TailwindCSS 基於 Functional CSS,讓我們只要組合 Utility 就能達成效果,不必再寫 CSS,且搭配 PurgeCSS 後,還可將沒用到的 CSS 拿掉。
Version
TailwindCSS 1.9.0
Vue Project
$ vue create vue2-tailwind
使用 Vue CLI 建立 project。
Add Tailwind CSS
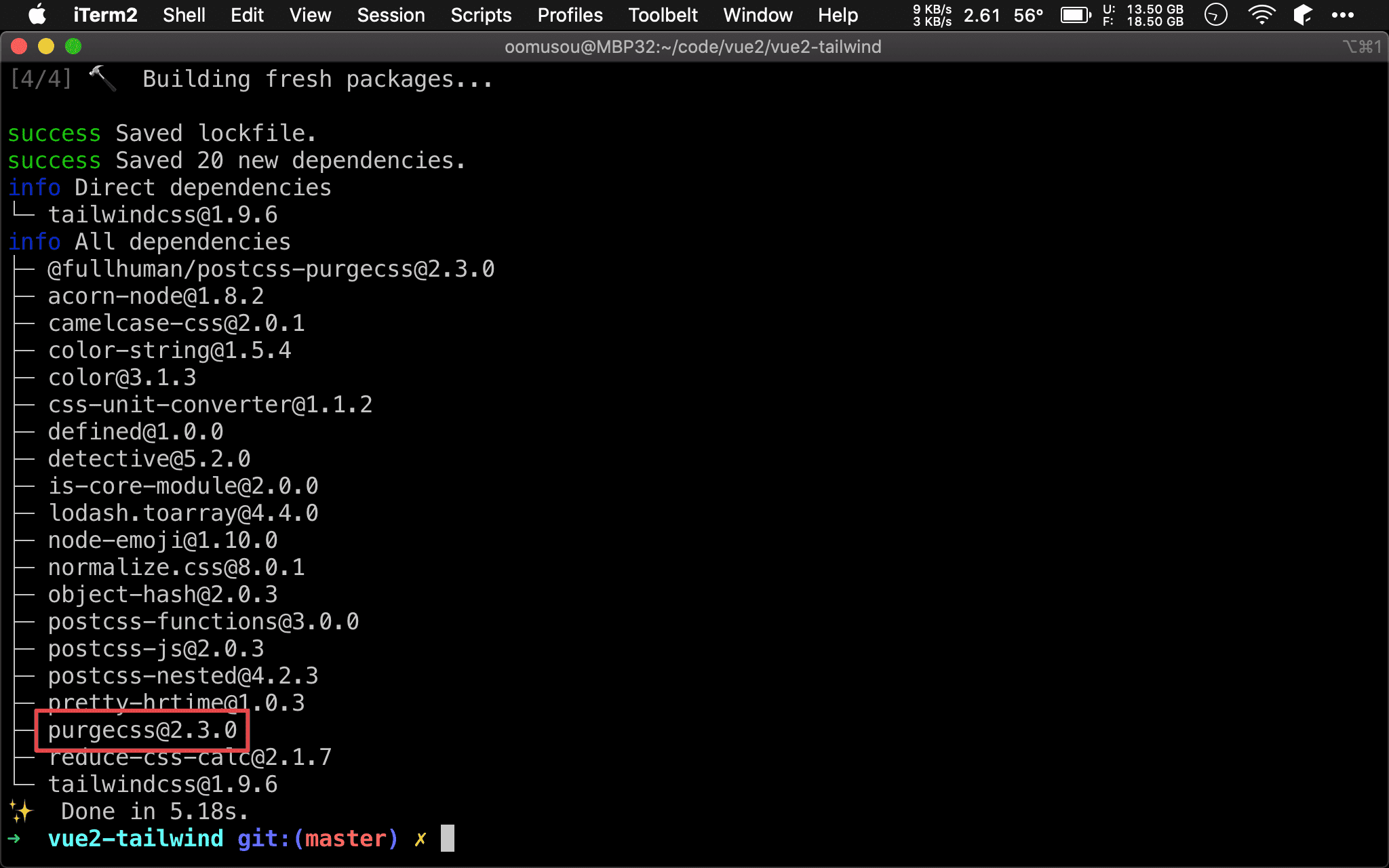
$ yarn add tailwindcss
