Grid 也能使用 Flex 的 justify-around,可使 Column 之間間隔相等。
Version
Tailwind CSS 2.1.4
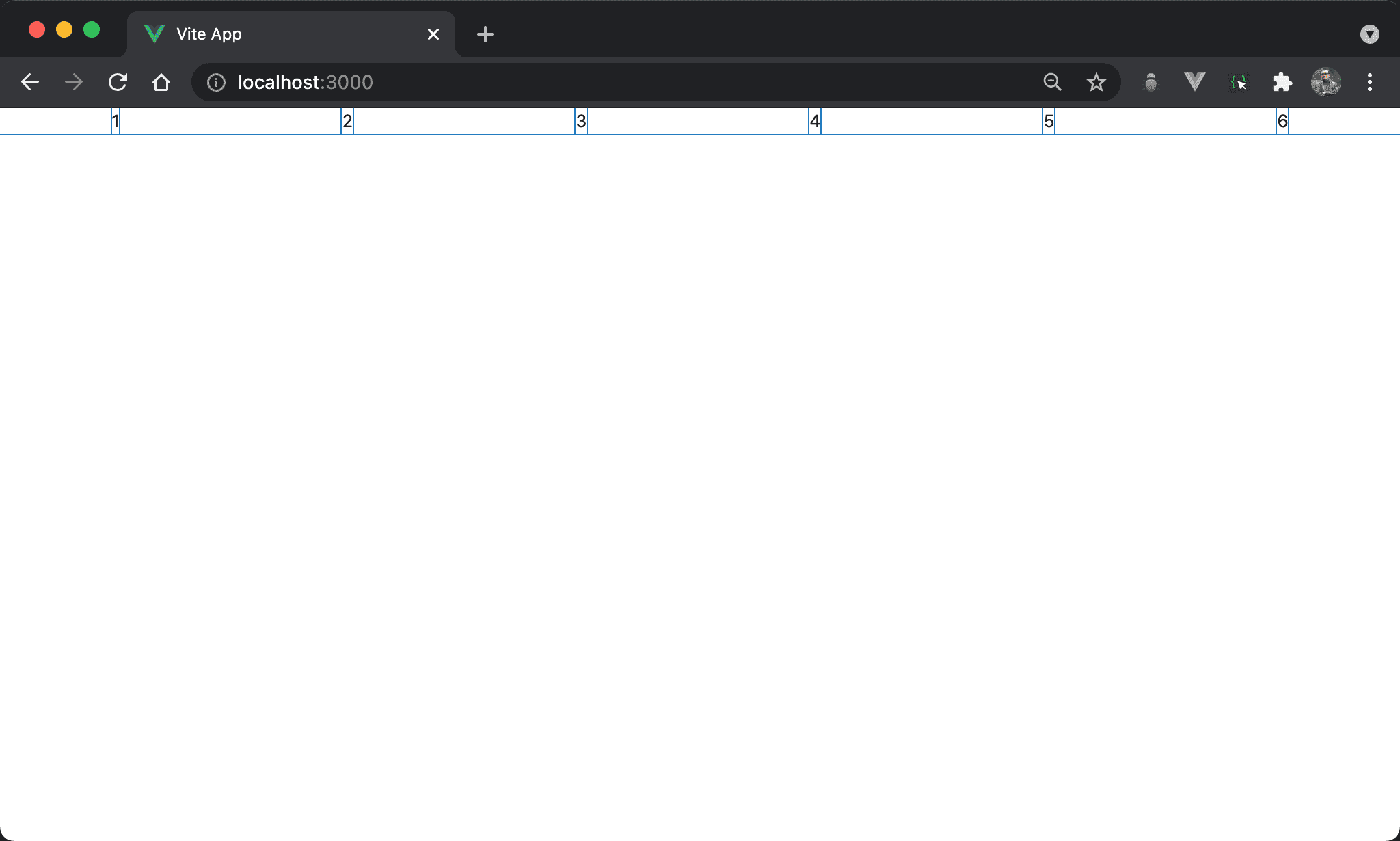
justify-around

各 column 之間的間隔相等,且 1 左側與 6 右側間隔只有其他間隔一半。
<template lang="pug">
section.grid.grid-flow-col.justify-around
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
section.grid.grid-flow-col.justify-around
設定 section style:
grid:設定子層使用 Gridgrid-flow-col:自動根據資料產生 columnjustify-around:所有 column 之間的間隔相等,且第一個 column 與最後 column 的前後間隔為其他間隔一半
Conclusion
justify-around在 Flexbox 與 Grid 表現相同,都可令各 column 間隔相等justify-around與justify-between很類似,唯justify-between前後沒有間隔,而justify-around前後間隔為其他間隔一半