若想設定 Grid 的每個 Column 相同寬度,可使用 auto-cols- 直接加上寬度。
Version
Tailwind CSS 2.1.4
auto-cols-size

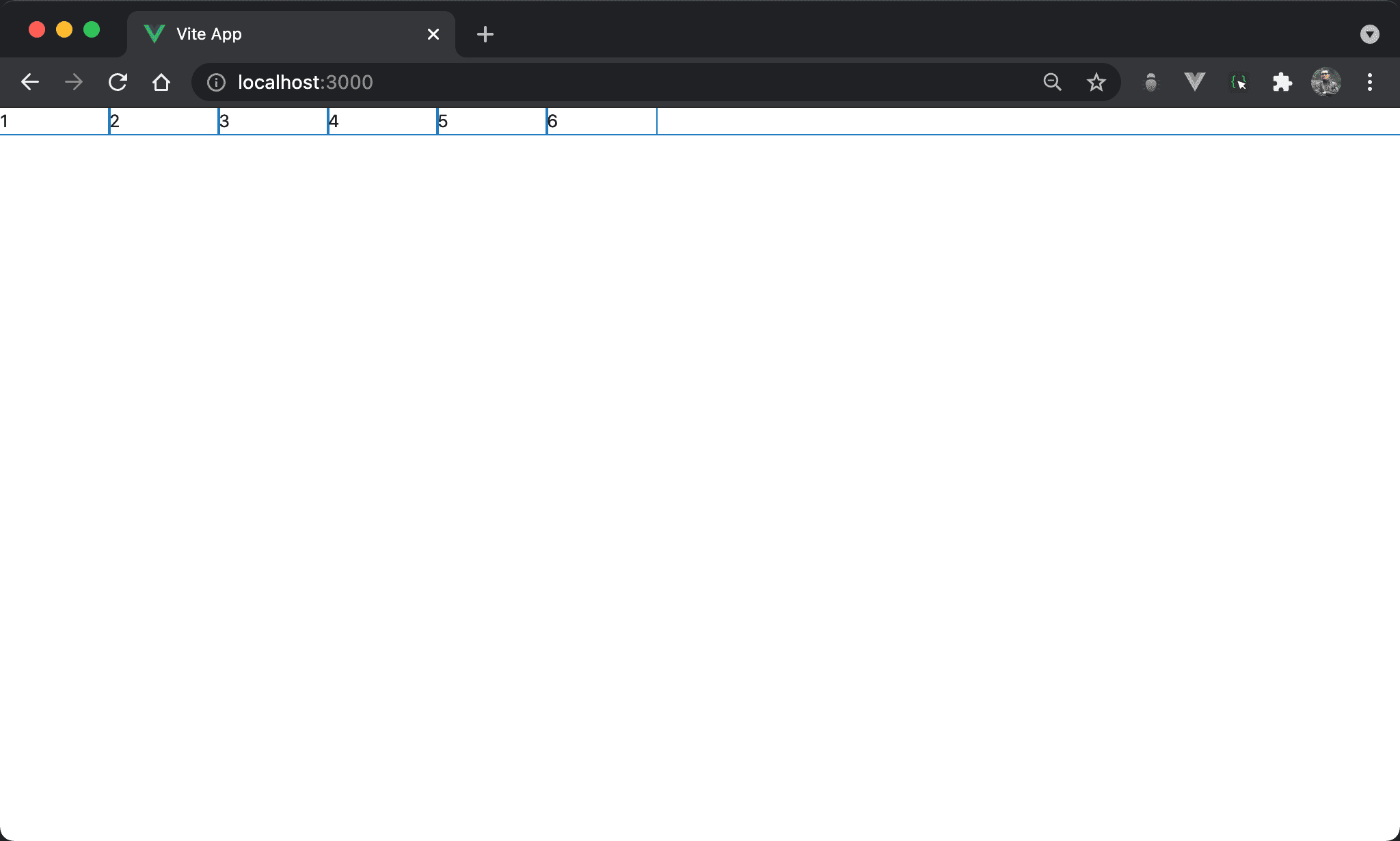
每個 column 的寬度都是 100px。
<template lang="pug">
section(class='auto-cols-[100px]').grid.grid-flow-col
div 1
div 2
div 3
div 4
div 5
div 6
</template>
第 2 行
section(class='auto-cols-[100px]').grid.grid-flow-col
設定 section style:
grid:設定子層使用 Gridgrid-flow-col:設定子層以橫向 column 排列auto-cols-[100px]:設定每個 column 的寬度為100px
Conclusion
grid-cols-n可設定水平均分 column,若想自行設定寬度則要使用auto-cols-size