使用 Yarn 安裝 Tailwind。

可發現 Tailwind 內建會安裝 PurgeCSS。
Add CSS File
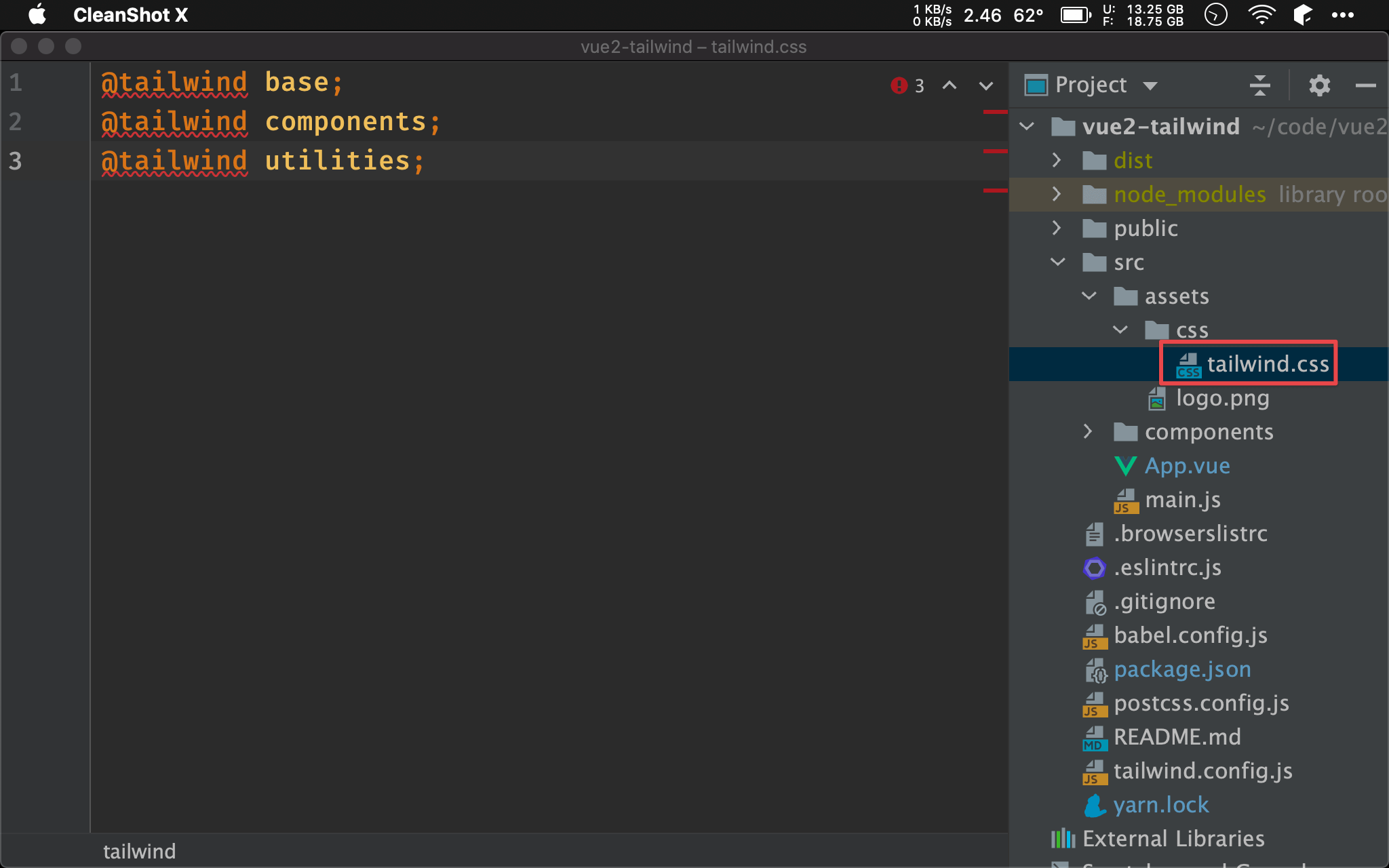
src/assets/css/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;
新增 src/assets/css/tailwind.css。
Tailwind 會在 build-time 以標準 CSS 取代。

Tailwind Config
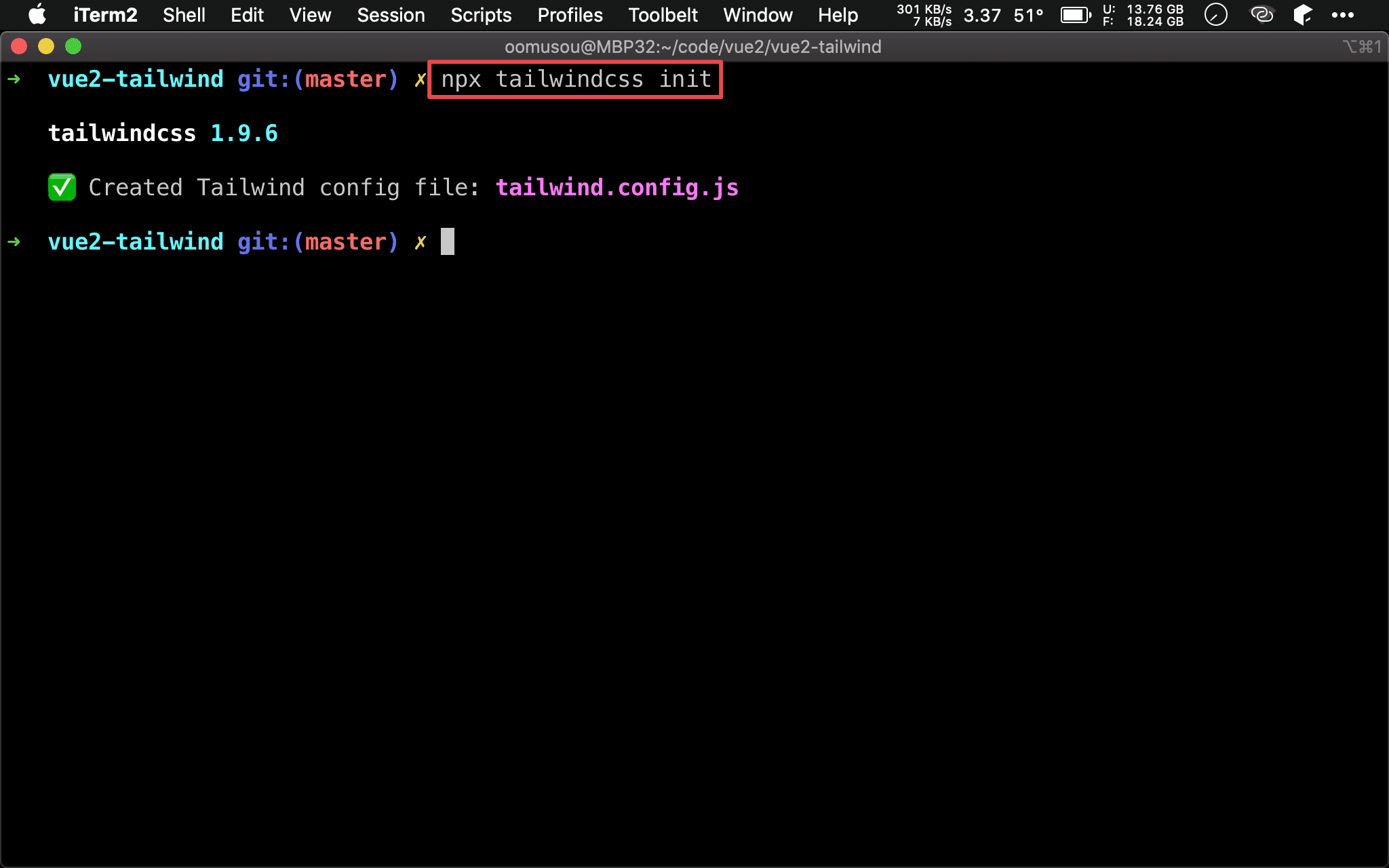
