透過 col-start- / col-end- 可將 Item 原本在 HTML 位置調整到指定位置。
Version
Tailwind CSS 2.1.1
col-start- / col-end-

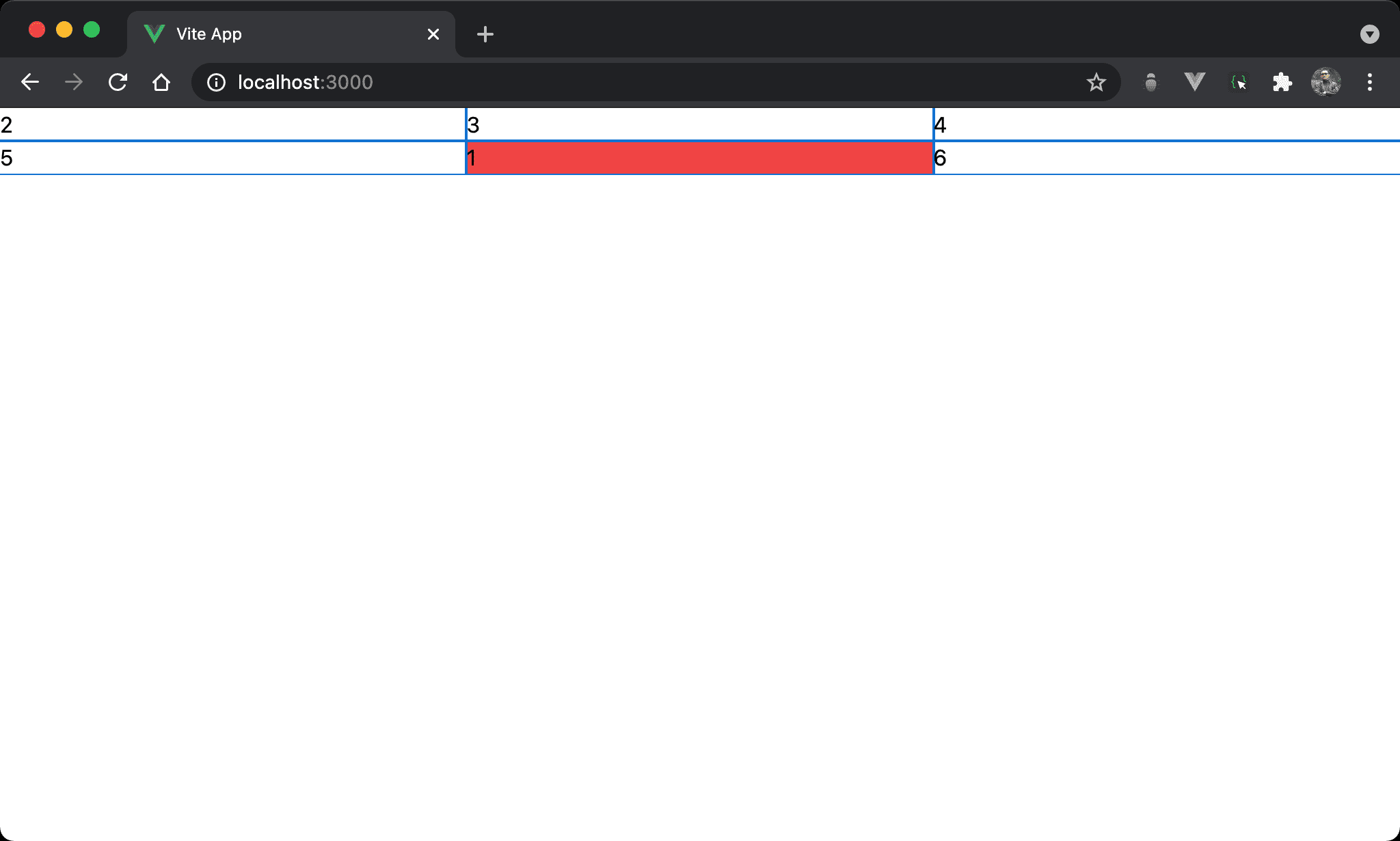
原本 HTML 的 1 在左上角位置,但經由 CSS 調整後改到第二列中間,2 則向左遞補,6 則向右位移。
<template lang="pug">
.grid.grid-cols-3
.col-start-2.row-start-2.bg-red-500 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.grid.grid-cols-3
設定父層 box style:
grid:設定子層使用 Gridgrid-cols-3:設定子層自動分配寬度成三個 column
第 3 行
.col-start-2.row-start-2.bg-red-500 1
設定子層 item 1 style:
col-start-2:設定目標位置的 column 起始位置row-start-2:設定目標位置的 row 起始位置bg-red-500:設定背景顏色
當沒有設定
-end時,預設為橫跨一個 item
Multiple Item

col-start- 與 col-end- 除了能調整 item 位置外,還可設定橫跨數個 item。
