Tailwind UI 基於 Tailwind CSS,使用之前須先設定好 Tailwind CSS,然後再設定 Tailwind UI 的 Plugin。
Version
Vue 2.6.11
Tailwind CSS 1.6.0
Tailwind CSS
Vue Project
$ vue create vue-tailwindui
使用 Vue CLI 建立 project。

Add Tailwind CSS
$ yarn add tailwindcss
使用 Yarn 安裝 Tailwind。

$ yarn add autoprefixer --dev
使用 Yarn 安裝 autoprefixer,Tailwind 本身並不使用,但 PostCSS 會用到。

Add CSS File
src/assets/css/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;
新增 src/assets/css/tailwind.css。
Tailwind 會在 build-time 以標準 CSS 取代。

Tailwind Config
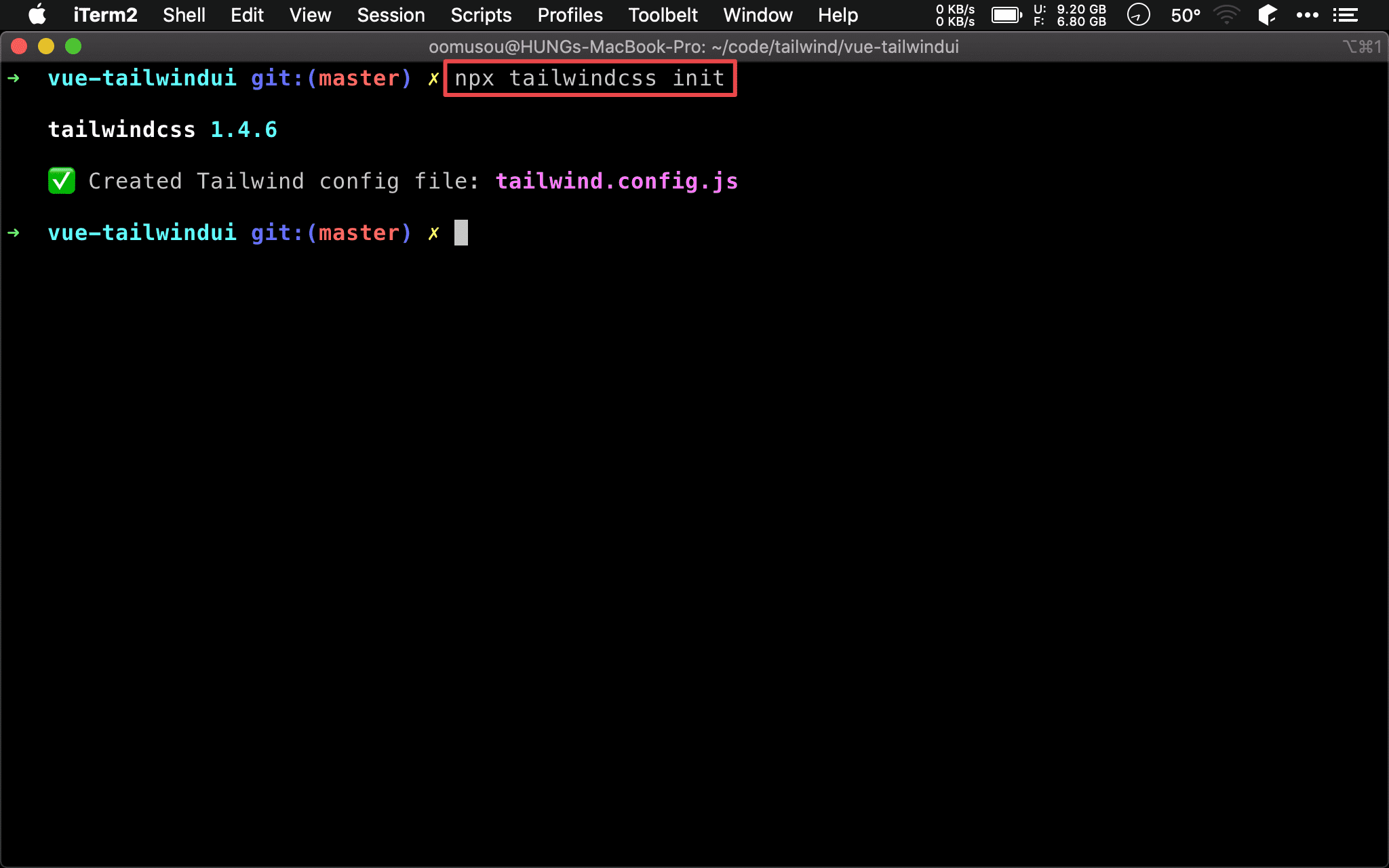
$ npx tailwindcss init
使用 tailwind init 在 project 根目錄建立 tailwind.config.js。

