Grid 屬於父層設定的 Layout,可直接在父層以 grid-rows- 定義垂直均分 Rows 個數。
Version
Tailwind CSS 2.1.1
grid-rows-

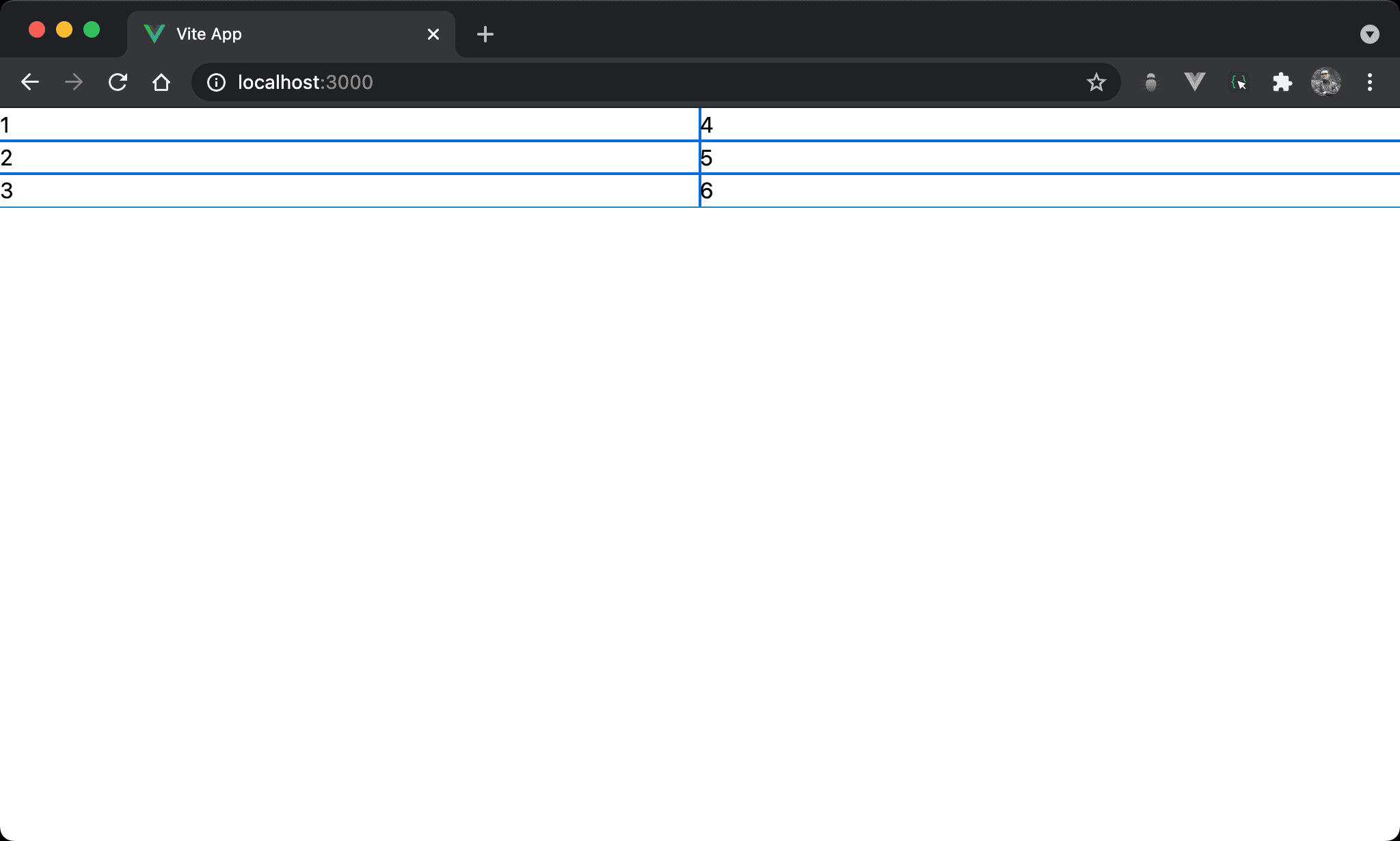
產生 3 x 2 排版。
<template lang='pug'>
.grid.grid-flow-col.grid-rows-3
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.grid.grid-flow-col.grid-rows-3
設定父層 box style:
grid:設定子層使用 Gridgrid-flow-col:設定子層自動決定 column 數grid-rows-3:設定子層自動分配高度成三個 row
n可設定1到12
Height

