TailwindCSS 2.1 支援 Just-in-Time Compiler,讓我們在 Development 階段也能使用 PurgeCSS 讓 CSS 變小,是 TailwindCSS 很大進步。
Version
Vue 2.6.11
TailwindCSS 2.1
Vue Project
$ vue create vue2-tailwind21
使用 Vue CLI 建立 Vue project。

Add Tailwind CSS
$ yarn add --dev tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
安裝 Tailwind 相關 package。
由於 Vue CLI 目前仍使用 PostCSS 7,因此只能安裝 Tailwind 支援 PostCSS 7 的特製版本

Add Config Files
$ npx tailwind init -p
在 project 根目錄自動建立 tailwind.config.js 與 postcss.config.js。

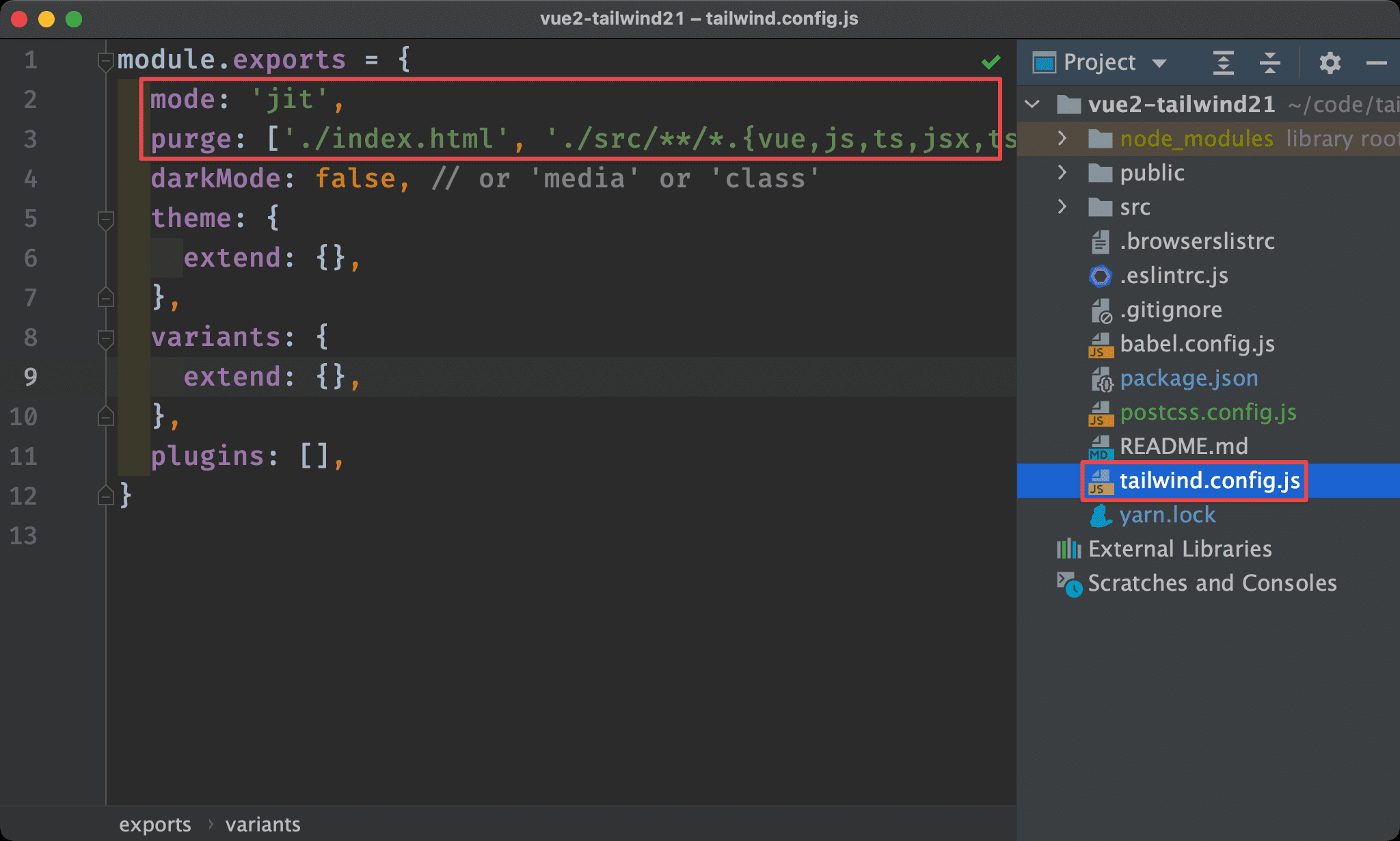
Tailwind Config
tailwind.config.js
module.exports = {
mode: 'jit',
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
第 2 行
mode: 'jit',
在 development 階段啟動 JIT compiler。
第 3 行
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
設定 PurgeCSS 管理檔案,將移除沒使用到的 CSS。

