Grid 也能使用 Flex 的 justify-between,可使 Column 之間間隔相等。
Version
Tailwind CSS 2.1.4
justify-between

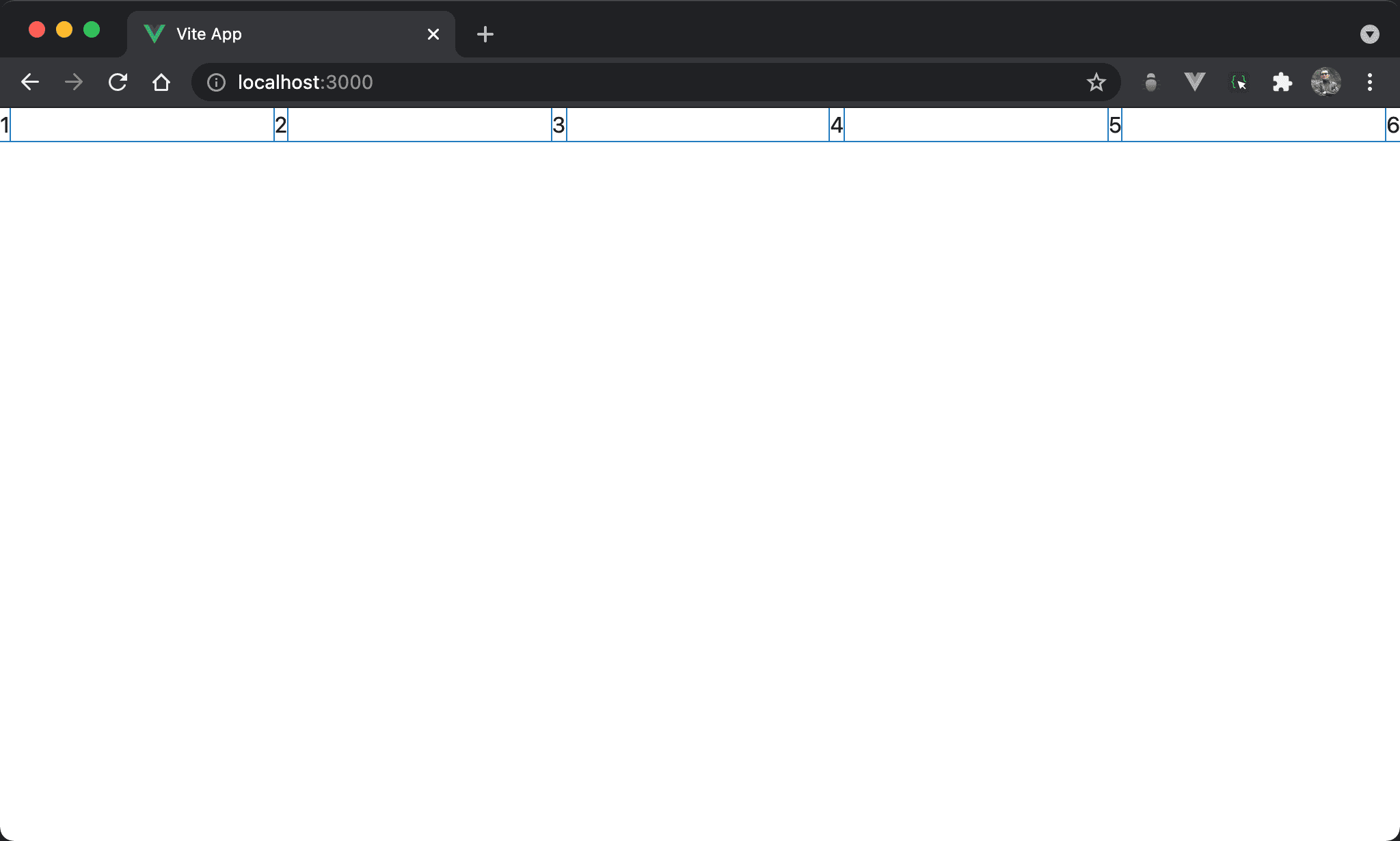
各 column 之間的間隔相等,且 1 左側與 6 右側沒有間隔。
<template lang="pug">
section.grid.grid-flow-col.justify-between
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
section.grid.grid-flow-col.justify-between
設定 section style:
grid:設定子層使用 Gridgrid-flow-col:自動根據資料產生 columnjustify-between:所有 column 之間的間隔相等,且第一個 column 與最後 column 的前後都沒有間隔
Conclusion
justify-between在 Flexbox 與 Grid 表現相同,都可令各 column 間隔相等