Grid 屬於父層設定的 Layout,可直接在父層以 grid-cols- 定義水平均分 Column 個數。
Version
Tailwind CSS 2.1.1
grid-cols-

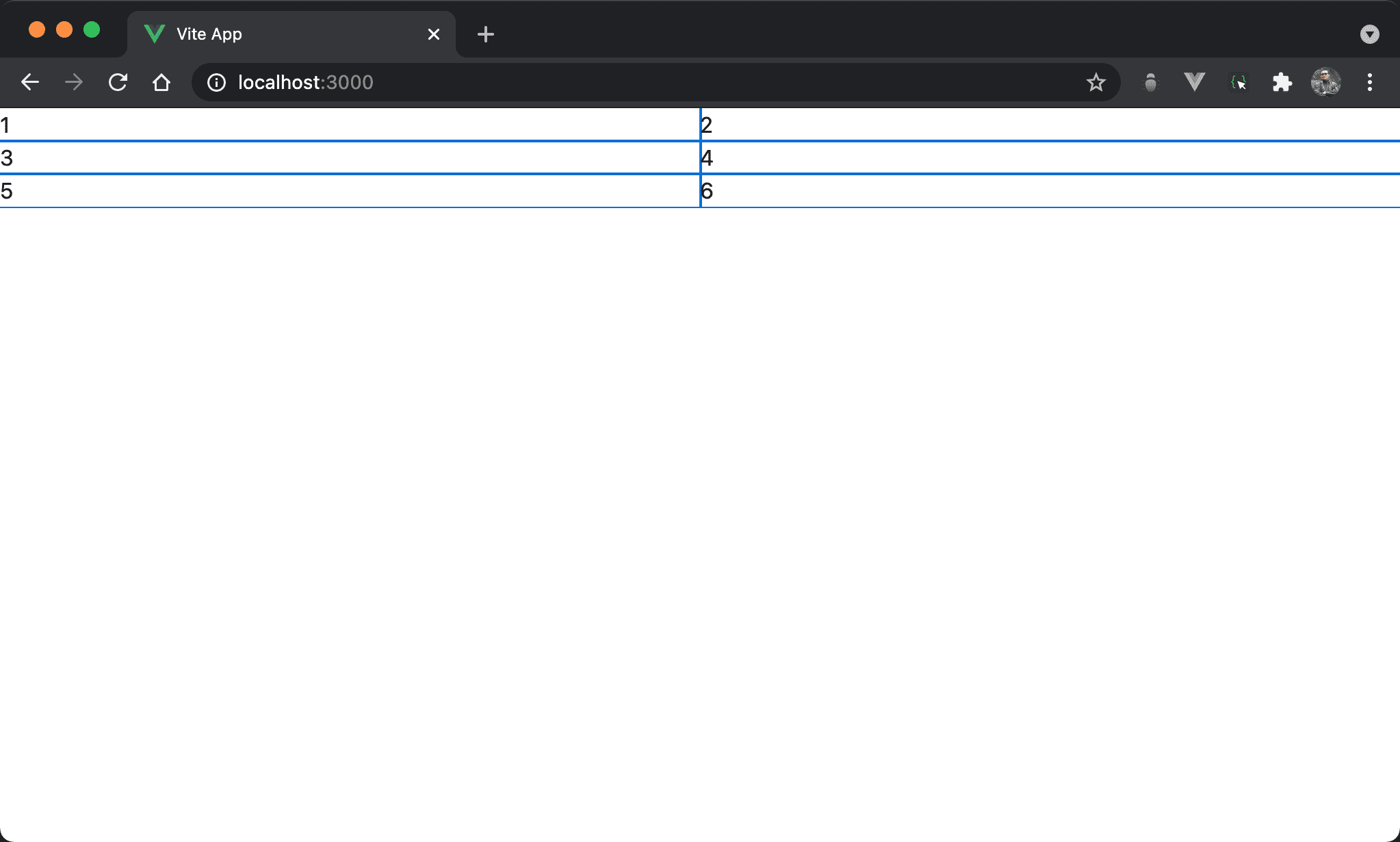
產生 2 x 3 排版且水平均分。
<template lang='pug'>
.grid.grid-cols-2
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.grid.grid-cols-2
設定父層 box style:
grid:設定子層使用 Gridgrid-cols-2:設定子層自動分配寬度成兩個 column
n可設定1到12
Width

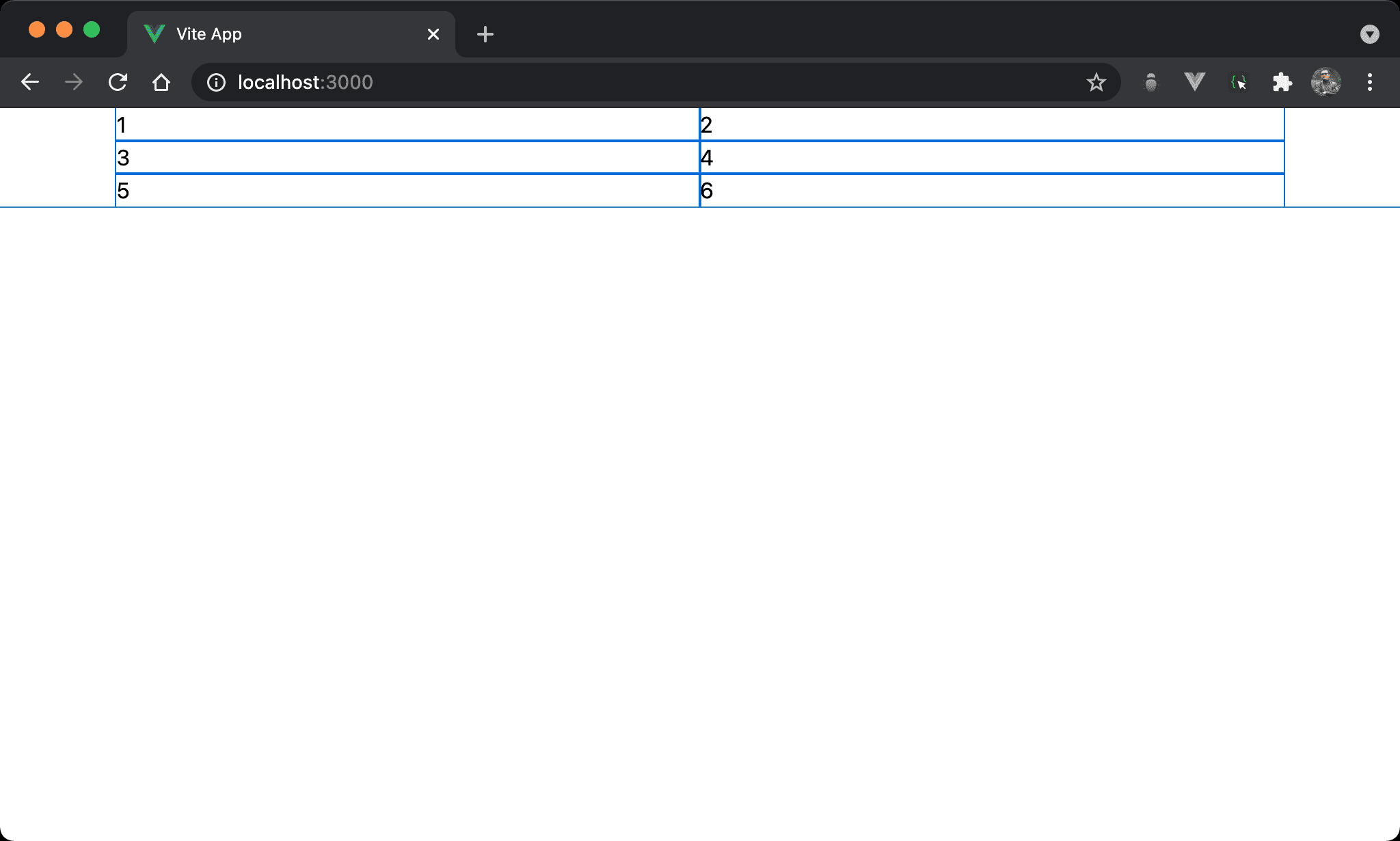
若有在父層指定寬度,則根據父層寬度水平均分 column。
<template lang='pug'>
div(class='w-10/12').mx-auto.grid.grid-cols-2
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
div(class='w-10/12').mx-auto.grid.grid-cols-2
設定父層 box style:
w-10/12:設定父層寬度mx-auto:自動調整水平 margin,相當於水平置中grid:設定子層使用 Gridgrid-cols-2:設定子層自動分配寬度成兩個 column
Conclusion
grid-cols-最大貢獻在於在父層 box 就可決定子層 item 的 column 個數,這是 Flexbox 做不到的