Add CSS File
src/index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
新增 src/index.css,JIT 會以標準 CSS 取代。

Main
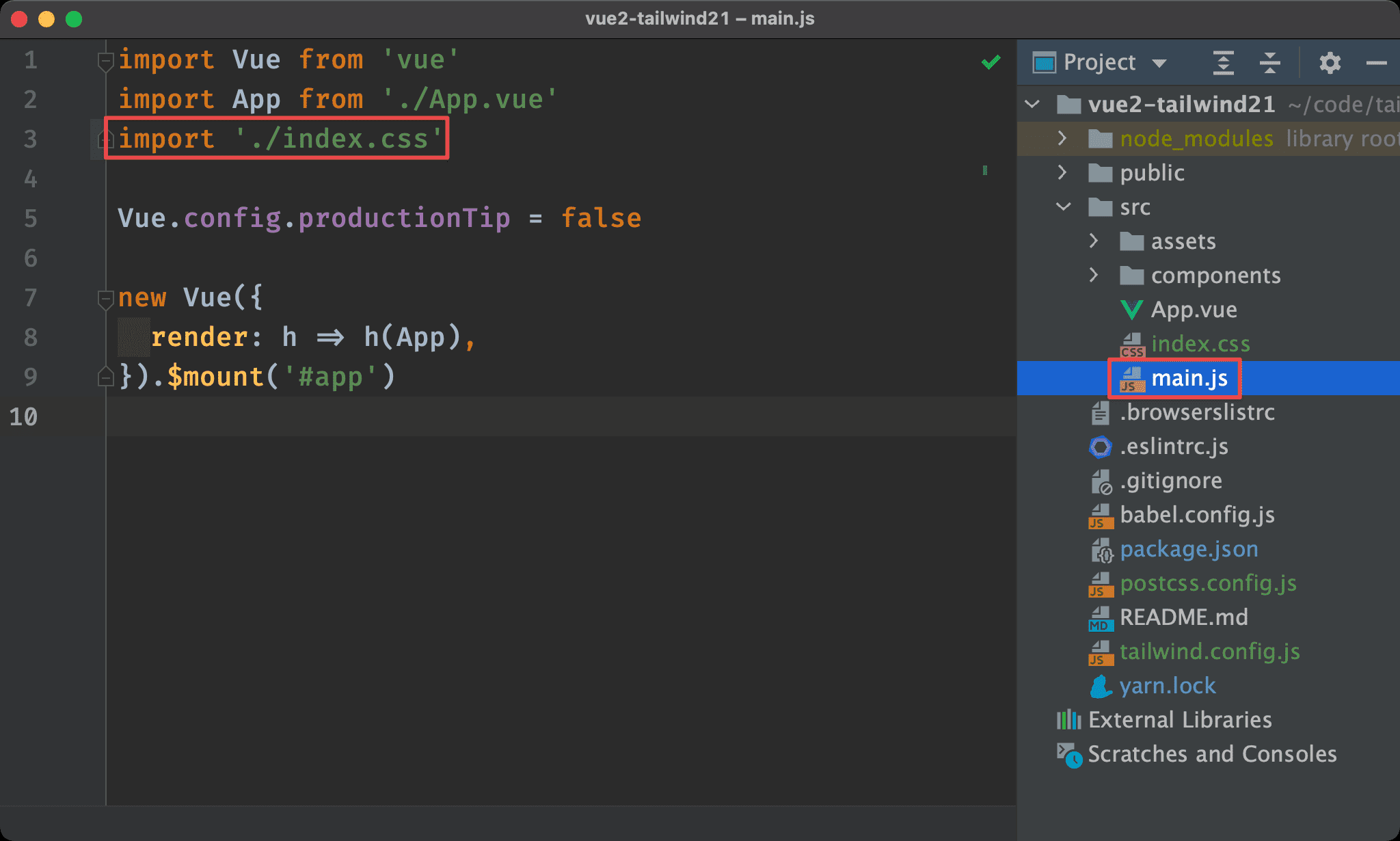
main.js
import Vue from 'vue'
import App from './App.vue'
import './index.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
第 3 行
import './index.css'
在 main.js 引入 index.css。