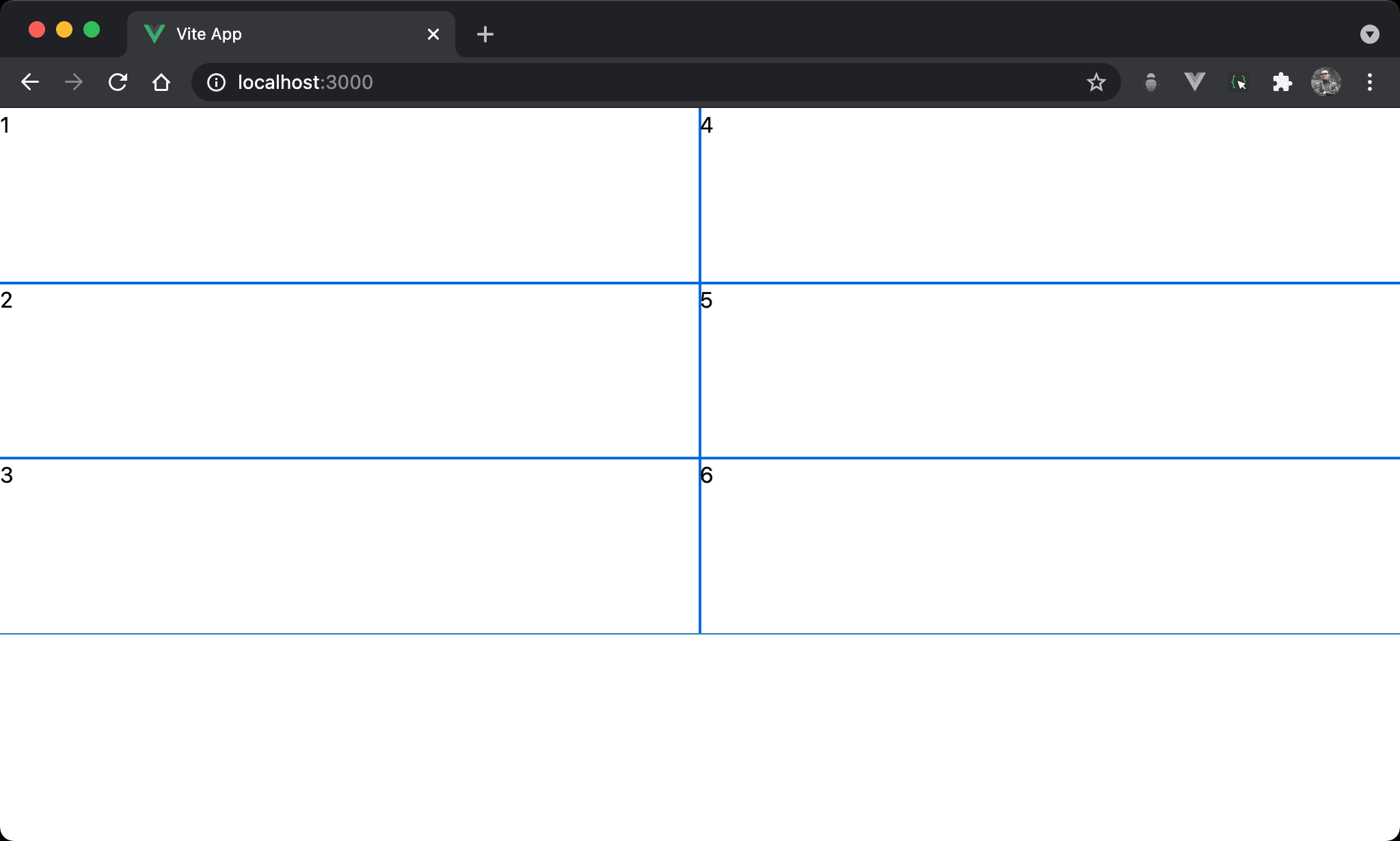
依然是 3 x 2 排版,因為父層設定高度,所以垂直均分。
<template lang='pug'>
.h-96.grid.grid-flow-col.grid-rows-3
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.h-96.grid.grid-flow-col.grid-rows-3
設定父層 box style:
h-96:設定父層高度grid:設定子層使用 Gridgrid-flow-col:設定子層自動決定 column 數grid-rows-3:設定子層自動分配高度成三個 row 且垂直均分
Conclusion
grid-rows-最大貢獻在於在父層 box 就可決定子層 item 的 row 個數,這是 Flexbox 做不到的