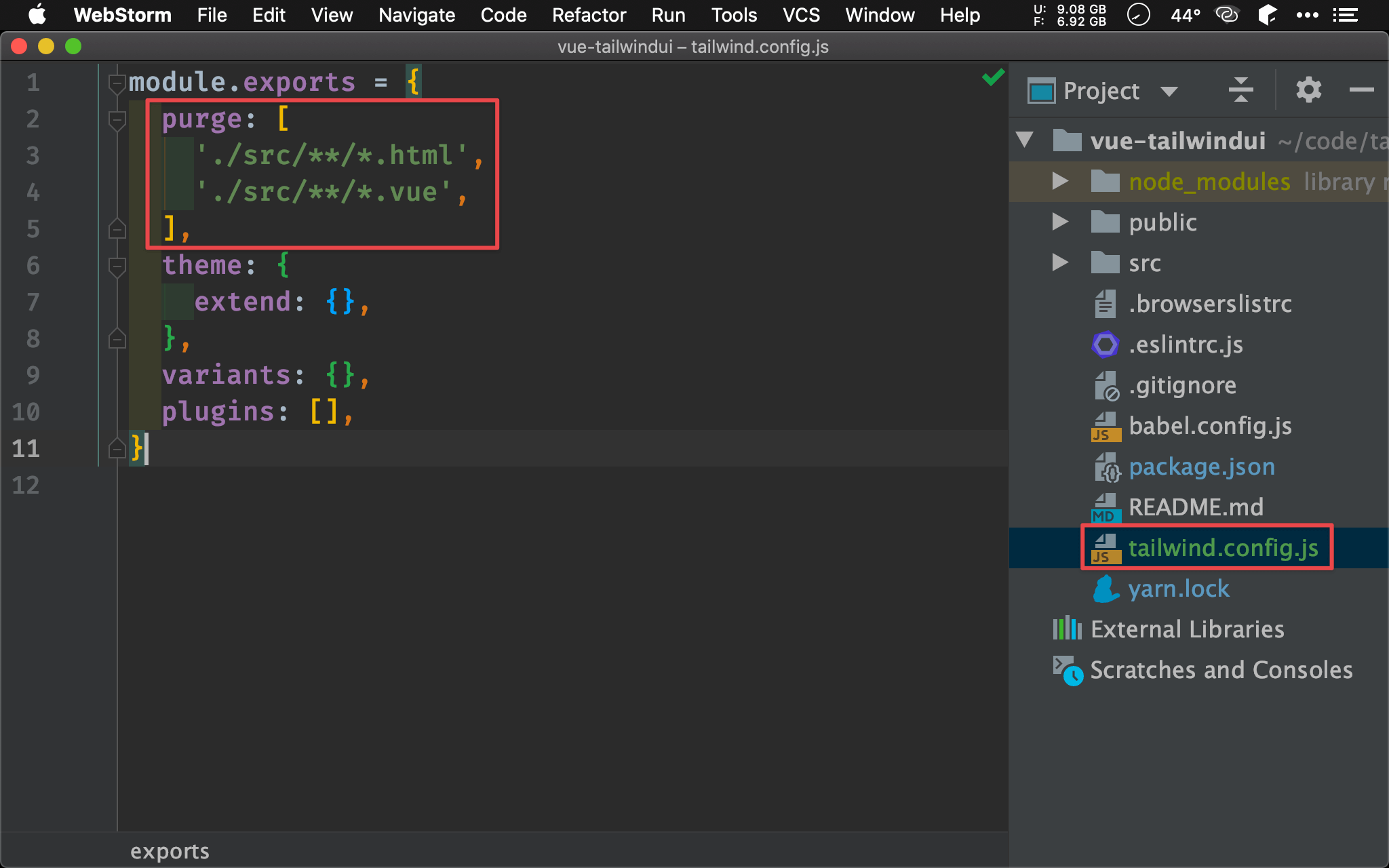
tailwind.config.js
module.exports = {
purge: [
'./src/**/*.html',
'./src/**/*.vue',
],
theme: {
extend: {},
},
variants: {},
plugins: [],
}
Tailwind 1.4 新增 purge property,可直接設定 PuregeCSS 要管理的檔案。

PostCSS Config
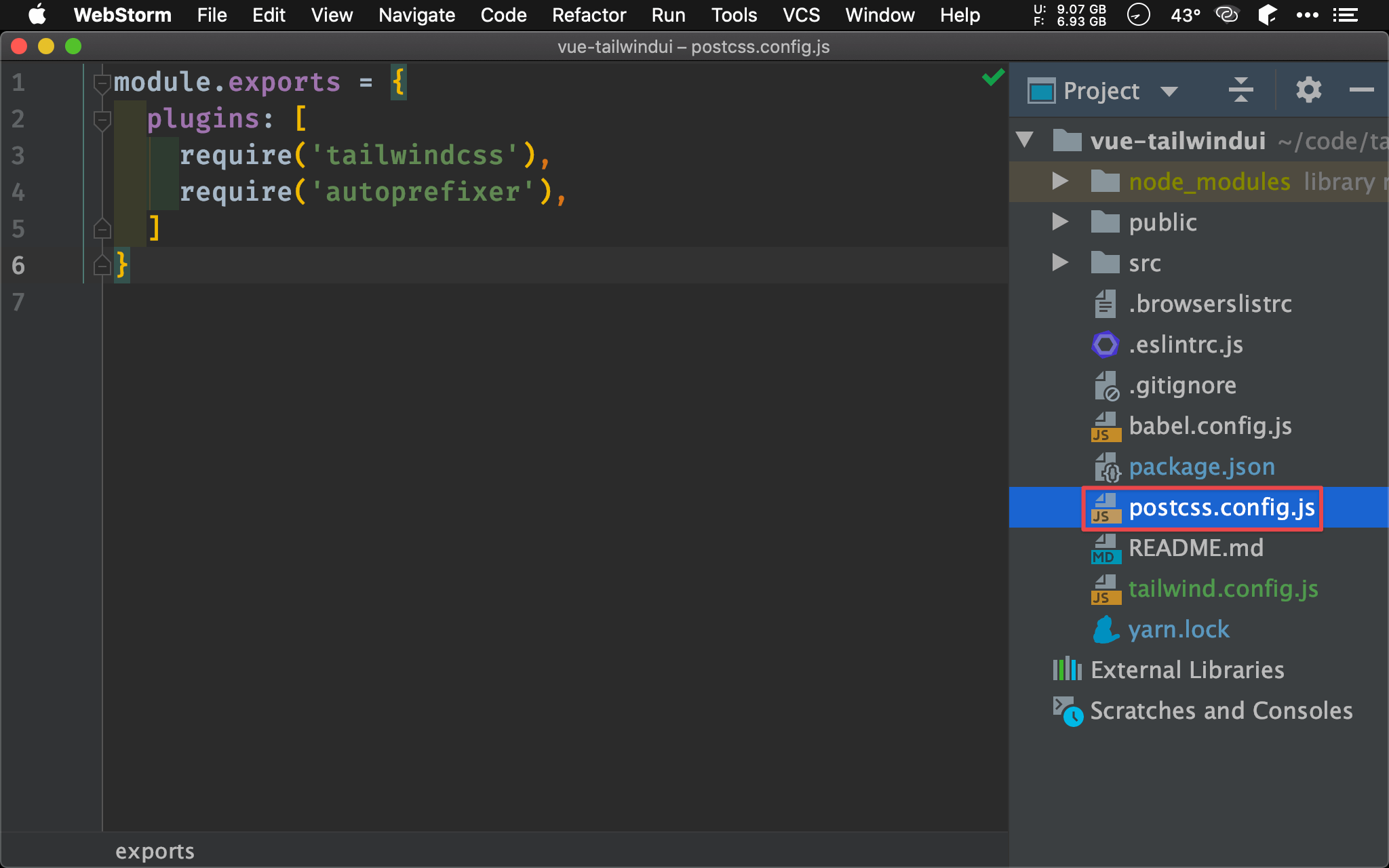
postcss.config.js
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
]
}
在 project 根目錄建立 postcss.config.js。
Tailwind 基於 PostCSS,之前安裝的 Autoprefixer 也必須靠 PostCSS 啟動。