Component
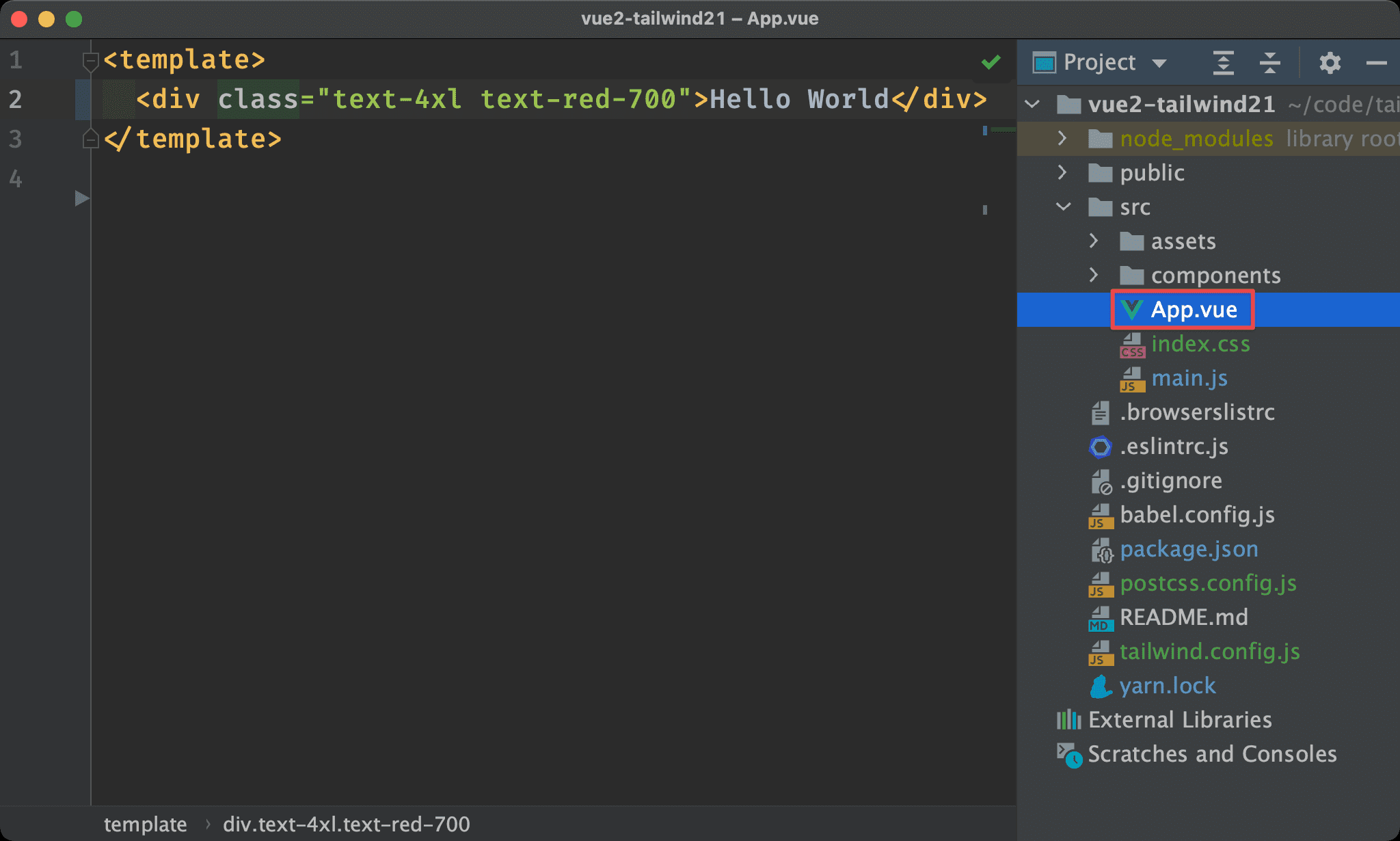
App.vue
<template>
<div class="text-4xl text-red-700">Hello World</div>
</template>
直接在 <div/> 套用 Tailwind 的 utility,可發現其可讀性很高,就算不熟 Tailwind,也能由其 class name 了解其意義。
text-4xl:設定 text 大小text-red-700:設定 text 顏色為紅色