$ npx tailwindcss init
使用 tailwind init 在 project 根目錄建立 tailwind.config.js。

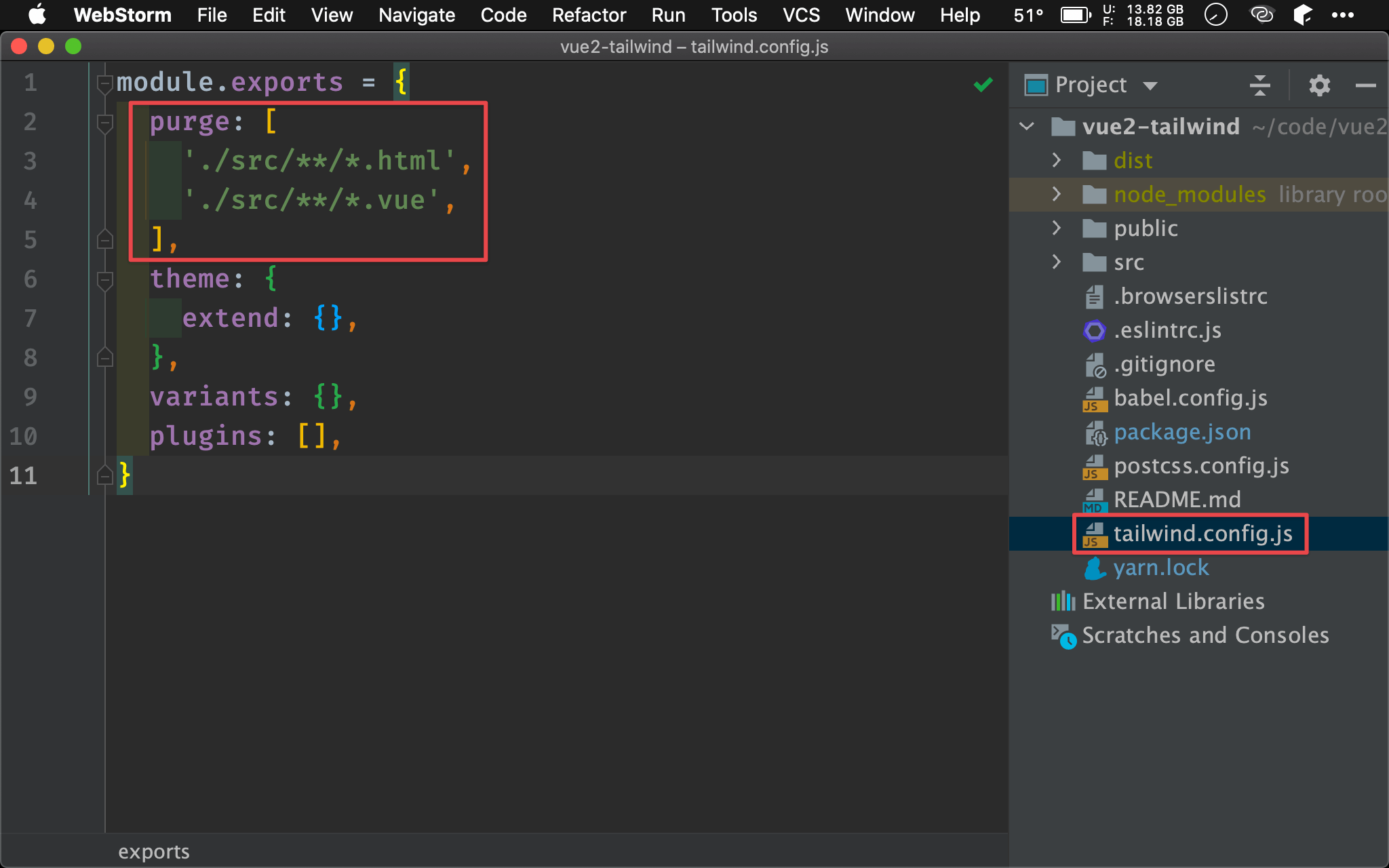
tailwind.config.js
module.exports = {
purge: [
'./src/**/*.html',
'./src/**/*.vue',
],
theme: {
extend: {},
},
variants: {},
plugins: [],
