若不想設定 Grid 的 Row 高度,可使用 grid-flow-row 自動產生 Row。
Version
Tailwind CSS 2.1.4
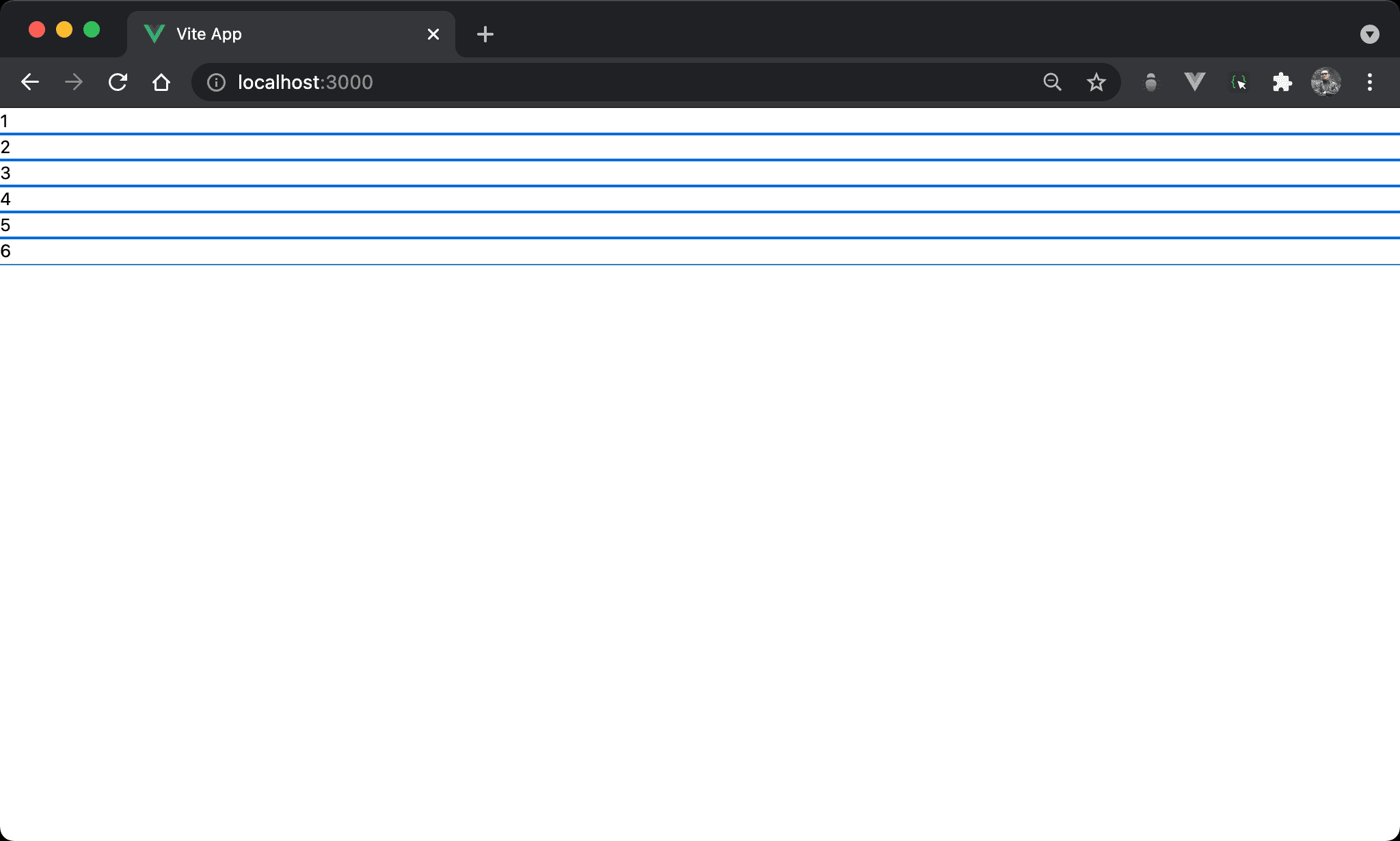
auto-flow-row

根據資料自動產生 row 且高度都相等。
<template lang="pug">
section.grid.grid-flow-row
div 1
div 2
div 3
div 4
div 5
div 6
</template>
設定 section style:
grid:設定子層使用 Gridgrid-flow-row:自動產生 row 且高度相等
Conclusion
grid-flow-row可自動根據資料產生 row