若 Item 橫跨數個 Column,除了使用 col-start- 與 col-end- 外,也可直接使用 col-span- 設定橫跨數。
Version
Tailwind CSS 2.1.1
col-span-

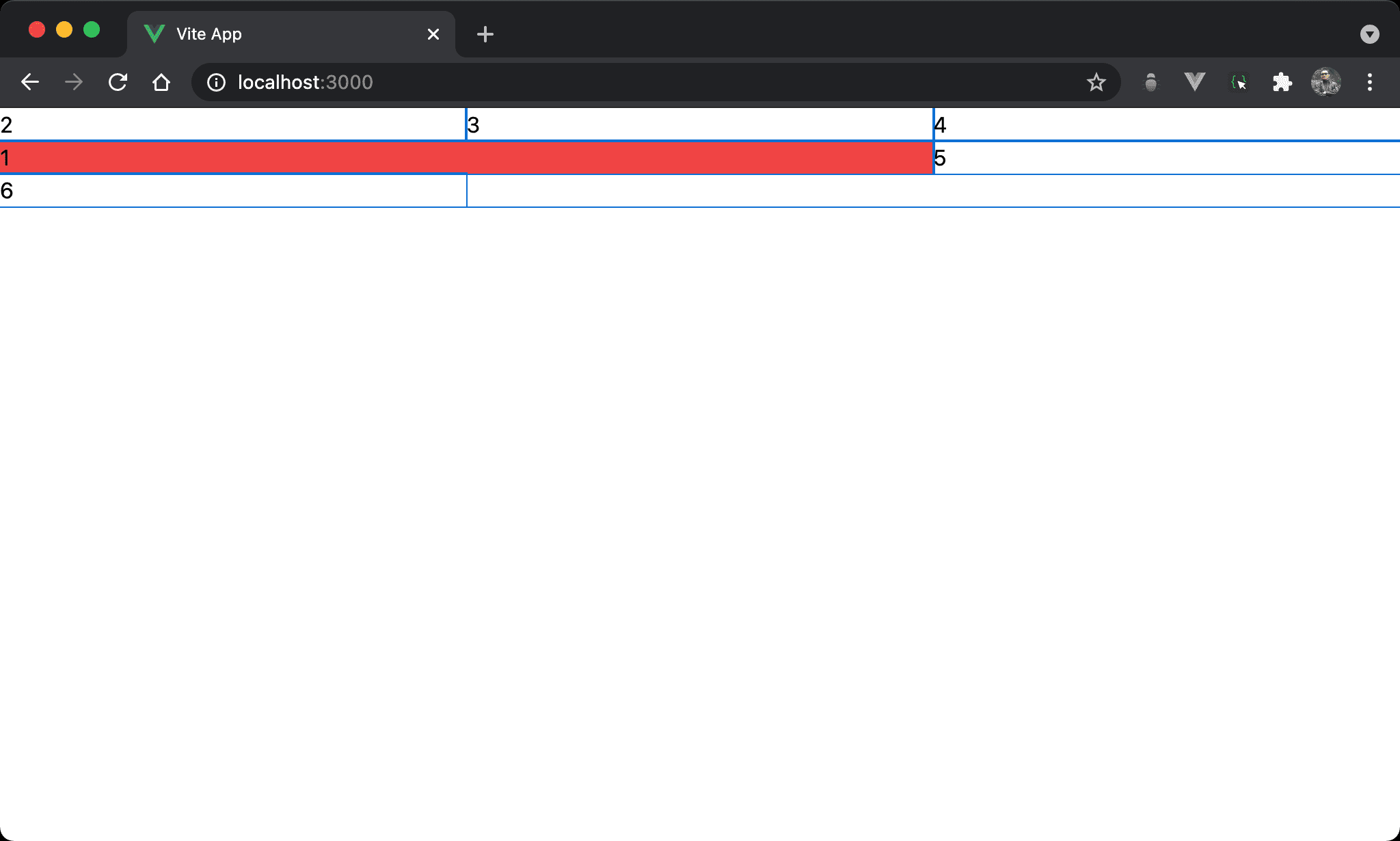
Item 1 除了改變位置外,還橫跨兩個 column。
<template lang="pug">
.grid.grid-cols-3
.col-start-1.col-span-2.row-start-2.bg-red-500 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
.grid.grid-cols-3
設定父層 box style:
grid:設定子層使用 Gridgrid-cols-3:設定子層自動分配寬度成三個 column
第 3 行
.col-start-1.col-span-2.row-start-2.bg-red-500 1
設定子層 item 1 style:
col-start-1:設定目標位置的 column 起始位置col-span-2:設定目標位置的 column 橫跨數row-start-2:設定目標位置的 row 起始位置bg-red-500:設定背景顏色
Conclusion
- Vanilla CSS 並沒有 span 觀念,必須設定
start與end,Tailwind 的col-span-使用起來更直覺