Main
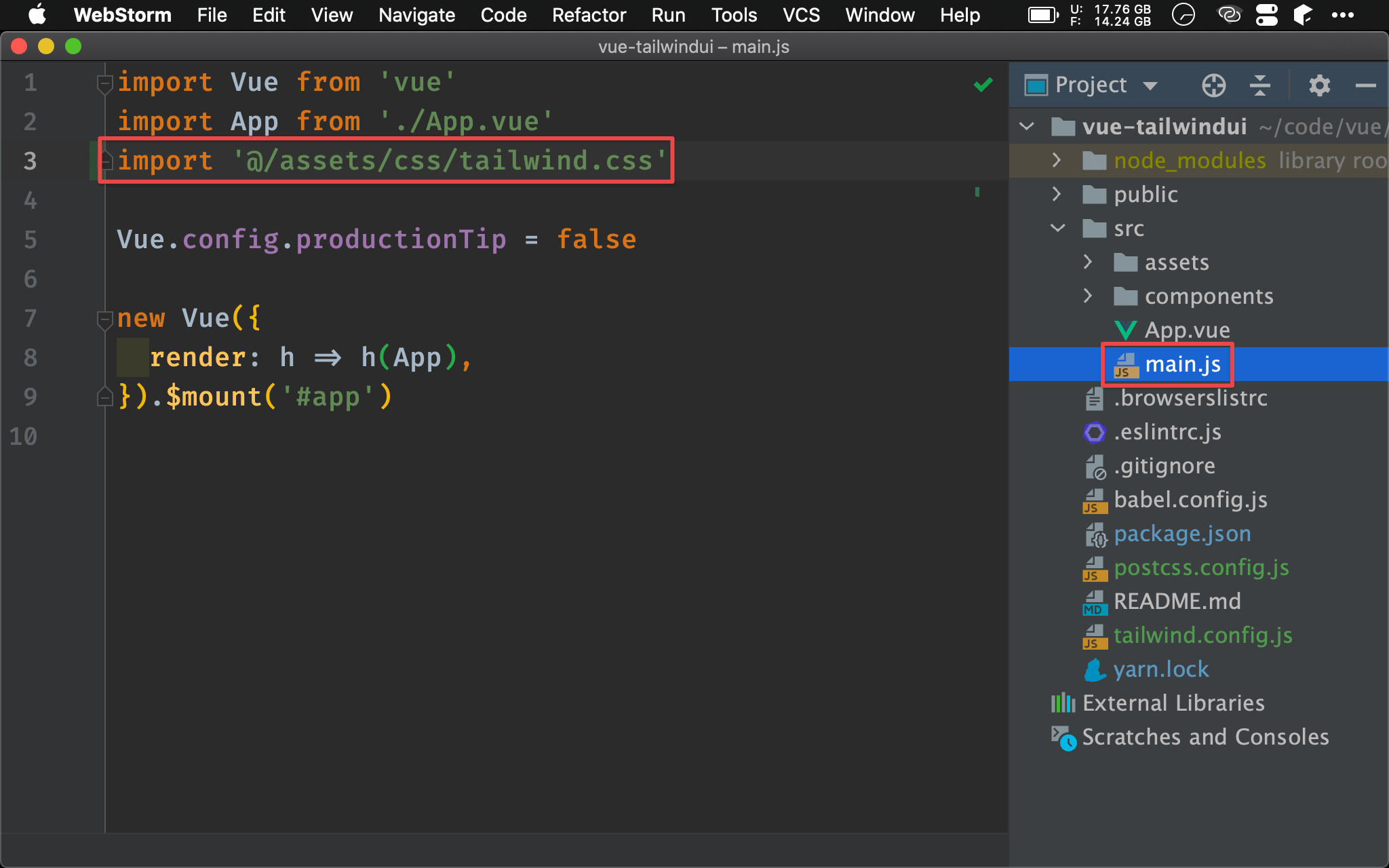
main.js
import Vue from 'vue'
import App from './App.vue'
import '@/assets/css/tailwind.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
第 3 行
import '@/assets/css/tailwind.css'
在 main.js 引入 tailwind.css。

Component
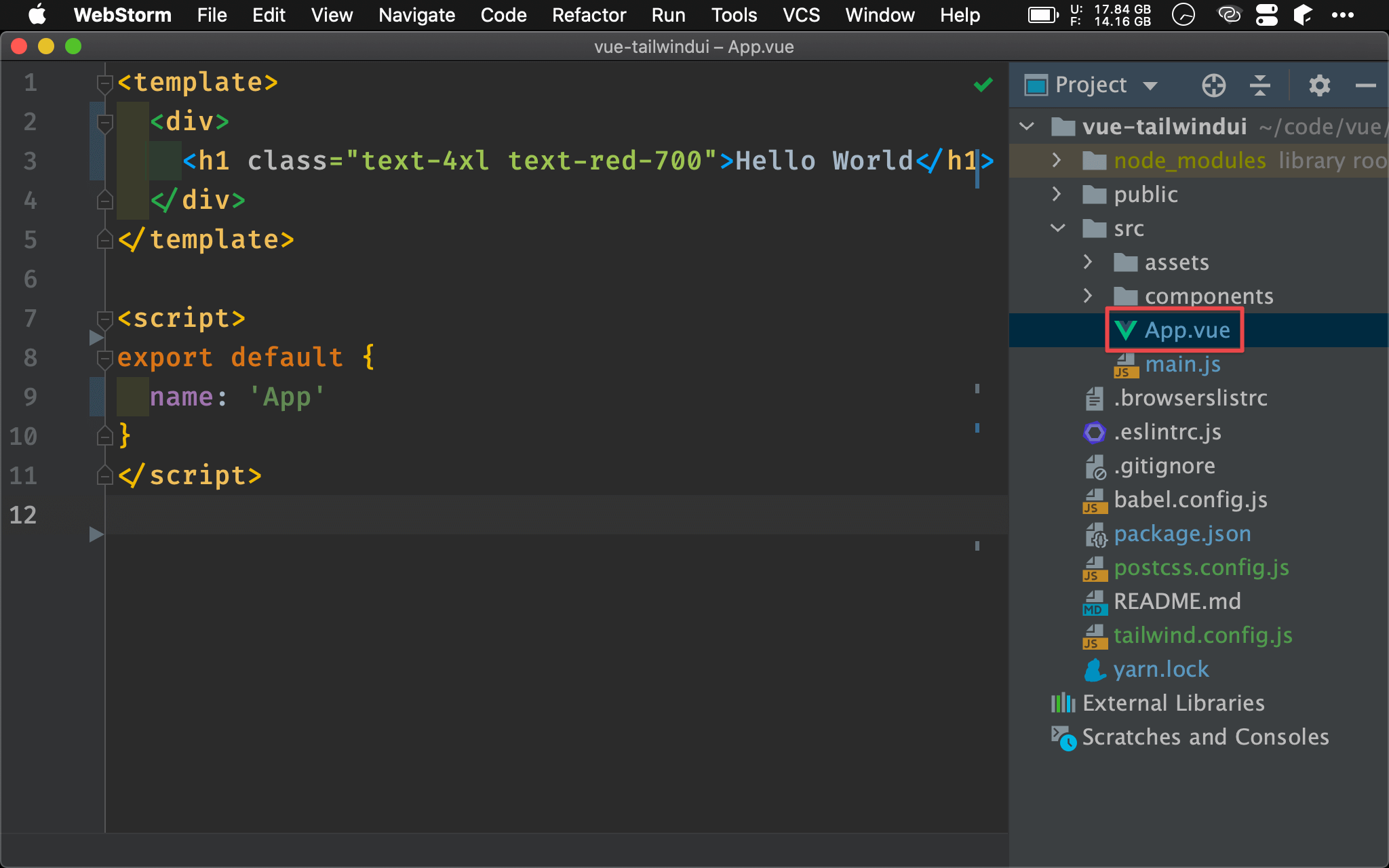
App.vue
<template>
<div>
<h1 class="text-4xl text-red-700">Hello World</h1>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
第 3 行
<h1 class="text-4xl text-red-700">Hello World</h1>
直接在 <h1/> 套用 Tailwind 的 utility,可發現其可讀性很高,就算不熟 Tailwind,也能由其 class name 了解其意義。