Development Mode
$ yarn serve
啟動 DevServer。

可發現 Tailwind 已經成功套用。

要如何證明 JIT compiler 已經成功啟動呢 ?
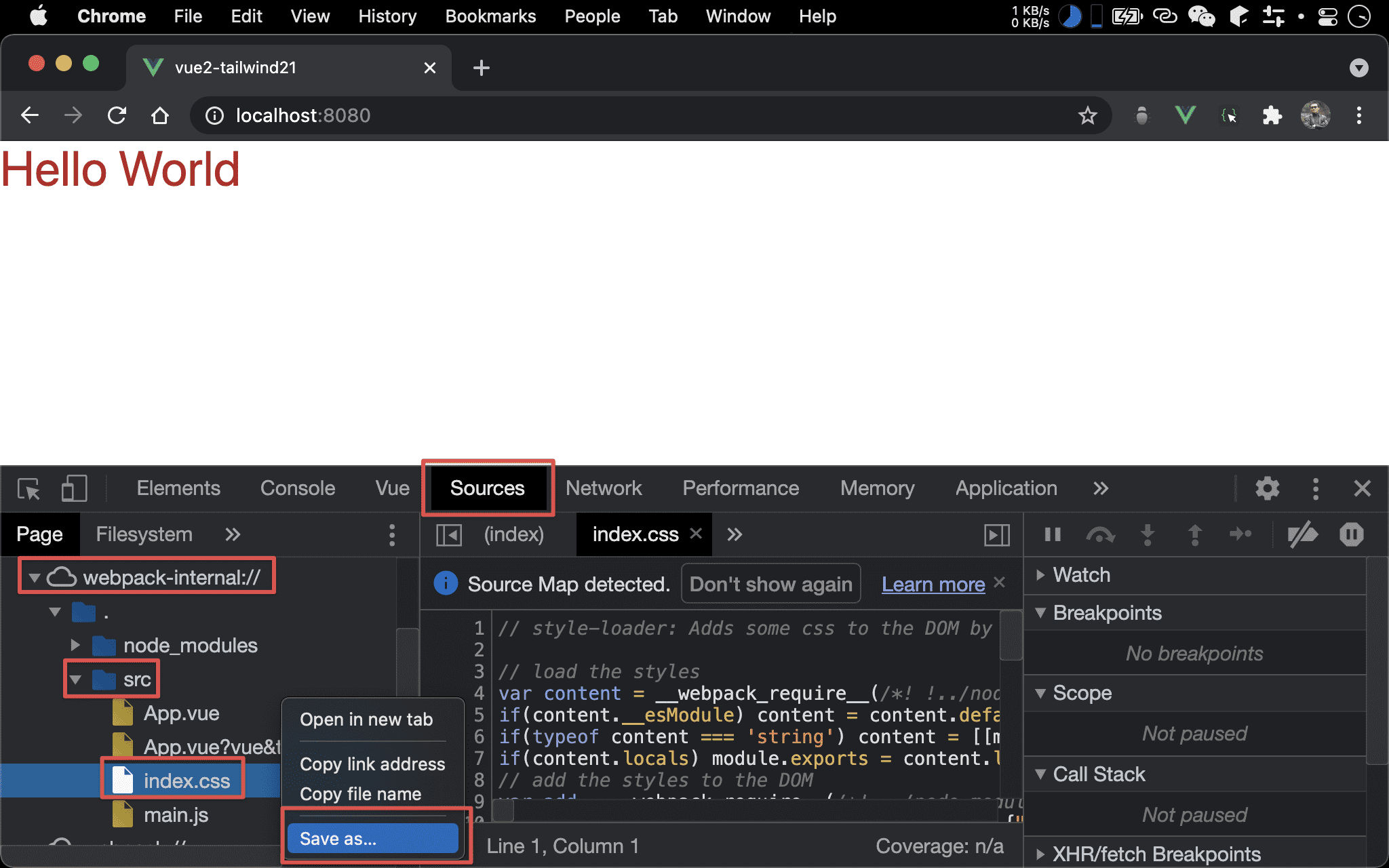
在 DevTools 的 Sources 下 src/index.css,按右鍵 Save as...。