}
purge:直接設定 PuregeCSS 要管理的檔案

PostCSS Config
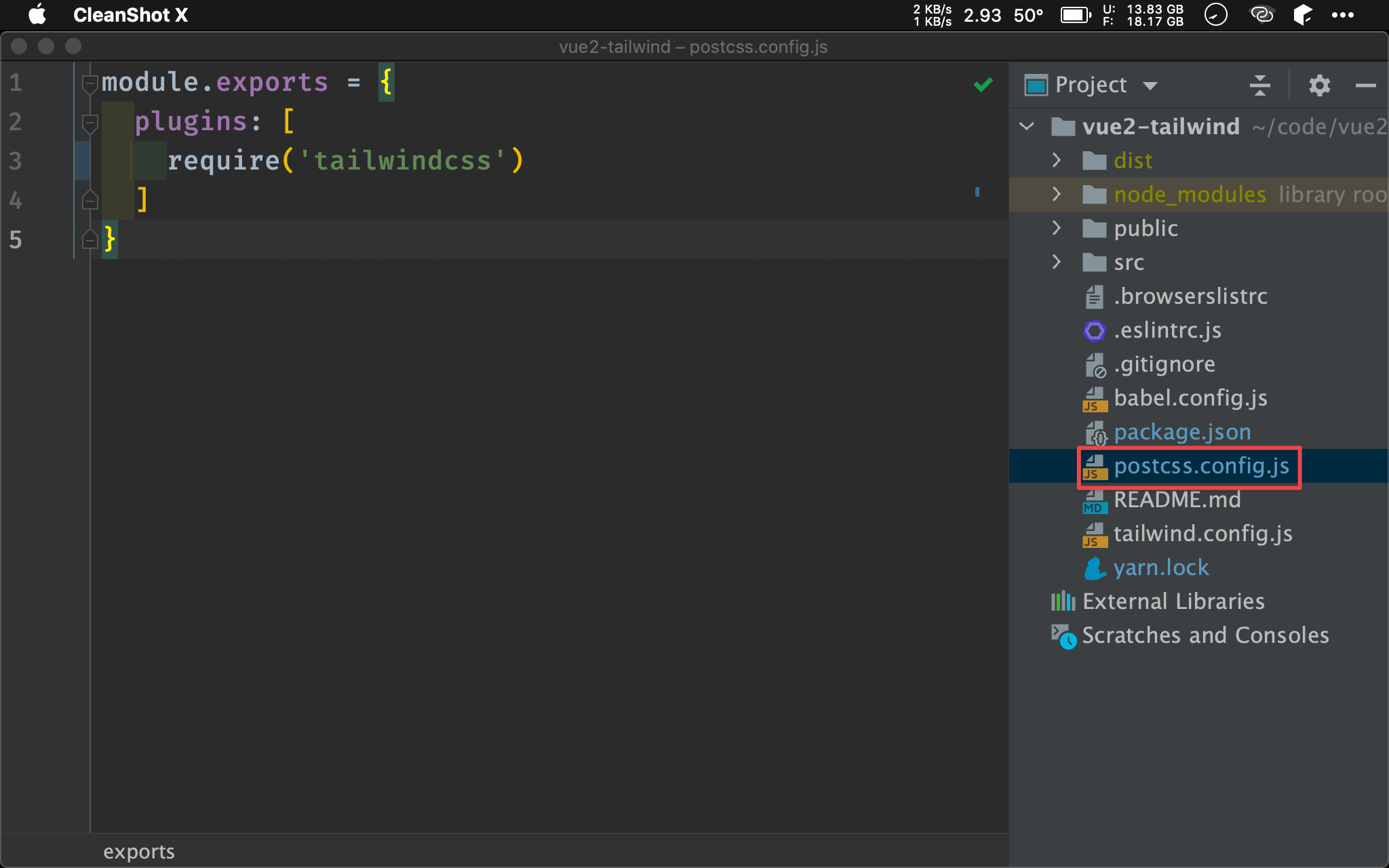
postcss.config.js
module.exports = {
plugins: [
require('tailwindcss')
]
}
在 project 根目錄建立 postcss.config.js,由 PostCSS 啟動 Tailwind。

Main
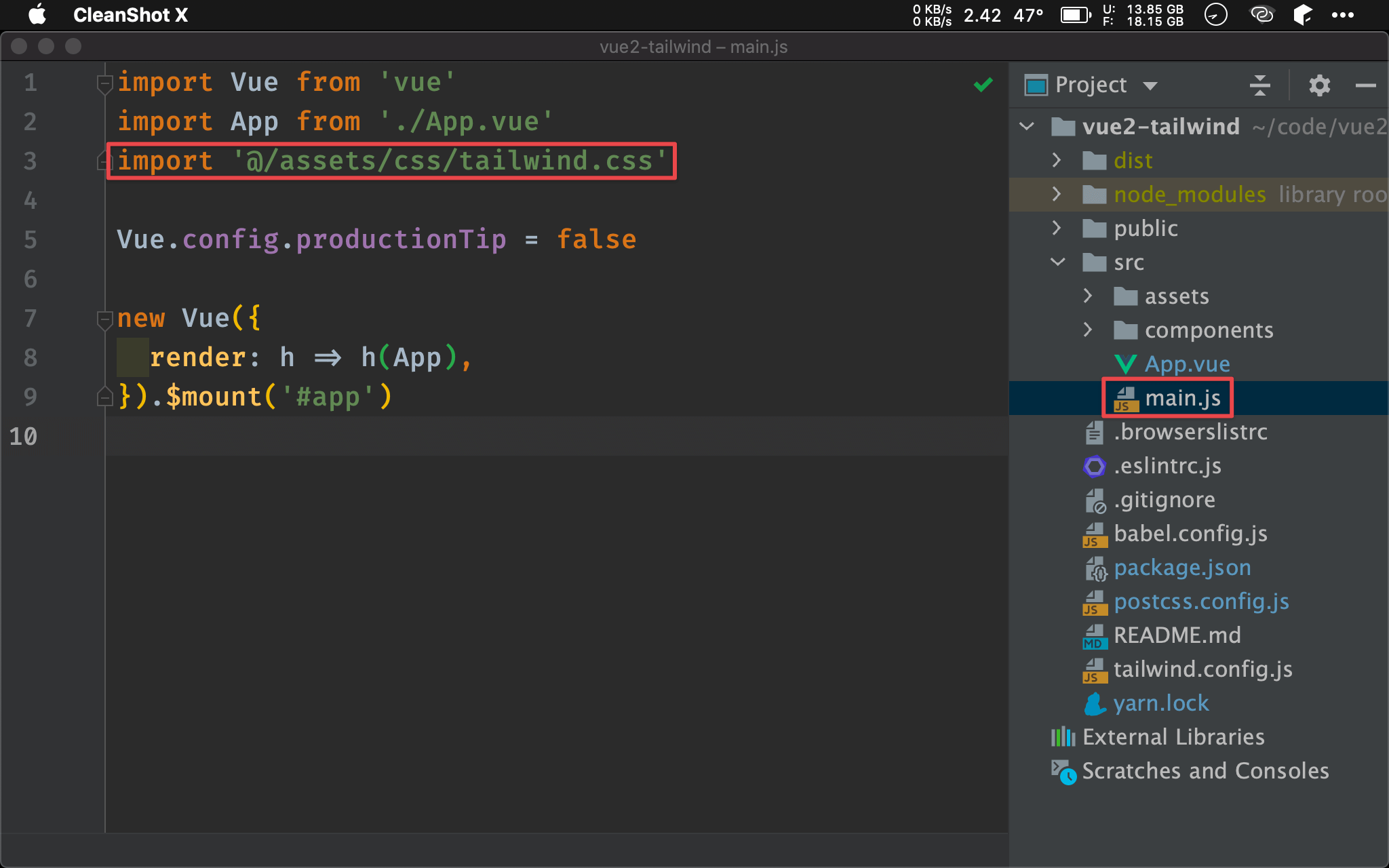
main.js