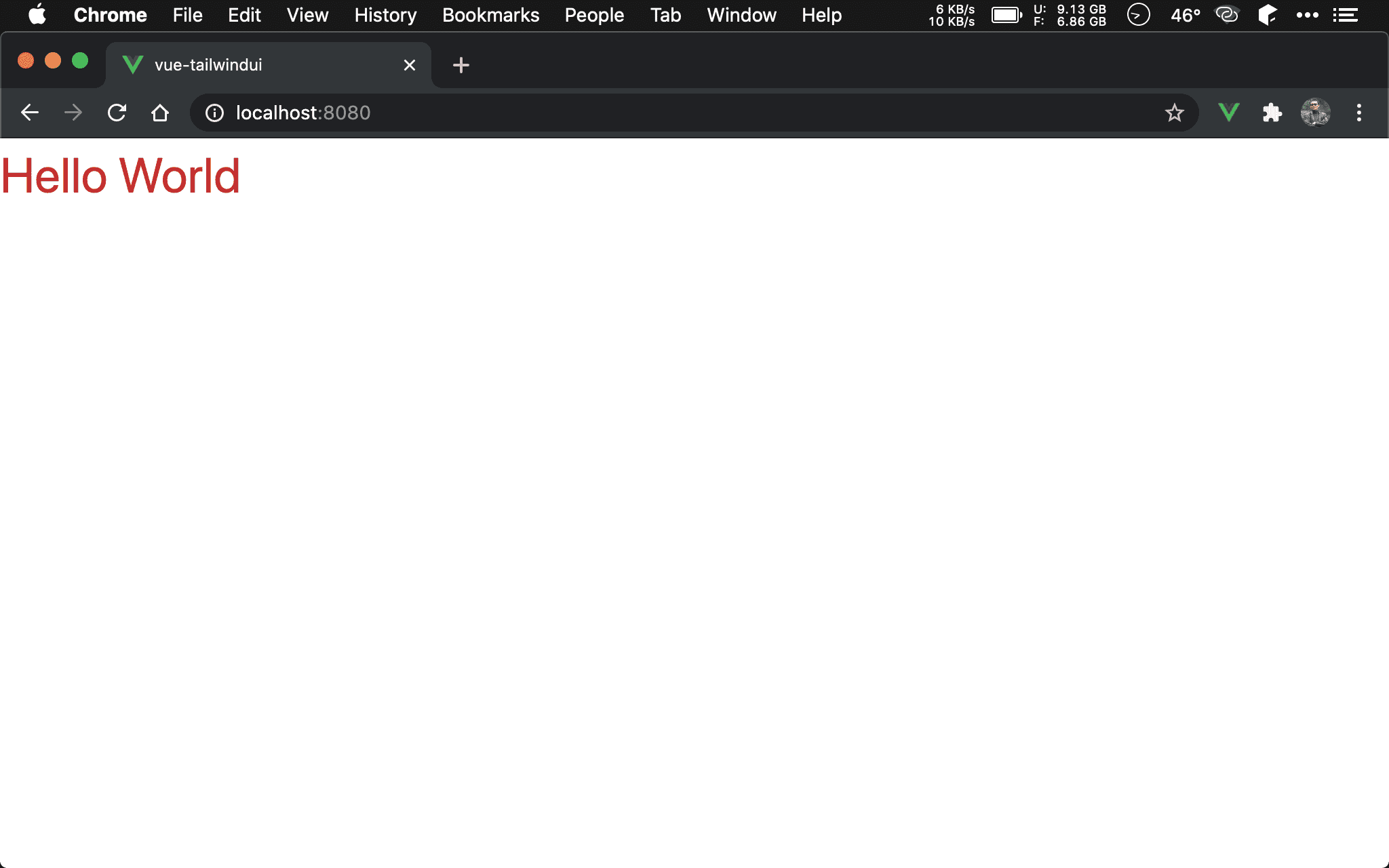
Development Mode
$ yarn serve
啟動 Webpack 的 DevServer。

