若不想設定 Grid 的 Column 寬度,可使用 grid-flow-col 自動產生 Column。
Version
Tailwind CSS 2.1.4
grid-flow-col

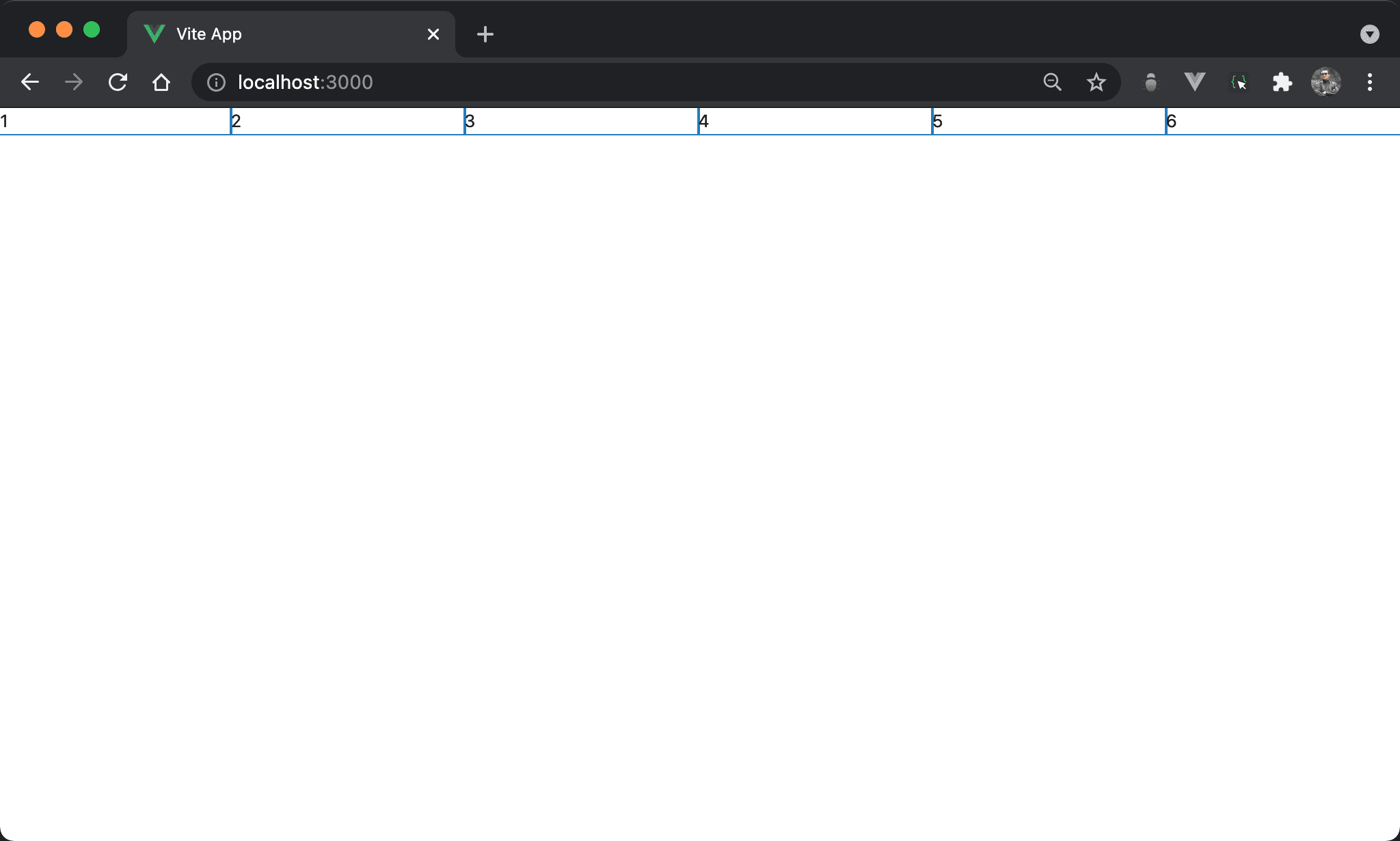
根據資料自動產生 column 且寬度都相等。
<template lang="pug">
section.grid.grid-flow-col
div 1
div 2
div 3
div 4
div 5
div 6
</template>
設定 section style:
grid:設定子層使用 Gridgrid-flow-col:自動產生 column 且寬度相等
Conclusion
grid-flow-col可自動根據資料產生 column