Grid 屬於父層設定的 Layout,可直接在父層以 gap- 設定 Item 間隔。
Version
Tailwind CSS 2.1.1
Gap

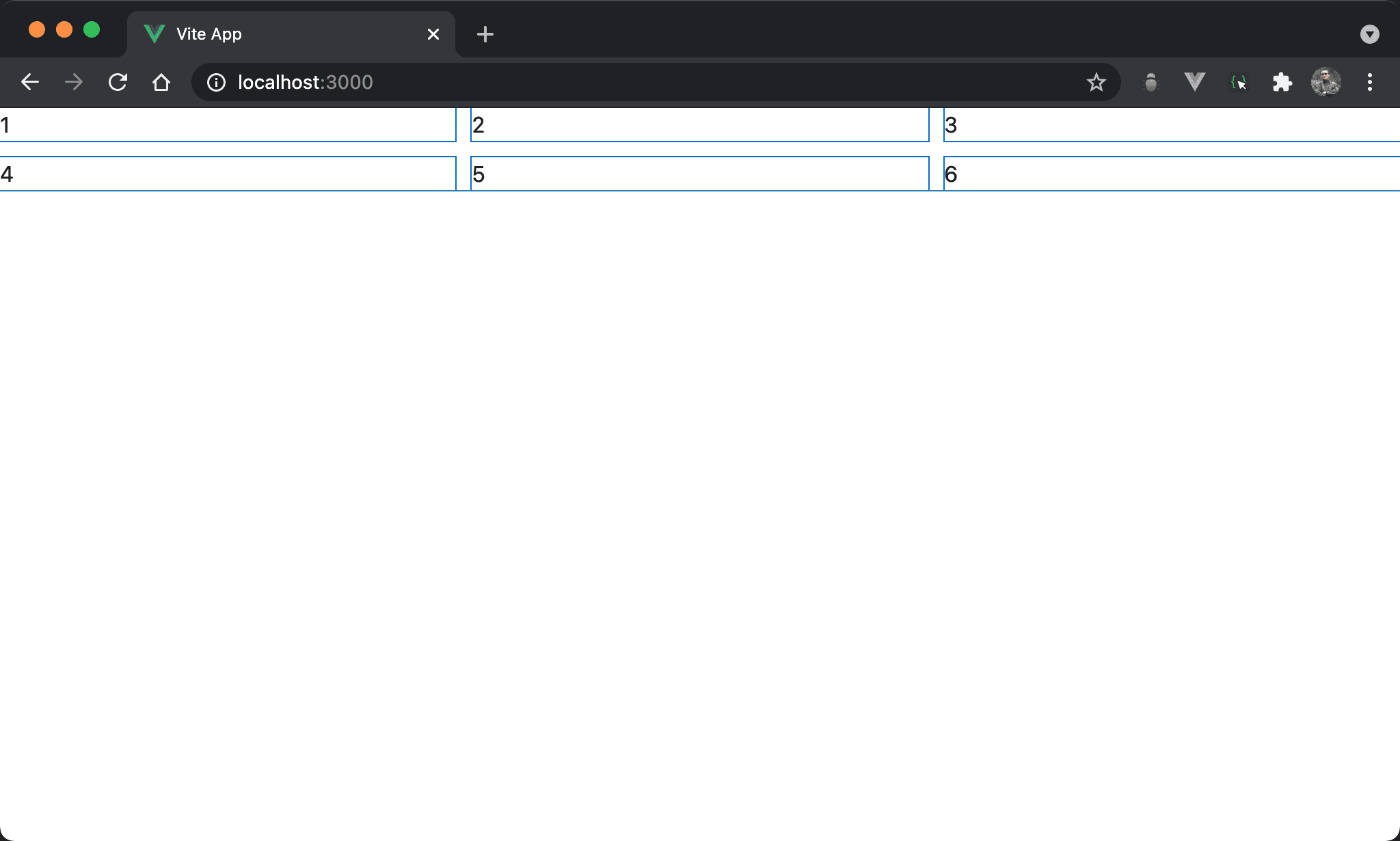
每個 item 間在水平及垂直方向都有間距。
<template lang='pug'>
.grid.grid-cols-3.gap-3
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.grid.grid-cols-3.gap-3
設定父層 box style:
grid:設定子層使用 Gridgrid-cols-3:設定子層自動分配寬度成三個 columngap-3:同時設定 item 間垂直水平 gap