<template lang="pug">
.grid.grid-cols-3
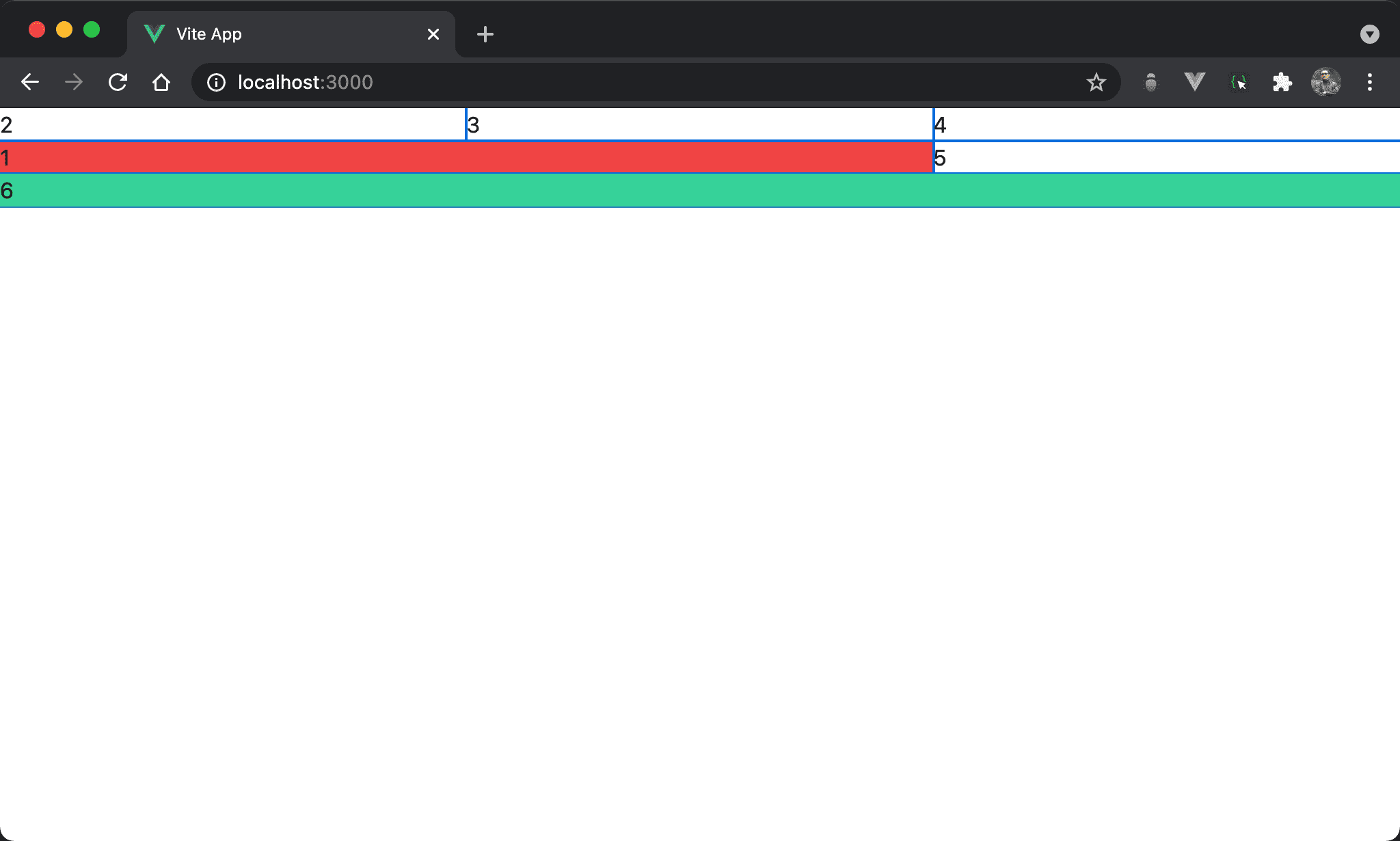
.col-start-1.col-end-3.row-start-2.bg-red-500 1
div 2
div 3
div 4
div 5
.col-start-1.col-end-4.row-start-3.bg-green-500 6
</template>
第 3 行
.col-start-1.col-end-3.row-start-2.bg-red-500 1
設定子層 item 1 style:
col-start-1:設定目標位置的 column 起始位置col-end-3:設定目標位置的 column 結束位置row-start-2:設定目標位置的 row 起始位置bg-red-500:設定背景顏色
第 8 行
.col-start-1.col-end-4.row-start-3.bg-green-500 6
設定子層 item 6 style:
col-start-1:設定目標位置的 column 起始位置col-end-4:設定目標位置的 column 結束位置row-start-3:設定目標位置的 row 起始位置bg-green-500:設定背景顏色
Conclusion
- 若 span 數為
1,可省略設定col-end- - Grid 多設定在父層,但
col-start與col-end-系列是設定在子層