可發現 Tailwind 已經成功套用。
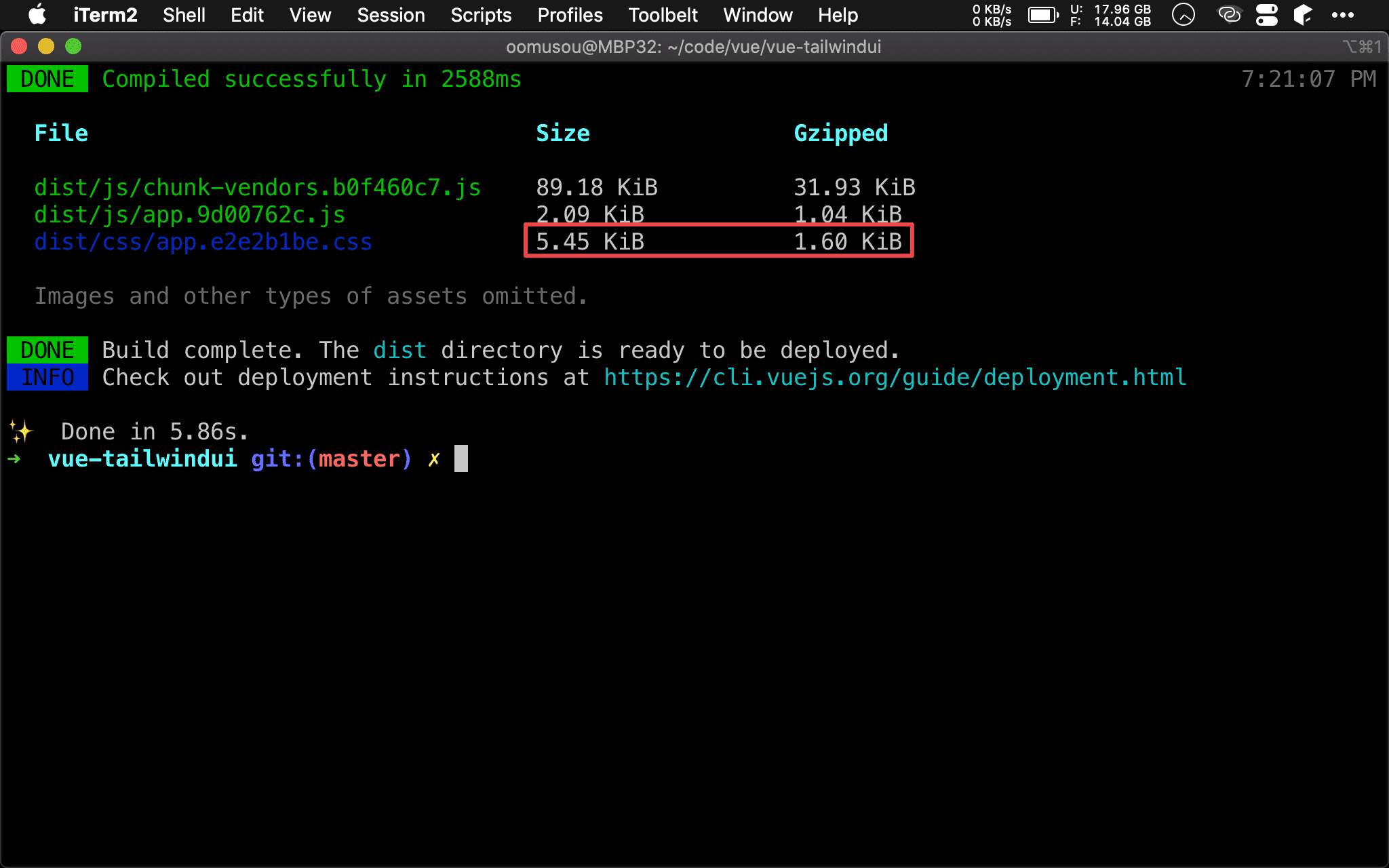
Production Mode
$ yarn build
使用 production mode 編譯 Vue 並啟動 PurgeCSS。

啟動 PurgeCSS 後,Tailwind 只剩下 3.45 kb,壓縮後更只剩下 1.33 kb。
Tailwind UI
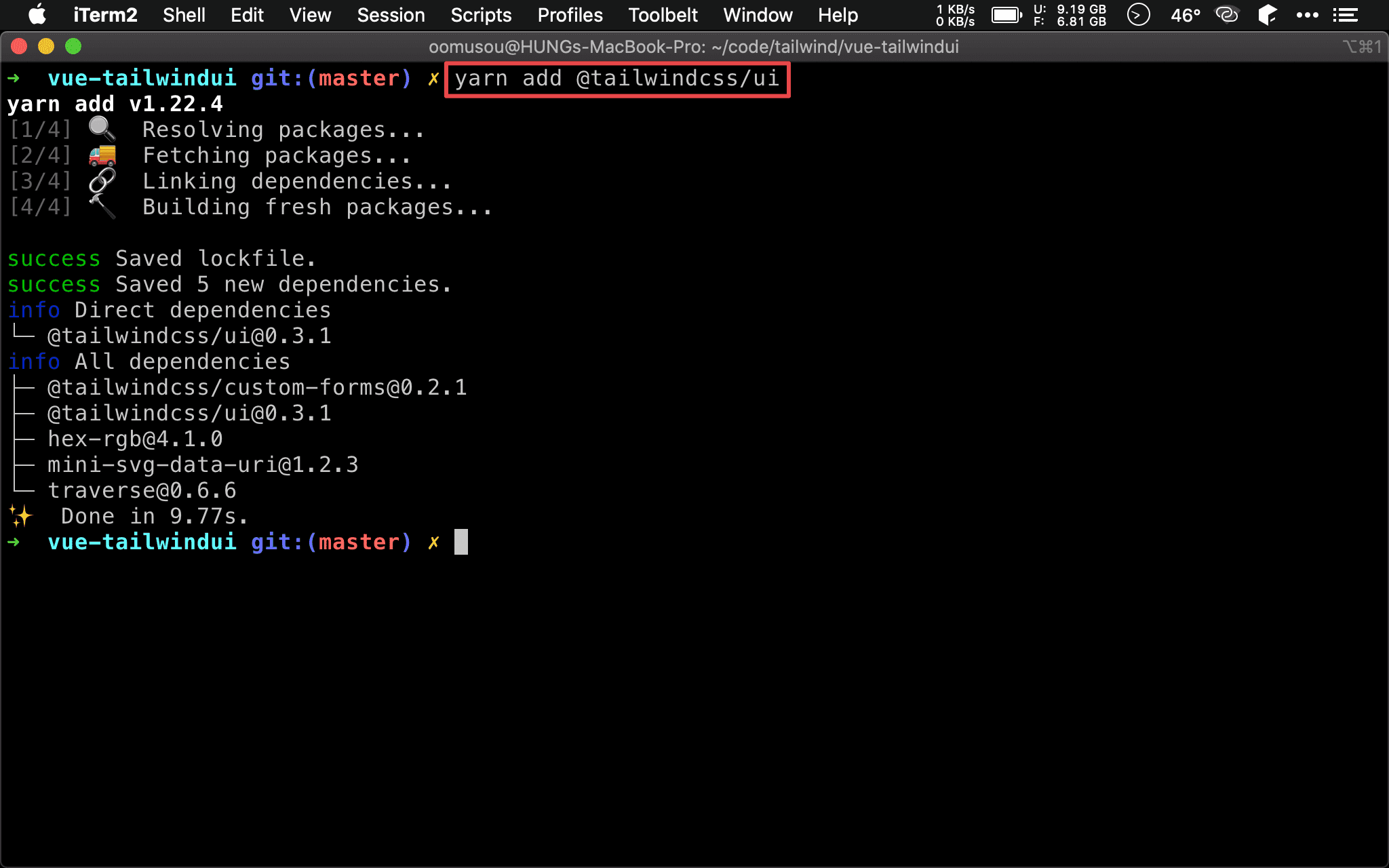
Install Plugin
$ yarn add @tailwindcss/ui
使用 Yarn 安裝 Tailwind UI。