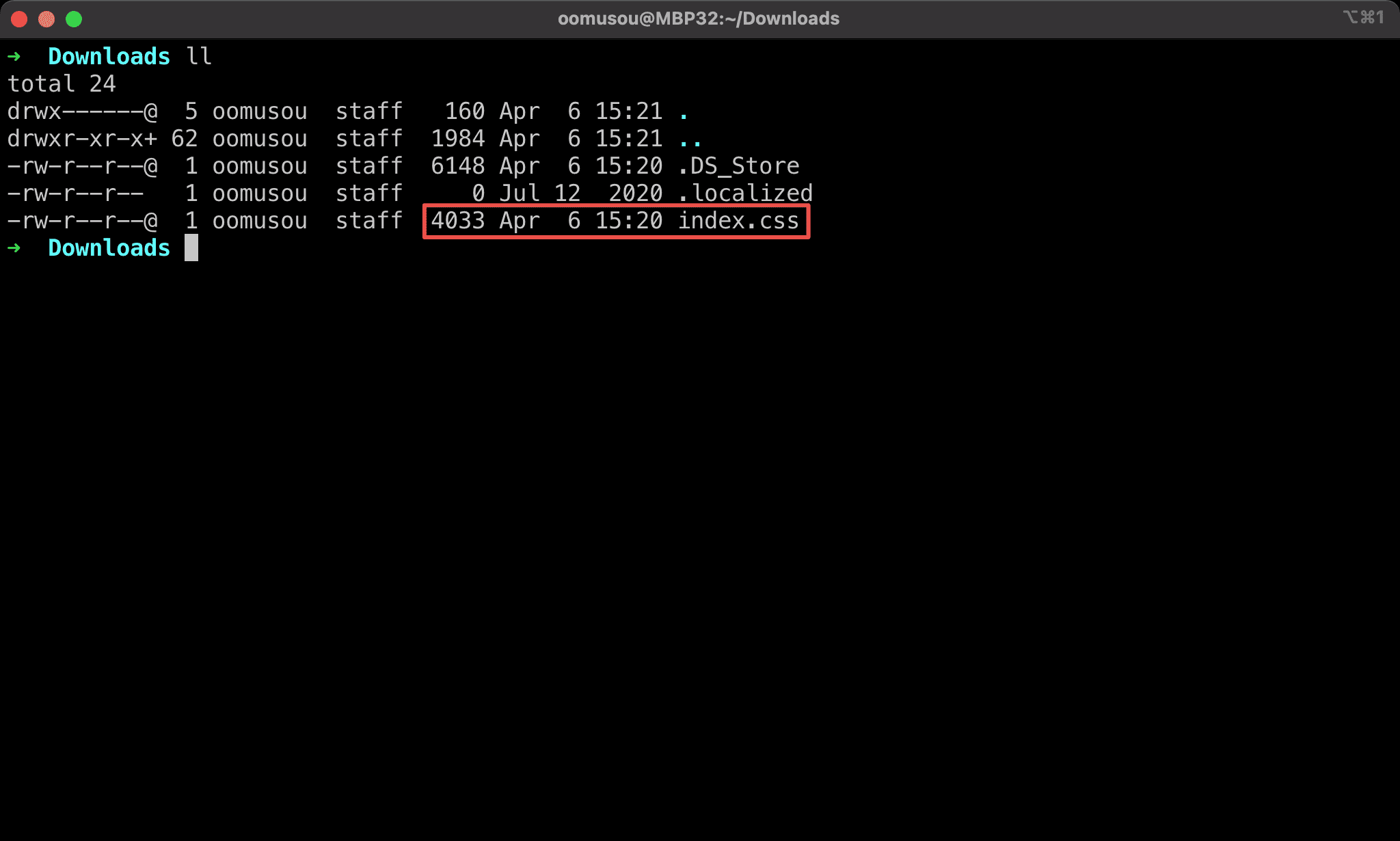
可發現 index.css 只有 4 kb,在未使用 JIT compiler 前,index.css 約 4.2 mb。
Conclusion
- 原本 JIT compiler 是獨立在
@tailwindcss/jit,目前已經整合進 Tailwind 2.1,只要在tailwind.config.js加上mode: 'jit'即可啟動
Reference
Tailwind CSS, Just-in-Time Mode
Tailwind Blog, Tailwind CSS v2.1