Column Gap

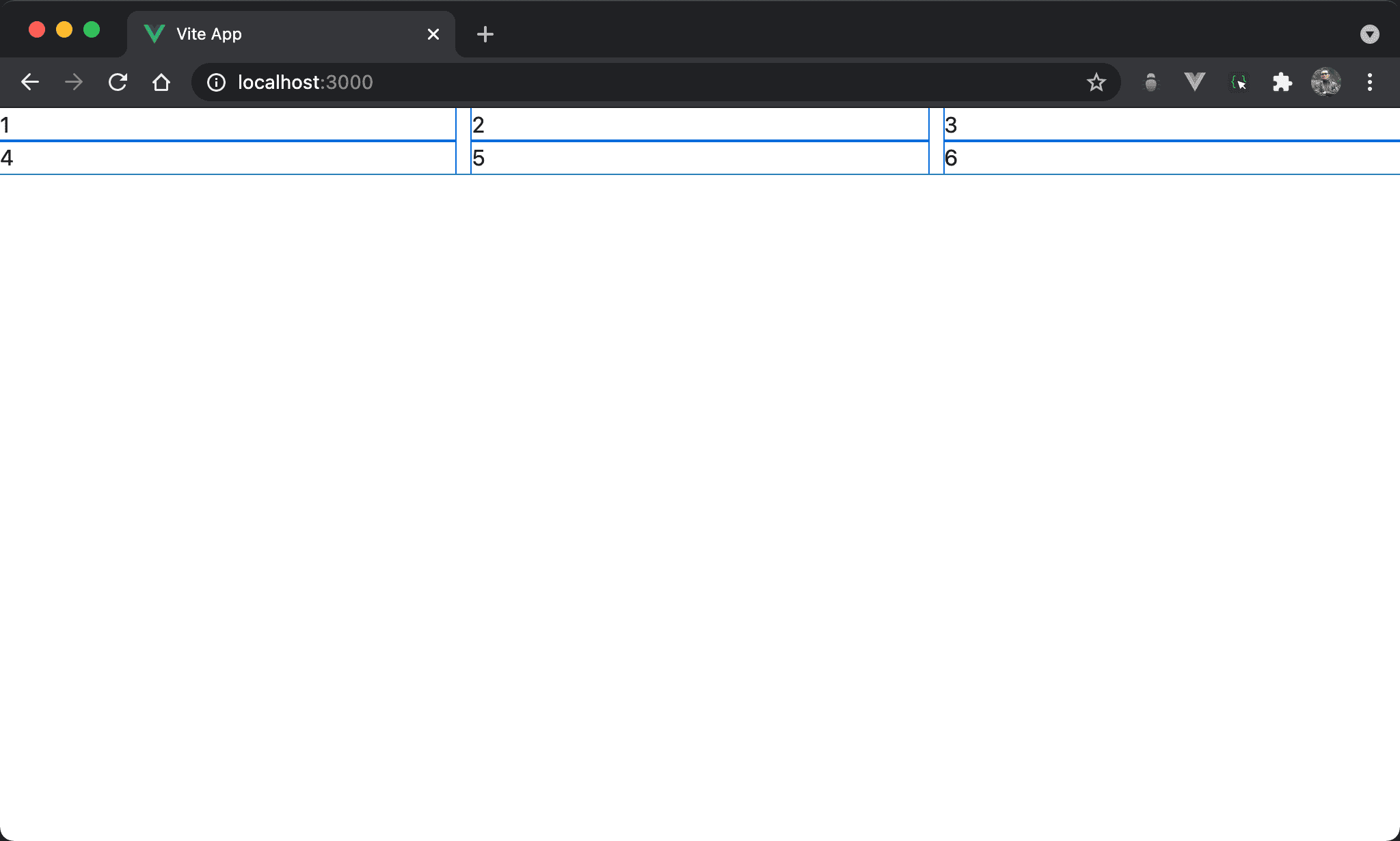
只有水平方向有間距。
<template lang='pug'>
.grid.grid-cols-3.gap-x-3
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.grid.grid-cols-3.gap-x-3
設定父層 box style:
grid:設定子層使用 Gridgrid-cols-3:設定子層自動分配寬度成三個 columngap-x-3:設定 item 間水平 gap
Row Gap