Tailwind Configuration
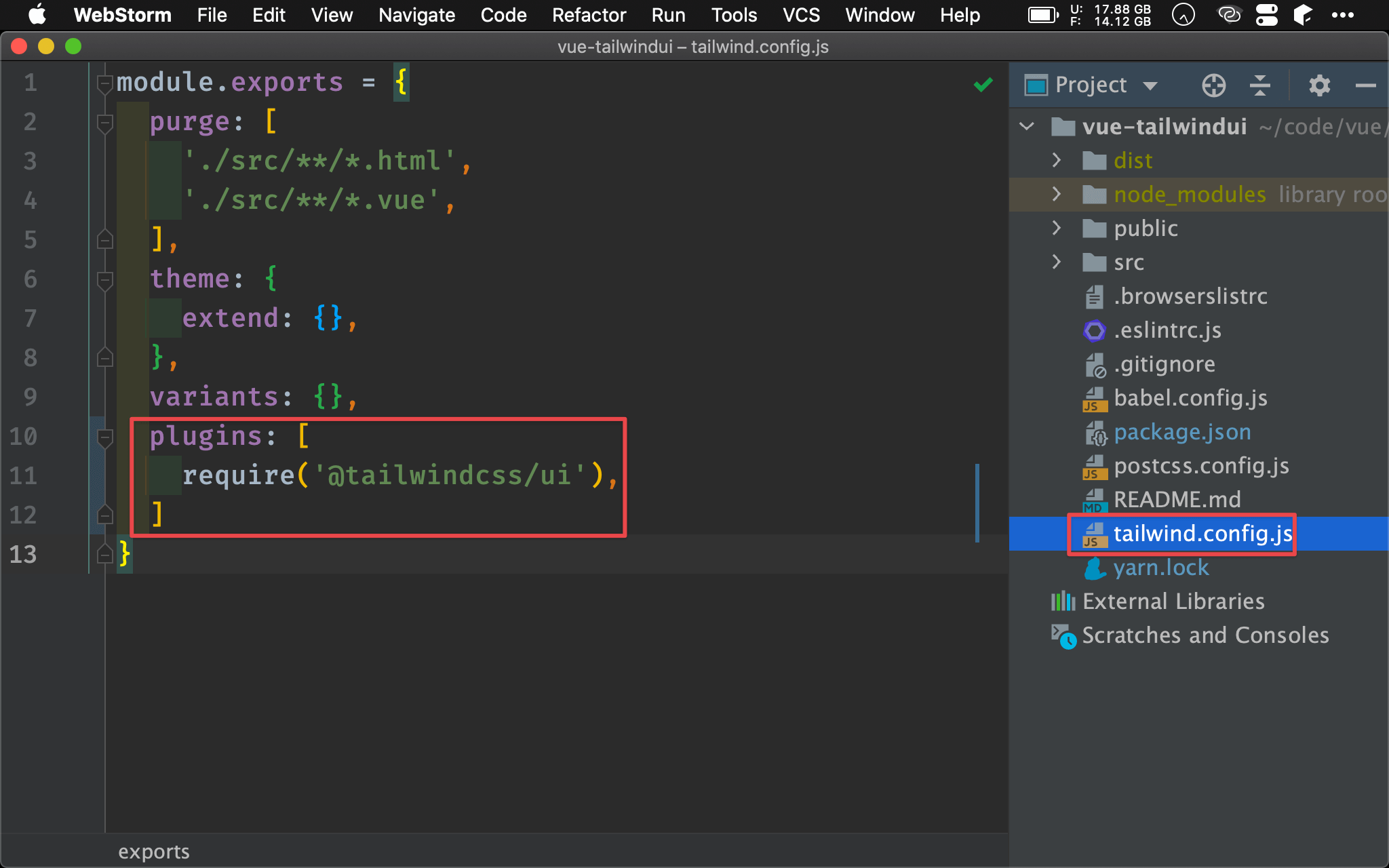
tailwind.config.js
module.exports = {
purge: [
'./src/**/*.html',
'./src/**/*.vue',
],
theme: {
extend: {},
},
variants: {},
plugins: [
require('@tailwindcss/ui'),
]
}
10 行
plugins: [
require('@tailwindcss/ui'),
]
使用 Tailwind UI plugin。

