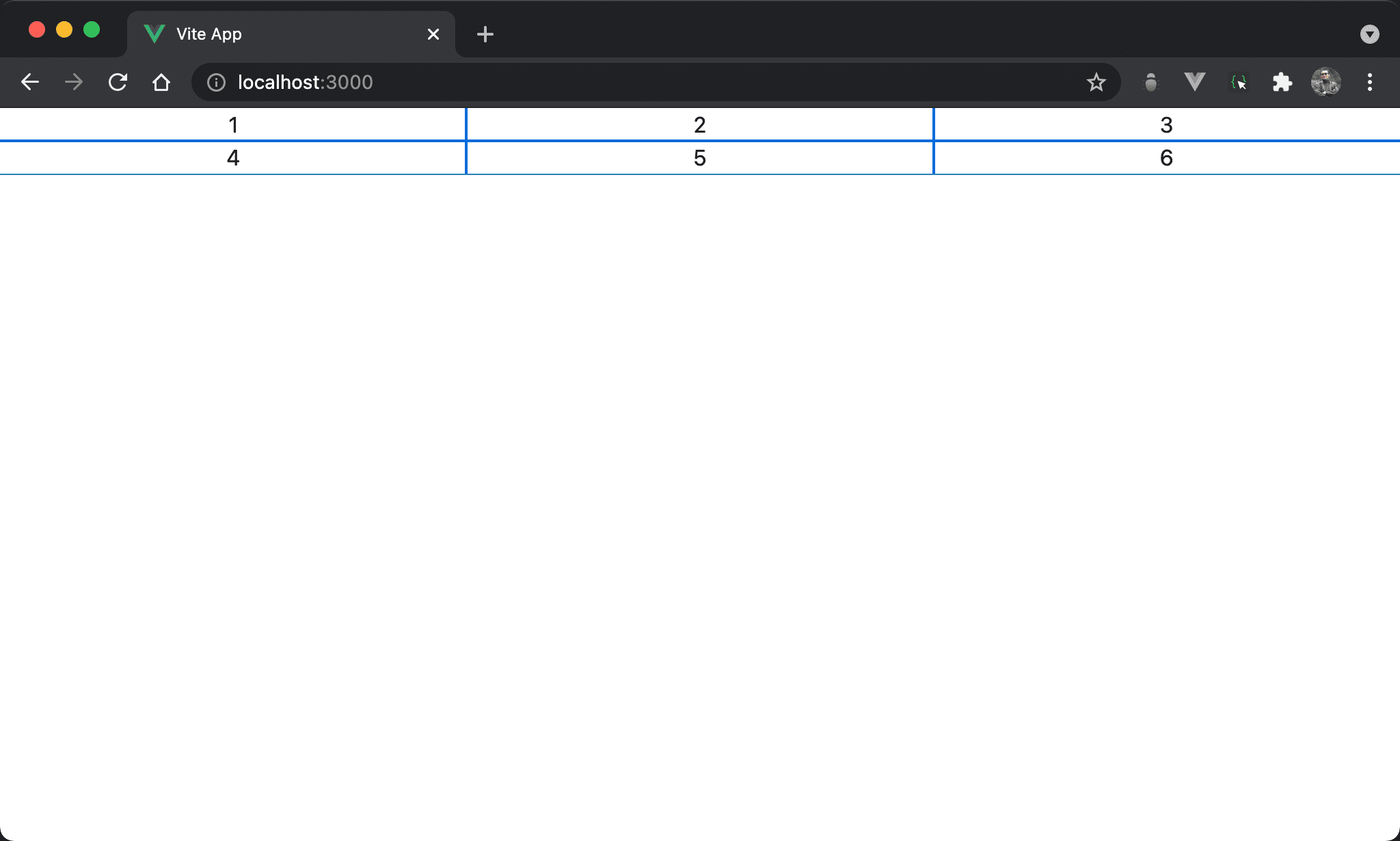
Content Center

每個 column 內 content 水平置中。
<template lang="pug">
section.grid.grid-cols-3
.grid.justify-center 1
.grid.justify-center 2
.grid.justify-center 3
.grid.justify-center 4
.grid.justify-center 5
.grid.justify-center 6
</template>
第 2 行
section.grid.grid-cols-3
設定 section style:
grid:設定子層使用 Gridgrid-cols-3:設定 3 個 column 並水平均分
第 3 行
.grid.justify-center 1
設定 div style:
grid:在每個 column 再度使用 Gridjustify-center:讓 column 內 content 水平置中
Conclusion
justify-center有兩種用途:若用在父層則是將所有 column 水平置中;若用在子層則是將 content 水平置中