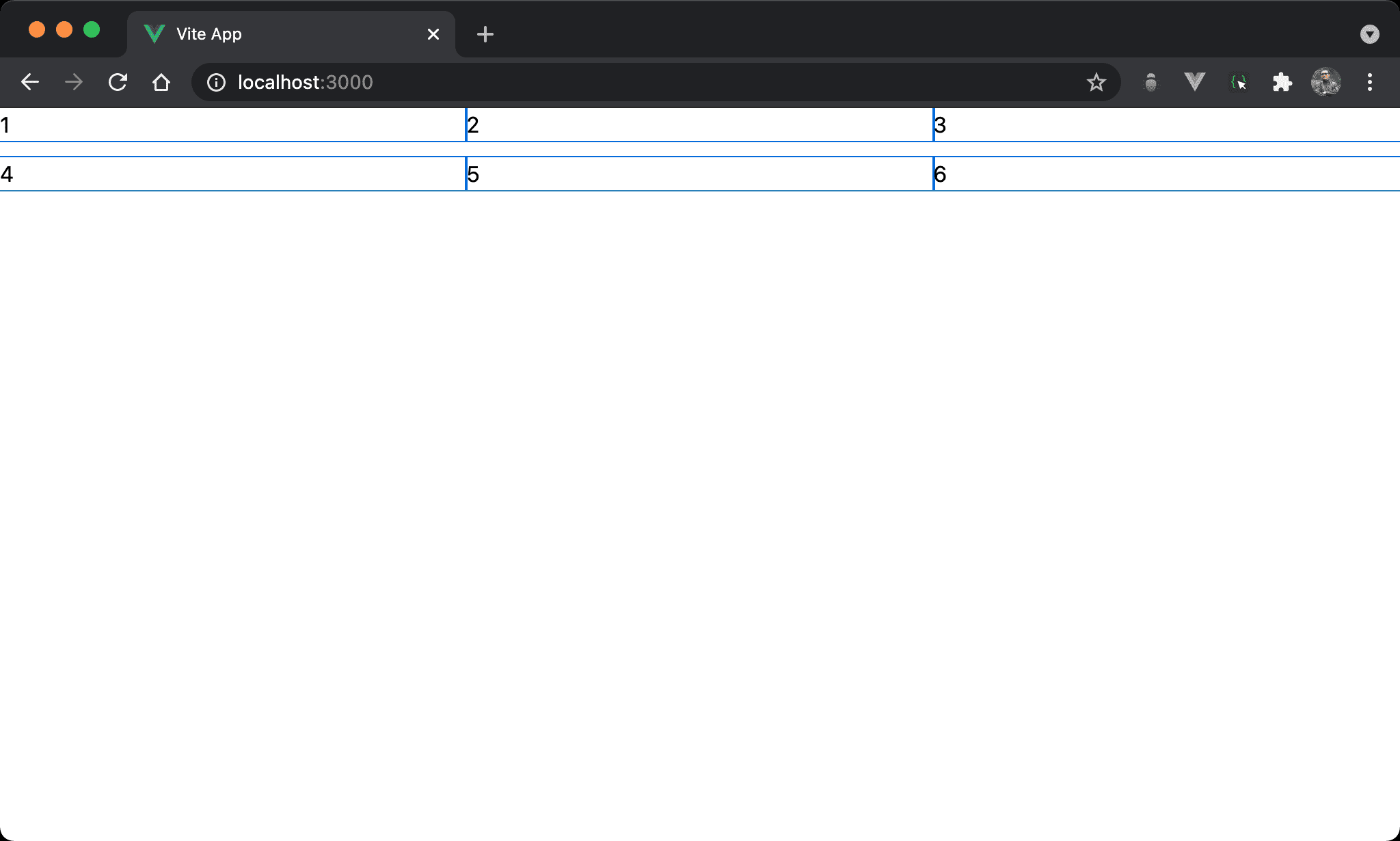
只有垂直方向有間距。
<template lang='pug'>
.grid.grid-cols-3.gap-y-3
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.grid.grid-cols-3.gap-y-3
設定父層 box style:
grid:設定子層使用 Gridgrid-cols-3:設定子層自動分配寬度成三個 columngap-y-3:設定 item 間垂直 gap
Conclusion
gap-可同時設定水平垂直 gap,以可單獨設定水平 gap 或垂直 gap