Component

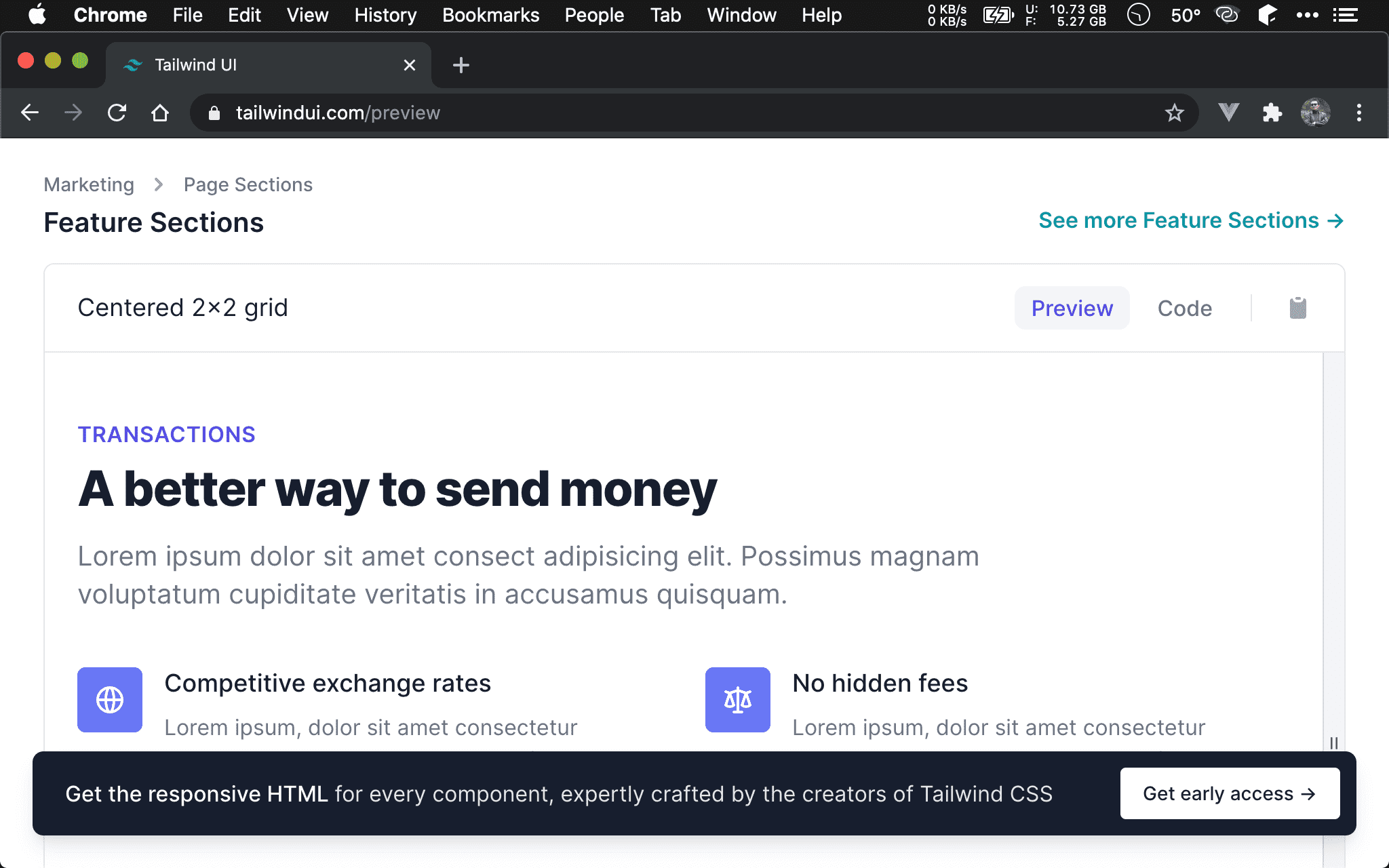
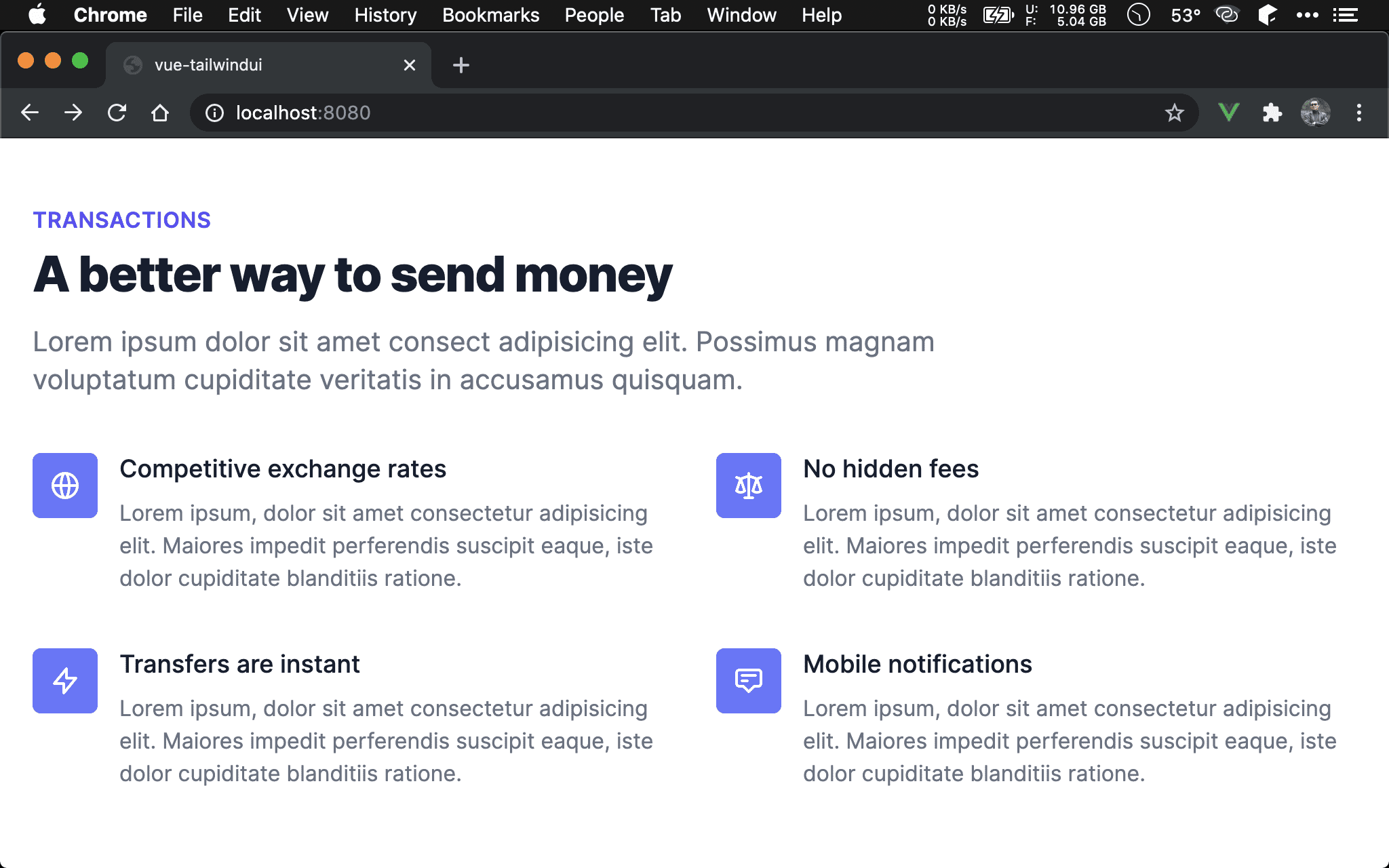
使用 Tailwind UI 的 Centered 2x2 grid layout。
src/App.vue
<template>
<div id="app">
<div class="py-12 bg-white">
<div class="max-w-screen-xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="lg:text-center">
<p class="text-base leading-6 text-indigo-600 font-semibold tracking-wide uppercase">Transactions</p>
<h3 class="mt-2 text-3xl leading-8 font-extrabold tracking-tight text-gray-900 sm:text-4xl sm:leading-10">
A better way to send money
</h3>
<p class="mt-4 max-w-2xl text-xl leading-7 text-gray-500 lg:mx-auto">
Lorem ipsum dolor sit amet consect adipisicing elit. Possimus magnam voluptatum cupiditate veritatis in accusamus quisquam.
</p>
</div>
<div class="mt-10">
<ul class="md:grid md:grid-cols-2 md:col-gap-8 md:row-gap-10">
<li>
<div class="flex">
<div class="flex-shrink-0">
<div class="flex items-center justify-center h-12 w-12 rounded-md bg-indigo-500 text-white">
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M21 12a9 9 0 01-9 9m9-9a9 9 0 00-9-9m9 9H3m9 9a9 9 0 01-9-9m9 9c1.657 0 3-4.03 3-9s-1.343-9-3-9m0 18c-1.657 0-3-4.03-3-9s1.343-9 3-9m-9 9a9 9 0 019-9"/>
</svg>
</div>
</div>
<div class="ml-4">
<h4 class="text-lg leading-6 font-medium text-gray-900">Competitive exchange rates</h4>
<p class="mt-2 text-base leading-6 text-gray-500">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Maiores impedit perferendis suscipit eaque, iste dolor cupiditate blanditiis ratione.
</p>
</div>
</div>
</li>
<li class="mt-10 md:mt-0">
<div class="flex">
<div class="flex-shrink-0">
<div class="flex items-center justify-center h-12 w-12 rounded-md bg-indigo-500 text-white">
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3 6l3 1m0 0l-3 9a5.002 5.002 0 006.001 0M6 7l3 9M6 7l6-2m6 2l3-1m-3 1l-3 9a5.002 5.002 0 006.001 0M18 7l3 9m-3-9l-6-2m0-2v2m0 16V5m0 16H9m3 0h3"/>
</svg>
</div>
</div>
<div class="ml-4">
<h4 class="text-lg leading-6 font-medium text-gray-900">No hidden fees</h4>
<p class="mt-2 text-base leading-6 text-gray-500">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Maiores impedit perferendis suscipit eaque, iste dolor cupiditate blanditiis ratione.
</p>
</div>
</div>
</li>
<li class="mt-10 md:mt-0">
<div class="flex">
<div class="flex-shrink-0">
<div class="flex items-center justify-center h-12 w-12 rounded-md bg-indigo-500 text-white">
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 10V3L4 14h7v7l9-11h-7z"/>
</svg>
</div>
</div>
<div class="ml-4">
<h4 class="text-lg leading-6 font-medium text-gray-900">Transfers are instant</h4>
<p class="mt-2 text-base leading-6 text-gray-500">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Maiores impedit perferendis suscipit eaque, iste dolor cupiditate blanditiis ratione.
</p>
</div>
</div>
</li>
<li class="mt-10 md:mt-0">
<div class="flex">
<div class="flex-shrink-0">
<div class="flex items-center justify-center h-12 w-12 rounded-md bg-indigo-500 text-white">
<svg class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M7 8h10M7 12h4m1 8l-4-4H5a2 2 0 01-2-2V6a2 2 0 012-2h14a2 2 0 012 2v8a2 2 0 01-2 2h-3l-4 4z"/>
</svg>
</div>
</div>
<div class="ml-4">
<h4 class="text-lg leading-6 font-medium text-gray-900">Mobile notifications</h4>
<p class="mt-2 text-base leading-6 text-gray-500">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Maiores impedit perferendis suscipit eaque, iste dolor cupiditate blanditiis ratione.
</p>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'app',
}
</script>
Development Mode
$ yarn serve
啟動 Webpack 的 DevServer。