import Vue from 'vue'
import App from '@/App.vue'
import '@/assets/css/tailwind.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
第 3 行
import '@/assets/css/tailwind.css'
在 main.js 引入 tailwind.css。

Component
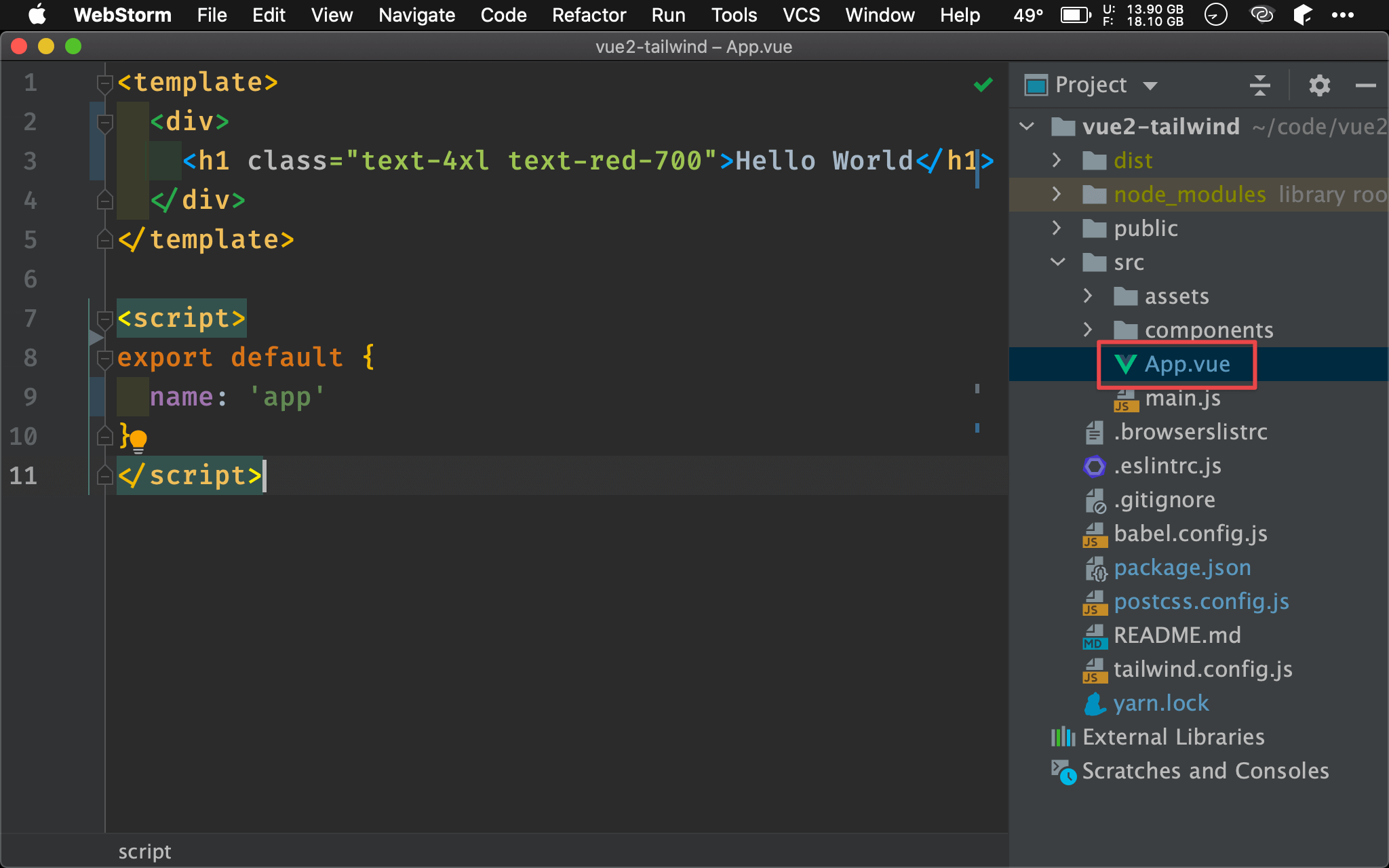
App.vue
<template>
<div>
<h1 class="text-4xl text-red-700">Hello World</h1>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
第 3 行
<h1 class="text-4xl text-red-700">Hello World</h1>
直接在 <h1/> 套用 Tailwind 的 utility,可發現其可讀性很高,就算不熟 Tailwind,也能由其 class name 了解其意義。

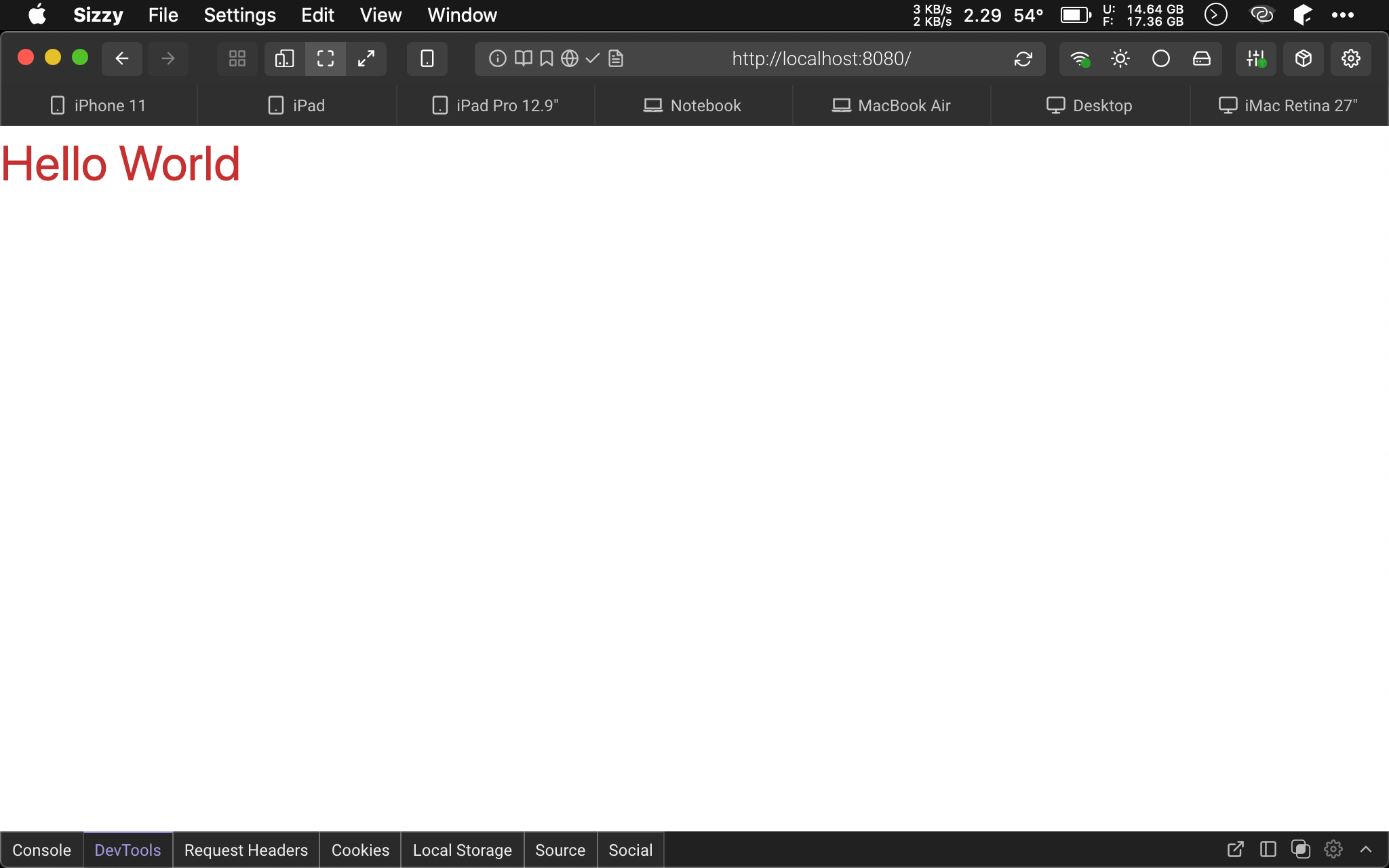