Production Mode
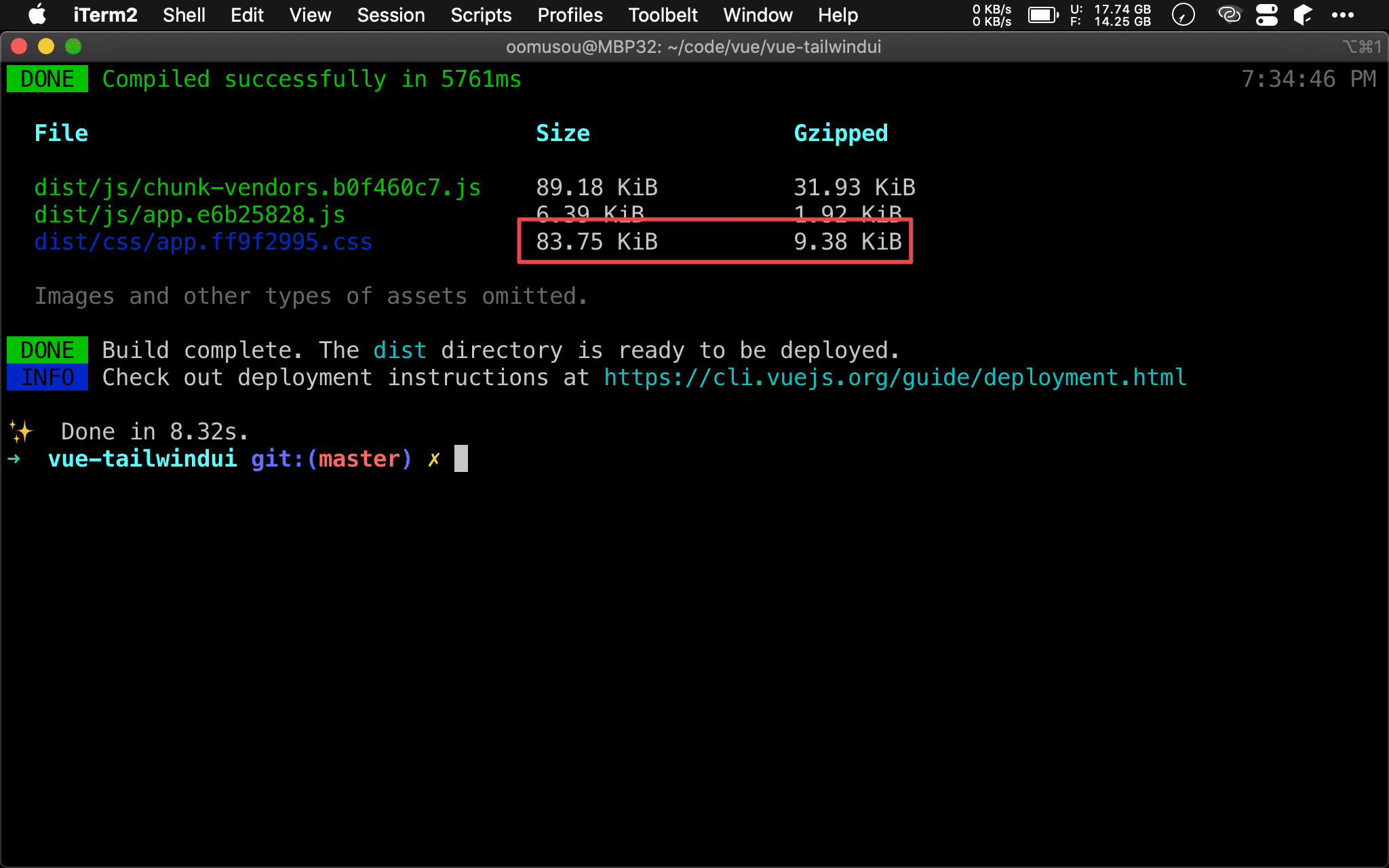
$ yarn build
使用 production mode 編譯 Vue 並啟動 PurgeCSS。

啟動 PurgeCSS 後,Tailwind 只剩下 83.75 kb,壓縮後更只剩下 9.38 kb。
Conclusion
- 只要安裝完 Tailwind 後,在稍作設定 plugin 即可使用 Tailwind UI
Reference
Tailwind UI, Getting Set Up
Tailwind UI, Integrating with JavaScript Framework: Vue