Development Mode
$ yarn serve
啟動 Webpack 的 DevServer。

可發現 Tailwind 已經成功套用。
Production Mode
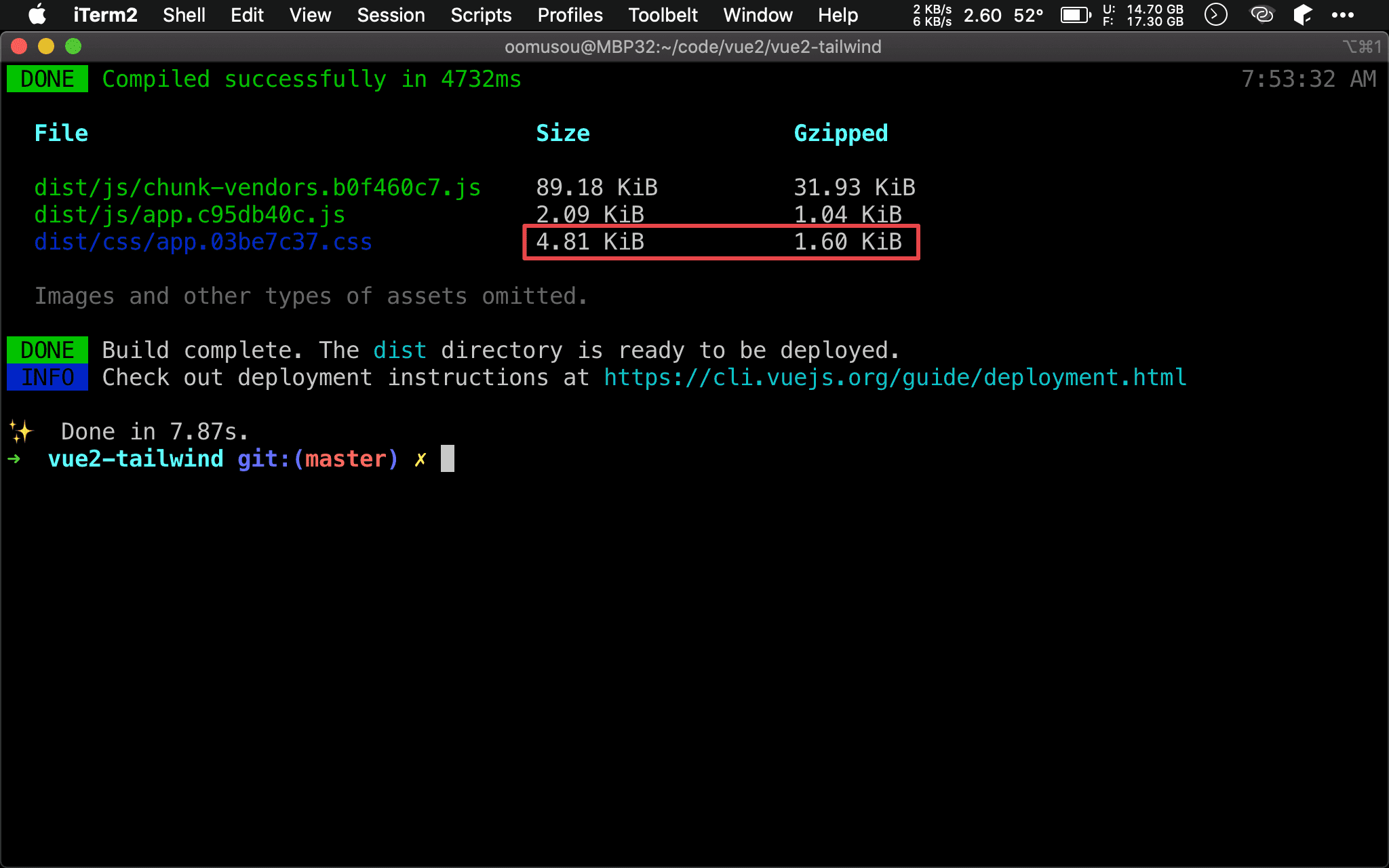
$ yarn build
使用 production mode 編譯 Vue 並啟動 PurgeCSS。

啟動 PurgeCSS 後,Tailwind 只剩下 4.81 kb,壓縮後更只剩下 1.60 kb。
Conclusion
- Tailwind 基於 PostCSS,搭配 PurgeCSS 後,才可大幅降低 CSS size
- Tailwind 不斷精簡其設定步驟,目前已經非常精簡
Reference
Program With Erik, Tailwind CSS with Vue
Tailwind CSS, Intallation
Tailwind CSS, Controlling File Size
Tailwind CSS, Tailwind CSS v1.4
Tailwindlabs, tailwindcss-setup-examples/vue-cli